
ไมโครซอฟท์เปิดเอนจินจาวาสคริปต์ ChakraCore มาไม่กี่วัน ตอนนี้เหตุผลที่ไมโครซอฟท์เปิดโค้ดออกมาก็ชัดเจนขึ้นเมื่อทางไมโครซอฟท์ส่งโค้ดเข้าไปยังโครงการ NodeJS เพื่อให้ NodeJS รองรับการรันด้วย ChakraCore
ไมโครซอฟท์ระบุว่าโค้ดทั้งหมดจะไม่กระทบกับโค้ดหลักของ NodeJS เองและโค้ดของส่วนเสริมอื่นๆ ของ V8 เพราะไมโครซอฟท์สร้าง chakrashim ขึ้นมาอิมพลีเมนต์ API ของ V8 สำหรับ NodeJS ไว้แล้ว
ข้อเสียสำคัญคือ ChakraCore ยังพอร์ตไปแพลตฟอร์มอื่นไม่เสร็จ ระหว่างนี้แพตช์ที่ไมโครซอฟท์ส่งเข้ามาจะรันได้บนวินโดวส์เท่านั้น
แพตช์นี้จะทำให้กระบวนการคอมไพล์โค้ดสามารถเลือกได้ว่าต้องการใช้เอนจินใด แต่ตัวไบนารีที่ได้จะมีเอนจินเดียวเท่านั้น

ต่อเนื่องจากข่าว ไมโครซอฟท์เปิดซอร์ส Chakra เอนจินจาวาสคริปต์ของ Edge วันนี้ซอร์สโค้ดถูกอัพโหลดขึ้น GitHub เรียบร้อย ภายใต้ชื่อโครงการ ChakraCore และใช้สัญญาอนุญาตแบบ MIT
หลังจากนี้ ไมโครซอฟท์จะพัฒนา ChakraCore โดยเปิดรับแพตช์จากนักพัฒนาภายนอก ตัว ChakraCore เป็นเอนจินจาวาสคริปต์ที่ทำงานได้แบบสแตนด์อโลน ไม่ต้องรันผ่าน Edge/IE เสมอไป และไมโครซอฟท์ก็เตรียมพัฒนาให้มันทำงานบนลินุกซ์ได้ในเร็วๆ นี้ (ดิสโทรทดสอบจะเป็น Ubuntu 15.10)
ที่มา - Microsoft Edge Dev Blog

ไมโครซอฟท์ยุคใหม่อะไรก็เกิดขึ้นได้ วันนี้บริษัทประกาศโอเพนซอร์ส Chakra เอนจินจาวาสคริปต์ที่ใช้ใน Microsoft Edge แล้ว แถมประกาศว่าในอนาคตจะพัฒนาให้ทำงานบนแพลตฟอร์มอื่นที่ไม่ใช่วินโดวส์ด้วย
Chakra ถูกพัฒนาขึ้นเพื่อใช้กับ IE ในปี 2008 (เริ่มใช้ครั้งแรกใน IE9) และพัฒนาเรื่อยมาจนถึงปัจจุบัน ตัวเอนจินมีฟีเจอร์สมัยใหม่อย่าง การรองรับ asm.js แถมไมโครซอฟท์ยังคุยว่ารองรับมาตรฐาน ECMAScript 6 เหนือกว่า Firefox/Chrome และมีประสิทธิภาพดีกว่าด้วยซ้ำ (ดูกราฟเบนช์มาร์คประกอบ)

WordPress.com เปลี่ยนระบบหลังบ้านของตัวเองใหม่หมด จากของเดิม (wp-admin) ที่เขียนด้วย PHP มาเป็นระบบใหม่ชื่อ "Calypso" ที่เขียนด้วย JavaScript ทั้งหมด 100% แทน (ใช้ Node.js และ React)
Matt Mullenweg ผู้ก่อตั้ง WordPress อธิบายเหตุผลของการเปลี่ยนแปลงว่าโค้ดของ WordPress เขียนมานานแล้ว และจุดเด่นของ WordPress ที่รักษาความเข้ากันได้ย้อนหลัง (backward compatibility) มาโดยตลอด กลับกลายเป็นตัวฉุดรั้งไม่ให้ตัวมันเองพัฒนาแบบก้าวกระโดดได้

