
ตั้งแต่ Microsoft และ Twitter ได้ออกแอพพลิเคชัน Facebook Beta และ Twitter เวอร์ชันใหม่ ที่มีการออกแบบแตกต่างไปจากสิ่งที่คนใช้ Windows Phone คุ้นเคยอย่างหน้าแอพพลิเคชันแบบ panorama หรือ pivot ที่มีหัวข้อเป็นข้อความขนาดใหญ่ ที่ผู้ใช้ต้องสไลด์ซ้ายขวา กลับกลายมามีหน้าตาคล้ายคลึงกับแอพพลิเคชันเดียวกันในแพลตฟอร์มอื่นๆ แต่รู้หรือไม่ว่า Facebook Beta และ Twitter บน Windows Phone นั้น แท้ที่จริงแล้วยังคงสิ่งที่เราเรียกว่า Metro UI ไว้อย่างสมบูรณ์แบบ

ช่วงที่ Galaxy S4 กำลังทยอยวางขายตามประเทศต่างๆ ทั่วโลก ซัมซุงก็ตามโฆษณาด้วยคลิป Galaxy S4 Design Story เล่าเบื้องหลังการออกแบบว่าเกิดจากแนวคิดอย่างไรบ้าง
เนื้อหาส่วนใหญ่ในคลิปเน้นไปที่ความสามารถด้านซอฟต์แวร์ตามสโลแกน Life Companion หรือมือถือเป็นเพื่อนคู่ใจในทุกๆ เรื่อง แต่ก็มีจุดที่พูดเรื่องฮาร์ดแวร์อยู่บ้าง โดยทีมออกแบบของ S4 เล่าว่าตอนออกแบบ S3 ในแนวทางเลียนแบบวัตถุจากธรรมชาติ (ตามสโลแกน designed for humans, inspired by nature) แต่พอเป็นยุคของ S4 ก็หันมาใช้แนวทางที่เป็นเหตุเป็นผล (rational approach) มากขึ้น
ทีมของซัมซุงยังพูดถึงฝาหลังที่เป็นลายระยิบระยับว่าได้ไอเดียมาจากอัญมณีที่เรืองแสงยามค่ำคืน และการส่องแสงของดาวบนท้องฟ้า (รอบนี้ไม่มีหยดน้ำส้มนะครับ :D)
- Read more about ซัมซุงออกคลิปอธิบาย เบื้องหลังการออกแบบ Galaxy S4
- 49 comments
- Log in or register to post comments

ช่วงหลังมานี้ไมโครซอฟท์ได้ปรับภาพลักษณ์ของบริษัทใหม่ด้วยการปรับแบรนด์ และออกแบบใหม่หลายบริการในเครือของตัวเองไปในทางเดียวกัน ที่เห็นได้ชัดเจนสุดคงหนีไม่พ้น Office และ Windows และภายในงาน Design Day ที่จัดขึ้นในประเทศนอร์เวย์ Albert Shum และ Todd Simmons สองหัวหน้าฝ่ายออกแบบของ Windows Phone ได้ออกมาเผยถึงแผนการต่อไปของไมโครซอฟท์แล้ว
จากปากคำของทั้งสอง บริการที่อยู่ในแผนว่าจะถูกปรับแบรนด์เท่าที่พูดชื่อออกมาได้แก่ Bing, Skype, Yammer และ Xbox โดยในงานดังกล่าวได้โชว์คอนเซปของโลโก้ใหม่ Bing ที่ทำมาตั้งแต่เมื่อสองปีก่อน (ซึ่งยังไม่รู้จะใช้อันนี้รึเปล่า)

Tom Waddington ดีไซเนอร์และนักพัฒนาอิสระ ไปพบว่า Facebook แอบเปลี่ยนไอคอนแบบ 4 เหลี่ยมจัตุรัสของตัวเองแบบเงียบๆ โดยไม่ประกาศข่าวใดๆ แต่เปลี่ยนเฉพาะไฟล์ไอคอนที่ให้ดาวน์โหลดบนเว็บไซต์
ไอคอน Facebook ของเก่า (ที่ใช้เป็นไอคอนของแอพมือถือ) จะมีแถบสีฟ้าอ่อนอยู่ด้านล่าง และหางของตัว f ไม่ชิดกับขอบด้านล่าง แต่ไอคอนของใหม่นำแถบสีฟ้าออกไป เหลือเพียงสี่เหลี่ยมสีน้ำเงินอย่างเดียว และขยับตัว f ให้หางลงมาตรงกับขอบสี่เหลี่ยมด้วย
- Read more about Facebook เปลี่ยนไอคอนใหม่ ต่างจากของเดิมเล็กน้อย
- 26 comments
- Log in or register to post comments