ไมโครซอฟท์ออกมาให้ข้อมูลของ Microsoft Edge ที่มาพร้อม Windows 10 อัพเดตใหญ่ครั้งแรก November 2015 นอกจากฟีเจอร์พรีวิวแท็บ และการซิงก์ Favorite/Reading Lists แล้ว ส่วนของเอนจิน EdgeHTML ที่นับเวอร์ชันเป็น 13.0 ยังปรับปรุงอีกหลายจุด

ซีรีส์สัมภาษณ์ "คนไทยในซิลิคอนวัลเลย์" คราวนี้มาดูคนทำงานฝั่ง frontend กันบ้าง กับบทสัมภาษณ์คุณณัฐกรณ์ พัฒนพงษ์ศักดิ์ ตำแหน่ง Frontend Developer ที่ eBay
ในบทสัมภาษณ์นี้ คุณณัฐกรณ์จะมาเล่าความเคลื่อนไหวของการทำงานสาย frontend ของบริษัทไอทีเหล่านี้กันว่าต้องใช้เครื่องมือแบบไหนกำลังมาแรง รวมถึงประสบการณ์การทำงานที่ไทยเทียบกับสหรัฐอเมริกา

nginx เว็บเซิร์ฟเวอร์ที่ได้รับความนิยมสูงในช่วงหลังประกาศรองรับภาษาจาวาสคริปต์เพิ่มเติมจากภาษา Lua และ Perl ที่มีโมดูลไปก่อนหน้านี้แล้ว อย่างไรก็ดีจาวาสคริปต์ที่รองรับเป็นเพียงบางส่วนของภาษาที่ทาง nginx ระบุว่าเป็นส่วนที่มีการใช้งานบ่อย ที่น่าสนใจคือทาง nginx สร้าง virtual machine (VM) สำหรับจาวาสคริปต์ของตัวเองในชื่อ nginScript
ตัว VM ออกแบบให้เริ่มต้นและจบการทำงานได้เร็ว ทำให้การเปิดเว็บแต่ละครั้งจะมีการเรียก VM ขึ้นใหม่โดยไม่เสียประสิทธิภาพมากเกินไป ตัว VM ไม่จำเป็นต้องมีระบบคืนหน่วยความจำ
nginScript จะถูกฝังเข้าไปในระบบคอนฟิกของ nginx ทำให้การคอนฟิกสามารถสร้างเงื่อนไขที่ซับซ้อนขึ้น
- Read more about nginx ประกาศรองรับจาวาสคริปต์บางส่วน, สร้าง VM เอง
- Log in or register to post comments

ซัมซุงเดินหน้าลุยตลาดซอฟต์แวร์สำหรับ Internet of Things โดยเปิดตัวโครงการ IoT.js เฟรมเวิร์คจาวาสคริปต์สำหรับอุปกรณ์ IoT ที่มีหน่วยความจำน้อยระดับไม่กี่กิโลไบต์
โครงการ IoT.js พัฒนามาจากแพลตฟอร์มอีกตัวของซัมซุงคือ JerryScript เอนจินจาวาสคริปต์ขนาดเล็ก ที่ทำงานได้บนอุปกรณ์ที่มีแรมน้อยกว่า 64 KB และรอมน้อยกว่า 200 KB จากนั้น IoT.js จะดัดแปลง Node.js เวอร์ชันขนาดเบาไปรันบน JerryScript อีกทอดหนึ่ง
IoT.js เป็นโครงการโอเพนซอร์สทั้งหมด โดยซอร์สโค้ดอยู่บน GitHub

ทีมงาน Chrome เปิดตัวคอมไพล์เลอร์ตัวใหม่ใน Chrome ที่ค่อยๆ ใช้งานมาตั้งแต่ Chrome 41 ชื่อว่า TurboFan เพิ่มความเร็วโค้ดขึ้นไปอีกภึง 29% ในการทดสอบ zlib
TurboFan ไม่ได้เป็นคอมไพล์เลอร์ที่สามารถคอมไพล์จาวาสคริปต์ได้ทั้งหมด แต่โค้ดที่จะคอมไพล์ได้ต้องใช้เฉพาะบางฟีเจอร์ของจาวาสคริปต์เท่านั้น เช่น asm.js
ทีมงาน Chrome เองกำลังทดสอบซับเซ็ตของฟีเจอร์ของภาษาจาวาสคริปต์ เช่น Strong Mode และ SoundScript ที่มีฟีเจอร์ต่างกันไป แต่ระหว่างนี้ TurboFan จะถูกพัฒนาให้รองรับซับเซ็ตของภาษาที่มากขึ้นเรื่อยๆ และโดยทั่วไปแล้วนักพัฒนาก็จะเห็นว่าสคริปต์ทำงานได้เร็วขึ้นโดยไม่ต้องทำอะไรเพิ่ม