จากสคริปแชทบน Branch เจ้าของบล็อก Daring Fireball นาย John Gruber ผู้เชี่ยวชาญเรื่องข่าววงในจากแอปเปิลอ้างว่า iOS 7 อาจจะมาไม่ทันตามกำหนดเดิม แต่จะมาพร้อมการเปลี่ยนแปลง UI ครั้งใหญ่
การเปลี่ยนแปลง UI บน iOS 7 ครั้งนี้ถือว่าเป็นการเปลี่ยนแปลงทั้งระบบปฏิบัติการ (system-wide overhaul) จนต้องดึงตัวทีมงาน OS X 10.9 เข้ามาช่วย ส่วนทีมงานที่ได้รับ iOS 7 ไปทดลองจะได้ใช้อุปกรณ์ iOS พิเศษที่ติดตั้งหน้าปัดที่ลด viewing angle เพื่อไม่ให้คนอื่นเห็น UI ใหม่ล่วงหน้า

หนังสือพิมพ์ The New York Times มีบทความเจาะลึกเรื่องแนวทางการออกแบบและพัฒนาผลิตภัณฑ์ของซัมซุง ซึ่งแตกต่างจากแอปเปิลอย่างสิ้นเชิง เพราะในขณะที่แอปเปิลถือหลักว่า "ผู้ใช้ไม่รู้ว่าตัวเองต้องการอะไร" ซัมซุงกลับศึกษาความต้องการของตลาดอย่างละเอียดยิบแล้วจึงนำมาพัฒนาผลิตภัณฑ์ของตัวเอง

มีคนไปเห็นว่าโนเกียได้จดสิทธิบัตรการออกแบบสมาร์ทโฟนและเพิ่งได้รับการอนุมัติเมื่อไม่กี่วันก่อน แต่ที่น่าประหลาดเหมือนกับคราวก่อนคือภาพร่างในสิทธิบัตรดันไปเกือบจะเหมือนกับภาพ Windows Phone ที่หลุดมาเมื่อสองปีก่อน ลองดูความเหมือนของภาพร่างในสิทธิบัตรและภาพหลุดได้ที่ท้ายข่าว

วันนี้นอกจากวิดีโอสัมภาษณ์หัวหน้าทีมดีไซน์ของโนเกีย เรายังมีบทสัมภาษณ์หัวหน้าทีมดีไซน์ของโมโตโรลา Jim Wicks (หรือตำแหน่งอย่างเป็นทางการ senior vice president for consumer experience design) ให้กับเว็บไซต์ The New York Times มีประเด็นที่น่าสนใจดังนี้
New Motorola

โนเกียออกวิดีโอสัมภาษณ์ Marko Ahtisaari ตำแหน่ง Head of Nokia Design พูดถึงแนวทางการออกแบบ Lumia 920 มีประเด็นน่าสนใจดังนี้
- เขาบอกว่าจุดสำคัญของ Lumia 920 คือหาจุดสมดุลระหว่างฮาร์ดแวร์ทางกายภาพ (physical) กับซอฟต์แวร์ (digital)
- โนเกียตัดทุกสิ่งที่ไม่จำเป็นออกไปจากดีไซน์ของตัวเครื่อง ตัวฮาร์ดแวร์ประกอบด้วยโพลีคาร์บอเนตกับกระจก ตัวกระจกหน้าเชื่อมกับตัวเครื่องอย่างแนบเนียน ส่วนปุ่มเป็นเซรามิกที่ใส่ใจรายละเอียดเป็นอย่างดี
- โนเกียอยากให้ Lumia 920 ตอบสนองกับผู้ใช้ได้ดีโดยไม่ต้องใส่เคสเพื่อซ่อนรูปอีกชั้น เขาต้องการให้ผลิตภัณฑ์มีความเป็นมนุษย์ ไม่เย็นชืด จับแล้วรู้สึกสบายและเป็นธรรมชาติ เหมือนเป็นสิ่งที่เกิดจากต้นไม้มากกว่าโรงงานประกอบ
- โนเกียใส่ความสามารถที่เป็นประโยชน์กับผู้ใช้เข้ามาอย่างเต็มที่ ทั้งกล้องที่ถ่ายได้ดีในสภาพแสงน้อย ระบบชาร์จไร้สายที่วางบนโต๊ะก็ทำงานได้ และสามารถแตะสัมผัสที่ลำโพงเพื่อเล่นเพลงต่อได้เลย ทุกอย่างทำได้ง่ายและเป็นธรรมชาติมาก
ที่มา - PocketNow

ผู้ใช้ Ubuntu แถวๆ นี้คงคุ้นเคยกับชื่อ Faenza ชุดไอคอนแบบสี่เหลี่ยมยอดนิยม ล่าสุดมีข่าวว่า Canonical ว่าจ้าง Matthieu James ผู้สร้างไอคอนชุดนี้ไปทำไอคอนชุดใหม่ให้ Ubuntu แล้ว
ตอนนี้เรายังไม่มีข้อมูลว่า Ubuntu จะมีไอคอนชุดใหม่ในรุ่นไหนกันแน่ แต่ไอคอนชุดปัจจุบันถูกใช้ตั้งแต่ Ubuntu 9.10
Mark Shuttleworth หัวหน้าโครงการ Ubuntu ยังให้ข้อมูลว่าจับมือกับ Reading University ของอังกฤษ เพื่อศึกษาแนวทางการสร้างไอคอนชุดใหม่ และธีมชุดใหม่นอกเหนือจาก Ambiance/Radiance ในปัจจุบันด้วย

จากข่าว eBay เปลี่ยนโลโก้ใหม่ วันนี้บริษัทก็นำโลโก้ใหม่ขึ้นแสดงบนเว็บไซต์อย่างเป็นทางการ พร้อมประกาศปรับโฉมเว็บครั้งใหญ่ต้อนรับโลโก้ใหม่นี้
หน้าเว็บแบบใหม่ของ eBay ดูสะอาดสะอ้านและทันสมัยขึ้นมาก เน้นรูปภาพของสินค้ามากขึ้น ในหน้าจอแสดงรายการสินค้าจะคล้ายกับ Pinterest มากกว่าเดิม นอกจากนี้ยังมีฟีเจอร์ใหม่ชื่อ eBay Feed ไว้แสดงรายการสินค้าที่เรา "น่าจะสนใจ" โดยอิงจากประวัติการท่องเว็บ-ซื้อสินค้าในอดีตด้วย
รูปภาพหน้าเว็บแบบใหม่ดูได้จาก eBay New
ที่มา - eBay Ink
- Read more about eBay ปรับโฉมเว็บใหม่ ต้อนรับการเปลี่ยนโลโก้
- 15 comments
- Log in or register to post comments

ข่าวร้าย (ที่หวังว่าจะเป็นเรื่องดีในอนาคต) ของ HP ครับ ซีอีโอหญิง Meg Whitman เปิดปากให้สัมภาษณ์ถึงแนวทางการออกแบบผลิตภัณฑ์ของบริษัทว่าต้องปรับปรุงอีกมาก
เธอให้สัมภาษณ์กับ Wall Street Journal ว่าหลังจากมารับตำแหน่งซีอีโอ เธอก็ได้โน้ตบุ๊กประจำตำแหน่งมาหนึ่งเครื่อง ซึ่งเธอวิจารณ์แบบตรงไปตรงมาว่า "พวกเขาให้ก้อนอิฐกับฉัน" (they gave me a brick) ซึ่งหมายถึงน้ำหนักและหน้าตา นอกจากนี้ช่วงที่เธอเข้ามาทำงานใหม่ๆ เธอยังตั้งคำถามกับผู้บริหารระดับสูงที่นำโน้ตบุ๊กใหม่มาโชว์ว่า "อะไรคือเหตุผลที่ทำให้ลูกค้าซื้อโน้ตบุ๊กรุ่นนี้"
- Read more about ซีอีโอ HP โวย โน้ตบุ๊กของบริษัทยังกับ "ก้อนอิฐ"
- 31 comments
- Log in or register to post comments