จาวาสคริปต์รุ่นต่อไป หรือชือเป็นทางการว่า ECMAScript 6 ผ่านการพิจารณาจาก ECMA เรียบร้อยแล้วและประกาศออกมาเป็นมาตรฐาน ECMA-262
ECMAScript 6 เพิ่มฟีเจอร์ใหม่ๆ ที่ทำให้เราเขียนจาวาสคริปต์ได้เหมือนภาษาทั่วๆ ไปมากขึ้น ฟีเจอร์สำคัญคงเป็นการเขียนคลาสที่เขียนเหมือนภาษาอืนๆ ได้แล้ว
ที่มา - SD Times
- Read more about ECMAScript 6 ผ่านเป็นมาตรฐานแล้ว
- 12 comments
- Log in or register to post comments

วิศวกรจากกูเกิล, ไมโครซอฟท์, Mozilla และ WebKit ร่วมกันเปิดตัว WebAssembly เทคโนโลยีฟอร์แมตไบนารี "แบบใหม่" สำหรับเว็บเบราวเซอร์
นักพัฒนาสามารถคอมไพล์ภาษาโปรแกรม (ปัจจุบันเน้นที่ C/C++ ในอนาคตจะเพิ่มภาษาอื่นเข้าไป เช่น Rust, Go หรือ C#) ให้มาอยู่ในรูปแบบของฟอร์แมตไบนารีสำหรับเว็บ ทำงานบน JavaScript เอนจินบนเบราว์เซอร์ได้เลยโดยไม่ต้อง parse โค้ด Javascript ที่เป็นข้อความอีกต่อไป ผลคือการประมวลผลเร็วขึ้น (ต้นแบบปัจจุบันทำงานได้เร็วกว่าการ parse asm.js โค้ด 23 เท่า) และข้อดีอีกอย่างคือขนาดของโค้ดที่คอมไพล์ให้อยู่ในรูปแบบของไบนารีฟอร์แมตจะมีขนาดเล็กกว่า JavaScript

โครงการ asm.js เป็นการริเริ่มของค่าย Mozilla ในการเร่งความเร็ว JavaScript ด้วยเทคนิคการคอมไพล์แบบแปลงโค้ดอัตโนมัติแล้ว optimize ที่ระดับโค้ด โครงการนี้เริ่มใช้กับ Firefox แต่ภายหลัง Chrome/Opera ก็รองรับตามมา
Microsoft Edge เป็นเบราว์เซอร์ตัวล่าสุดที่รองรับเทคนิค asm.js โดยผู้ใช้สามารถทดลองได้โดยเปิด flag ในหน้า about:flags แล้ว

กูเกิลออกมาประกาศทิศทางใหม่ของภาษาโปรแกรมมิ่ง Dart สำหรับการเขียนเว็บ จากเดิมที่กูเกิลมีแผนผลักดัน Dart VM เข้ามาเป็นส่วนหนึ่งของ Chrome เพื่อให้เว็บไซต์ที่ใช้ Dart แทน JavaScript สามารถรันได้ตรงๆ บนเบราว์เซอร์

Facebook มีโครงการ React (หรือชื่อเดิมคือ ReactJS) เป็นไลบรารีจาวาสคริปต์สำหรับสร้าง UI บนเว็บ (แนวคิดคือแยกคอมโพเนนต์) โครงการนี้มีคนนำไปใช้งานสร้างเว็บแอพเป็นจำนวนมาก แต่ข้อจำกัดของมันคือสร้างได้เฉพาะเว็บเท่านั้น
งาน F8 เมื่อคืนนี้ Facebook ออกมากำจัดจุดอ่อนนี้ด้วย React Native หรือการนำคอมโพเนนต์ของ React ไปแสดงผลเป็น native UI บน iOS และ Android แทนการวาด div/span สำหรับเว็บ ทำให้นักพัฒนาที่สร้างเว็บด้วย React อยู่แล้วสามารถแปลงมันไปเป็นแอพได้ไม่ยากนัก