หลังจากเอกสารในชั้นศาลแสดงต้นแบบ iPhone ที่ได้แรงบันดาลใจมาจาก Sony ล่าสุดทนายความของ Apple ได้ชี้แจงเพิ่มเติมว่าแท้จริงแล้วต้นแบบ "Jony" ที่ร่างโดยดีไซเนอร์ Shin Nishibori นั้นเป็นแค่ "โปรเจคย่อยที่ทำสนุก ๆ" (an enjoyable side-project) เท่านั้น และความเป็น Sony ที่คุณ Nishibori นำมาใช้ก็เพียงเพิ่ม "ปุ่มและสวิตช์" ลงไปบนต้นแบบ iPhone ที่มีอยู่ก่อนแล้วเท่านั้น
พร้อมกันนี้ทนายความของ Apple ยังได้นำภาพต้นแบบ iPhone ดังกล่าวซึ่งใช้ชื่อภายในว่า "Purple" มาแสดงเพื่อยืนยันคำกล่าวนี้อีกด้วย โดยกล่าวว่า Purple นั้นออกแบบไว้ตั้งแต่สิงหาคมปี 2005 ก่อนหน้า Jony เป็นเดือน ๆ และยังก่อน iPhone รุ่นแรกจะวางขายในปี 2006 ด้วยซ้ำ

ใครที่ต้องใช้งานเว็บไซต์ไมโครซอฟท์คงเคยบ่นกับความห่วยของมัน (ขนาดบิล เกตส์ยังบ่นเลย) แม้ช่วงหลังจะปรับเว็บไซต์ไปบ้างแล้ว แต่โดยรวมก็ยังไม่ได้ดีขึ้นมากนัก
ล่าสุดไมโครซอฟท์ตัดสินใจออกแบบแบบหน้าเว็บไซต์ microsoft.com เสียใหม่ แน่นอนว่าใช้การออกแบบสไตล์ Metro เน้นตัวอักษร/ภาพขนาดใหญ่ และแสดงผลกว้างกว่าเดิม ตามทิศทางของเว็บไซต์สมัยใหม่
ตอนนี้หน้าเว็บแบบใหม่นั้นเสร็จเรียบร้อยแล้ว แต่ยังอยู่ในช่วงพรีวิว สามารถเข้าไปดูได้ที่นี่ ส่วนจะเปลี่ยนมาใช้อย่างถาวรเมื่อไหร่ต้องรอประกาศอีกครั้งครับ

หลังการเปิดตัวแท็บเล็ต Surface ใครหลายคนคงอยากรู้ว่า ไมโครซอฟท์สามารถเก็บความลับของผลิตภัณฑ์นี้ได้โดยที่ไม่มีใครล่วงรู้จนกระทั่งบริษัทแถลงเองได้อย่างไร และมีแนวคิดในการออกแบบผลิตภัณฑ์นี้อย่างไร ซึ่งทีมงานเว็บไซต์ TechRadar ก็ได้สิทธิพิเศษในการหาคำตอบ โดยได้ไปเยี่ยมชมสถานที่ทำงานของทีมงานโครงการ Surface และสัมภาษณ์ผู้ที่มีส่วนเกี่ยวข้องโดยตรง คือ Panos Panay หัวหน้าโครงการ Surface, Stevie Bathiche นักออกแบบ และ Mike Angiulo จากทีมระบบปฏิบัติการ Windows

เป็นที่ทราบกันว่าแอปเปิลกับซัมซุงนั้นมีการฟ้องร้องกันอยู่เรื่อยๆ และหนึ่งในนั้นคือการออกแบบผลิตภัณฑ์ตระกูล Galaxy ของซัมซุงซึ่งแอปเปิลเชื่อว่าซัมซุงก็อปปี้หน้าตาผลิตภัณฑ์มาจาก iPhone และ iPad ของตน อย่างไรก็ดี Lee Minhyouk รองประธานฝ่ายออกแบบของซัมซุงได้ให้สัมภาษณ์กับ Chicago Tribune ดังนี้

กูเกิลได้เปิดเว็บช่วยนักพัฒนาออกแบบอินเทอร์เฟซบน ICS เพื่อหวังให้นักพัฒนาทำแอพที่มีหน้าตาสวยงามไปได้ซักระยะแล้ว ล่าสุดได้ปล่อย Stencil เพื่อช่วยให้นักพัฒนาสามารถจำลองหน้าตาแอพของตัวเองได้ง่ายยิ่งขึ้น

กูเกิลเปิดเว็บไซต์เฉพาะกิจ Android Design มุ่งเป้าสอนนักพัฒนาในการออกแบบแอพให้สวยงาม ใช้ง่าย และเข้าใจถึงแนวคิดพื้นฐานของการออกแบบใน Android 4.0 Ice Cream Sandwich
ประเด็นสำคัญของเว็บไซต์ Android Design คงเป็นเรื่อง design pattern ที่บอกว่าควรออกแบบแต่ละส่วนของแอพอย่างไร เช่น การเลือกสีของปุ่มในสถานะต่างๆ ที่ถูกสัมผัสบนหน้าจอ, คำแนะนำในการออกแบบไอคอน หรือ การออกแบบ Action Bar เป็นต้น
- Read more about กูเกิลเปิดเว็บ Android Design สอนออกแบบ UI บน ICS
- 9 comments
- Log in or register to post comments

ฟีเจอร์สำคัญอย่างหนึ่งของ Android 4.0 Ice Cream Sandwich คือฟอนต์ตัวใหม่ Roboto ที่ออกแบบขึ้นมาใหม่หมดเพื่อใช้แทนฟอนต์ตระกูล Droid (ทั้ง Droid Sans/Serif) ที่ใช้มาตั้งแต่แรก
Matias Duarte หัวหน้าทีมออกแบบของ Android (เขาเคยอยู่กับ Palm มาก่อน) ออกมาอธิบายเบื้องหลังการสร้างฟอนต์ Roboto ผ่าน Google+ ของเขาดังนี้
- Read more about เบื้องหลังการออกแบบฟอนต์ Roboto ของ Android 4.0
- 25 comments
- Log in or register to post comments

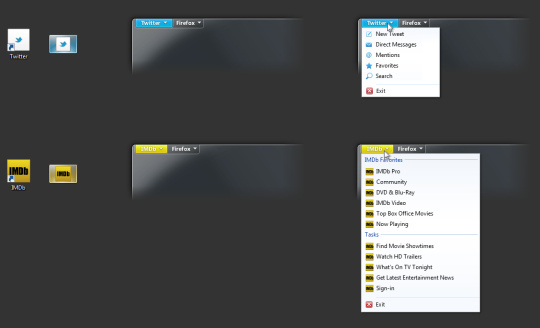
ขณะที่เรายังรอไฟร์ฟ็อกซ์ 4 อยู่ทาง Mozilla ก็ได้เริ่มออกแบบไฟร์ฟ็อกซ์ 5 แล้วโดยสิ่งที่เพิ่มขึ้นมาอย่างแรกคือ Pinned sites ซึ่งมีใน IE9 โดยทาง Mozilla ใช้ชื่อชั่วคราวว่า Site-Specific Browsers ซึ่งช่วยให้นักพัฒนาเว็บสามารถที่จะเลือกได้ว่าจะให้แสดงเมนูย่อยอะไรบ้างสำหรับเว็บที่ปักหมุดเอาไว้ อีกอย่างที่สำคัญคือทาง Mozilla จะยังคง search bar เอาไว้เช่นเดิม
ภาพประกอบหลัง break ครับ
ที่มา - CNet
Site-Specific Browsers

search bar
- Read more about Mozilla เริ่มออกแบบไฟร์ฟ็อกซ์ 5 แล้ว
- 9 comments
- Log in or register to post comments

Bruno Maag นักออกแบบฟอนต์ ผู้ก่อตั้งบริษัท Dalton Magg ซึ่งมีผลงานเด่นล่าสุดคือออกแบบ Ubuntu Font ตัวใหม่ใน Ubuntu 10.10 (ข่าวเก่า: Ubuntu เริ่มทดสอบฟอนต์ใหม่) ได้รับเชิญให้ไปแสดงผลงานที่ Design Museum พิพิธภัณฑ์ด้านการออกแบบที่กรุงลอนดอน
- Read more about Ubuntu Font ได้รับเชิญให้ไปแสดงใน Design Museum
- 6 comments
- Log in or register to post comments
นอกจากผลงาน eVouse แนวคิดเมาส์และปากกาสำหรับงานออกแบบในตัว, แหวนรักษาความปลอดภัย หรือ แหวนปลุก ที่เคยปรากฏเป็นข่าวใน Blognone ไปแล้ว ล่าสุดเว็บไซต์ Yanko Design ได้นำเสนอผลงานการออกแบบกล้องดิจิทัลแบบภาพสะท้อน (digital reflex camera) โดยตัวกล้องจะมีรูปร่างคล้ายท่อน้ำ มีฝั่งหนึ่งเป็นเลนส์กล้อง DSLR และอีกฝั่งเป็นจอภาพ
พูดไปอาจนึกภาพไม่ออก ก็ขอเชิญชมภาพได้ท้ายข่าวครับ