เพิ่มเติมจากการเปิดตัว Unity Engine 5 เอนจินเกมชื่อดังในงาน GDC 2015 ฝั่ง Mozilla ที่เคยประกาศจับมือกับ Unity3D เพื่อให้รันเกมสามมิติบนเบราว์เซอร์ได้โดยไม่ต้องใช้ปลั๊กอิน ในเอนจินตัวล่าสุดมีตัวช่วยสำหรับนักพัฒนาออกมาแล้ว
ตัวช่วยที่ว่าคือ WebGL exporter ที่จะใช้งาน API เรนเดอร์กราฟิกของ WebGL ร่วมกับ asm.js ซึ่ง Unity3D ระบุว่าช่วยให้นักพัฒนาสามารถพอร์ตเกมมาลงเบราว์เซอร์ได้ภายในคลิ๊กเดียว และได้ประสิทธิภาพใกล้เคียงกับเดสก์ท็อป

ดัชนี TIOBE ประจำเดือนมกราคม 2014 ออกแล้ว โดยมีข้อมูลที่น่าสนใจคือ ภาษา JavaScript ตลอดปี 2014 นั้นเติบโตขึ้นกว่า 1.70% ในปี 2014 นับว่าเป็นภาษาที่มีความนิยมเพิ่มสูงที่สุดในรอบปี ตามมาด้วย PL/SQL ที่ 1.38% และ Perl ที่ 1.33%
หากดูช่วงต้นของตาราง จะพบว่าภาษายอดนิยมอันดับ 1-6 คือ C, Java, Objective-C, C++, C#, PHP ยังไม่มีการเปลี่ยนแปลงหรือสลับอันดับ ส่วนใหญ่มีความนิยมลดลงเล็กน้อย แต่ Objective-C กลับตกลงมากถึง 4.14%
ผลกระทบของ Objective-C เดาได้ไม่ยากว่าน่าจะมาจาก Swift ที่เพิ่งเปิดตัวกลางปีที่แล้ว แต่ตอนนี้ก้าวขึ้นมาอยู่อันดับ 25 ของตาราง โดย TIOBE คาดว่า Swift จะเป็นหนึ่งในผู้ท้าชิงขึ้นอับดับต้นๆ ของตารางในอีกไม่นานนัก

ปีที่แล้ว เว็บไซต์ไม่หวังผลกำไร Code.org ประกาศโครงการ Hour of Code กระตุ้นนักเรียนทั่วสหรัฐหัดเขียนโปรแกรม โดยมีอาจารย์รับเชิญชื่อ Bill Gates และ Mark Zuckerberg มาร่วมสอน
ปีนี้ Code.org จัดงาน Hour of Code อีกรอบ มีคนดังมาร่วมสนับสนุนมากมาย ส่วนของนักเรียนในปีนี้ก็มี "เด็กโข่ง" อย่างประธานาธิบดีบารัค โอบามา มานั่งเรียนด้วย ตามข่าวบอกว่าโอบามาลองเขียนโค้ดเป็นครั้งแรกด้วยภาษา JavaScript แต่ไม่ระบุรายละเอียดว่าหัดเขียนโค้ดเกี่ยวกับอะไร (เขาเลยได้ชื่อว่าเป็นประธานาธิบดีคนแรกที่หัดเขียนโปรแกรม) ในฝั่งของสหราชอาณาจักรเองก็จัดกิจกรรมนี้ และเดวิด คาเมรอน นายกรัฐมนตรีก็มาหัดเรียนกับเขาด้วยเหมือนกัน

กูเกิลอธิบายเบื้องหลังการสร้างแอพอีเมลแนวใหม่ Inbox ที่ทำงานได้บน 3 แพลตฟอร์มหลักคือ iOS, Android และเว็บ โดยโจทย์ของกูเกิลคือต้องการสร้างประสบการณ์ใช้งานที่ดีและมีประสิทธิภาพที่ยอดเยี่ยม แต่ก็ต้องการให้โค้ดเรียบง่าย ไม่ต้องดูแลหลายเวอร์ชัน
คำตอบของกูเกิลคือเขียนส่วน frontend ของแต่ละแพลตฟอร์มแยกจากกัน ใช้ภาษาและเครื่องมือแบบเนทีฟ โดยเวอร์ชัน Android เป็น Java, เวอร์ชันเว็บเป็น JavaScript+CSS, เวอร์ชัน iOS เป็น Objective-C

ที่งาน ng-europe 2014 กูเกิลเปิดโครงการ AtScript ภาษาสคริปต์ที่ขยายมาจาก ECMAScript 6 หรือจาวาสคริปต์รุ่นต่อไป โดยเพิ่มฟีเจอร์ annotations ทำให้ AtScript ถูกเรียกอีกอย่างหนึ่งว่า +A
ภาษา AtScript ทำให้นักพัฒนาสามารถเขียน directive ใหม่ๆ เข้าไปใน AngularJS ได้ง่ายขึ้น
กูเกิลระบุว่า AngularJS 2.0 เองพัฒนาด้วย AtScript อยู่แล้วและ "แปลง" (transpile) ให้ทำงานใน ECMAScript 5 ที่เบราว์เซอร์ส่วนใหญ่รองรับ และเมื่อเบราว์เซอร์รองรับ ECMAScript 6 การทำงานก็จะดีขึ้น
กูเกิลระบุว่าต้องใช้ ECMAScript 6 เพราะฟีเจอร์ที่เพิ่มขึ้นมาหลายอย่าง เช่น class ถูกปรับปรุงให้เขียนตรงไปตรงมาเหมือนภาษาอื่นๆ, และระบบโมดูลที่ AngularJS เคยต้องทำขึ้นใหม่เอง
- Read more about กูเกิลเปิดตัว AtScript ภาษาแกนกลางของ AngularJS 2.0
- 4 comments
- Log in or register to post comments

Yahoo User Interface Library (YUI) เป็นไลบรารีจาวาสคริปต์ที่ยาฮูพัฒนาขึ้นในปี 2005 และประกาศโอเพนซอร์สในปี 2006 ซึ่งหลังจากนั้นก็มีเว็บไซต์และ CMS จำนวนมากนำ YUI ไปต่อยอดใช้งาน
อย่างไรก็ตาม วงการเว็บเปลี่ยนไปจากเดิมมาก ทั้งในแง่ความสามารถของเบราว์เซอร์ และการเกิดขึ้นของไลบรารี/เฟรมเวิร์คหน้าใหม่หลายๆ ตัว ส่งผลให้ YUI ได้รับความนิยมลดลงเรื่อยๆ จนยาฮูต้องประกาศว่าจะหยุดพัฒนา YUI เป็นการถาวรแล้ว ในอนาคตออก YUI เวอร์ชันใหม่เฉพาะการแก้บั๊กสำคัญๆ เท่านั้น
ที่มา - Yahoo! Engineering
- Read more about ความนิยมหดหาย ยาฮูประกาศเลิกพัฒนาไลบรารี YUI
- 9 comments
- Log in or register to post comments

ก่อนหน้านี้ แอพบน iOS ที่ต้องการจะแสดงผลข้อมูลอื่นๆ ผ่านเบราว์เซอร์ในตัวที่มากับแอพจะต้องใช้งานเบราว์เซอร์ตัวที่ช้ากว่า เนื่องจากแอปเปิลจำกัดการใช้งานเอนจินจาวาสคริปต์ Nitro ไว้ใช้งานกับเบราว์เซอร์ Safari เท่านั้น
ให้หลังการเปิดตัว iOS 8 นักพัฒนาพบว่าแอปเปิลเปิดให้สามารถเข้าถึงเอนจิน Nitro ได้แล้ว ทำให้นักพัฒนาที่ใช้งานเบราว์เซอร์ในแอพ หรือแม้แต่รายที่พัฒนาเบราว์เซอร์ลงบน iOS ได้ประสิทธิภาพการใช้งานที่สูงขึ้น
Huib Kleinhout นักพัฒนาของ Opera Coast บอกว่า WKWebView ตัวใหม่บน iOS 8 นั้นดูมีแววดีมาก แต่ความต่างระหว่างรุ่นก่อน จะเห็นได้ชัดเจนเมื่อเจอเว็บที่ใช้งานจาวาสคริปต์หนักๆ เท่านั้น รวมถึงต้องมีการทดสอบความเสถียร เพื่อปรับปรุงแก้ไขก่อนใช้งานจริงอีกที