Gizmodo ได้เจาะลึกที่มาที่ไปของวอลเปเปอร์ที่ใช้ในหน้าล็อกอินและเดสก์ทอปของวินโดวส์ 7 ซึ่งได้รับการออกแบบโดยคุณ Chuck Anderson และใช้เวลาในการออกแบบนานถึง 4 เดือนด้วยกัน
คุณ Chuck ได้กล่าวว่า ในส่วนของวอลเปเปอร์สำหรับเดสก์ทอปนั้น หลังจากได้พูดคุยกับไมโครซอฟท์แล้ว เขาก็ได้ไอเดียในการออกแบบขึ้นมาอย่างกระทันหัน โดยเป็นการทำซ้ำกับเลข "7" ทั้งมีใบไม้ 7 ใบ มี 7 กิ่งก้านสาขา และมีกลีบดอกไม้ 7 กลีบในโลโก้วินโดวส์ แล้วก็ค่อยๆ ปรับเปลี่ยนเรื่อยมาจนถึงวอลเปเปอร์ที่ใช้ในวินโดวส์ 7 ตัวจริง
สำหรับภาพขนาดเล็กของวอลเปเปอร์สำหรับหน้าล็อกอินและเดสก์ทอปตั้งแต่แรกเริ่มจนถึงภาพที่ได้ใช้งานจริง ดูได้จากข้างล่าง

วันนี้มาดูวิธีการออกแบบฟอนต์โดยใช้รถยนต์กัน!
นักออกแบบ Pierre และ Damien ได้นำรถยนต์โตโยต้ารุ่นไอคิว (iQ) ซึ่งเป็นรถยนต์ 4 ที่นั่งที่มีขนาดเล็กที่สุดในโลกมาติดสติ๊กเกอร์สีที่แตกต่างกัน 4 สีบริเวณมุมของรถยนต์ทั้งสี่ แล้วให้กล้องที่ถ่ายจากมุมสูงจับภาพการเคลือนไหวโดยใช้จุดสีสติ๊กเกอร์ แล้วส่งให้โปรแกรมเฉพาะที่พัฒนาขึ้นโดยคุณ Zach Lieberman โดยใช้ C++ ไลบรารี่ชื่อ openFrameworks เพื่อที่จะสร้างรูปทรงของอักขระแต่ละตัวที่จะนำไปใช้สร้างฟอนต์ขึ้นมา (ลองดูวีดีโอได้ข้างล่าง)
- Read more about ออกแบบฟอนต์ด้วยโตโยต้าไอคิว?
- 16 comments
- Log in or register to post comments
วันนี้เป็นวันหยุด ผมเองมีโอกาสไปเดินชื่นชมข้าวของสวยสวยงามๆ ที่ฟอร์จูนทาวน์เช่นเคย สังเกตไหมครับว่าเดี๋ยวนี้ คอมพิวเตอร์ โทรศัพท์ เครื่องพิมพ์ โดยเฉพาะเน็ตบุ๊กและโน๊ตบุ๊กนั้นเริ่มออกแบบมาให้เน้นรูปลักษณ์และสไตล์ที่ใหม่และก้าวหน้ามากขึ้น แนวโน้มเหล่านี้เกิดจากการเปลี่ยนแปลงครั้งใหญ่ในสังคม เทคโนโลยีและสภาพแวดล้อมด้านไอที ที่จะมีบทบาทในอีกหลายปีข้างหน้า วันนี้เรามาลองดูกันว่าแนวโน้มพวกนี้ที่เรียกว่า ไลฟ์สไตล์คอมพิวติ้ง (lifestyle computing) คืออะไร มีแนวโน้มไปทางไหนกันบ้าง
- Read more about ไลฟ์สไตล์คอมพิวติ้ง เมื่อโลกสวยด้วยคอมพิวเตอร์
- 28 comments
- Log in or register to post comments

