ช่วงหลายปีที่ผ่านมานี้ เราเห็นโครงการพัฒนาด้านประสิทธิภาพการประมวลผล JavaScript ของเบราว์เซอร์ค่ายต่างๆ โดยโครงการที่โดดเด่นคือ asm.js ที่ริเริ่มจากฝั่ง Mozilla
ฝั่งของแอปเปิลที่สร้าง Safari อยู่บนโครงการ WebKit ก็มีความเคลื่อนไหวในเรื่องนี้เช่นกัน โดยใช้ชื่อโครงการว่า FTLJIT ย่อมาจาก (Fourth Tier LLVM JIT)
- Read more about FTLJIT โครงการเร่งความเร็ว JavaScript ของแอปเปิล
- 3 comments
- Log in or register to post comments

โครงการ PyPy.js พอร์ต PyPy มาเป็นจาวาสคริปต์ให้รันบน asm.js ล่าสุดโครงการแถลงผลว่าสามารถรันได้เร็วกว่า CPython ในบางกรณีที่โค้ดเดิมถูกรันซ้ำๆ จำนวนรอบมากพอแล้ว
- Read more about PyPy.js เร็วกว่า CPython เมื่อรันซ้ำจำนวนรอบมากๆ
- 1 comment
- Log in or register to post comments

Brendan Eich ผู้สร้างภาษา JavaScript และอดีตซีทีโอ (Chief Technology Officer) ของ Mozilla ก้าวขึ้นมารับตำแหน่งซีอีโอขององค์กรแล้ว
Mozilla อยู่ในระหว่างการเปลี่ยนยุคผู้บริหาร หลัง Gary Kovac อดีตซีอีโอ Mozilla ย้ายไปเป็นซีอีโอ AVG Technologies
Brendan Eich เป็นอดีตพนักงานของ Netscape และเป็นหนึ่งในผู้ร่วมก่อตั้ง Mozilla ร่วมกับ Mitchell Baker ประธานบอร์ดมาตั้งแต่ปี 1998 ด้วย
ที่มา - Mozilla Blog

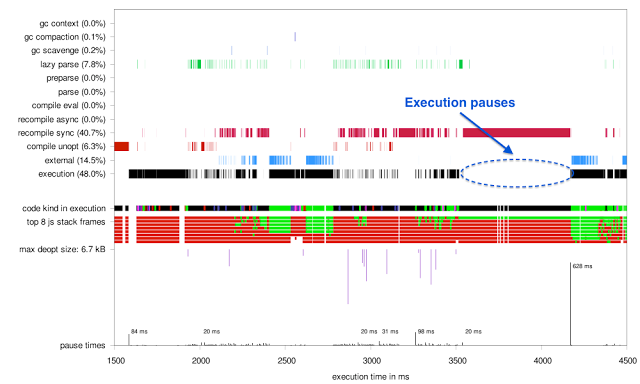
Chrome Beta ปรับปรุงการประมวลผล JavaScript ในเอนจิน V8 เสียใหม่ โดยโอนภาระงานส่วนการรีดประสิทธิภาพ (optimizing compilation) ของโค้ดไปทำงานแบบแบ็คกราวนด์ ผลคือตัวแอพหลักที่อยู่ฉากหน้าจะยังตอบสนองดีเหมือนปกติ (responsive)
เดิมทีเอนจิน V8 จะทำหน้าที่ปรับแต่งโค้ดแล้วค่อยประมวลผล ซึ่งมีจุดอ่อนว่าถ้าโค้ดมีขนาดใหญ่ (เช่น เกม) อาจส่งผลต่อประสิทธิภาพโดยรวม (เช่น เฟรมเรตตกลง)

กูเกิลจึงเปลี่ยนมาใช้วิธีแปลงโค้ดแบบขนาน (concurrent compilation) แทน ทำให้ประสิทธิภาพโดยรวมของการประมวลผลดีขึ้นเพราะไม่ต้องรอกัน
- Read more about Chrome ย้ายการประมวลผล JavaScript บางส่วนไปไว้เบื้องหลัง
- Log in or register to post comments
















