
ตั้งแต่ Microsoft และ Twitter ได้ออกแอพพลิเคชัน Facebook Beta และ Twitter เวอร์ชันใหม่ ที่มีการออกแบบแตกต่างไปจากสิ่งที่คนใช้ Windows Phone คุ้นเคยอย่างหน้าแอพพลิเคชันแบบ panorama หรือ pivot ที่มีหัวข้อเป็นข้อความขนาดใหญ่ ที่ผู้ใช้ต้องสไลด์ซ้ายขวา กลับกลายมามีหน้าตาคล้ายคลึงกับแอพพลิเคชันเดียวกันในแพลตฟอร์มอื่นๆ แต่รู้หรือไม่ว่า Facebook Beta และ Twitter บน Windows Phone นั้น แท้ที่จริงแล้วยังคงสิ่งที่เราเรียกว่า Metro UI ไว้อย่างสมบูรณ์แบบ
Metro UI ในช่วงแรกๆ นั้นต่างจากการออกแบบของระบบปฏิบัติการมือถือแพลตฟอร์มอื่นๆ เป็นอย่างมาก ยกตัวอย่างเช่น iOS ของ Apple จะเน้นไปในการออกแบบเสมือนวัตถุจริง (skeuomorph) ซึ่งไอคอนและหน้าแอพพลิเคชันถูกลงรายละเอียดให้เสมือนจริง อย่างชั้นวางหนังสือของ Newsstand สันหนังและรอยฉีกกระดาษของ Notes เป็นต้น ในช่วงแรกๆ Android ของ Google ก็เดินทางมาในลักษณะเดียวกับการออกแบบของ Apple ที่คงความรู้สึกเสมือนจริงเข้าไปในการออกแบบซอฟต์แวร์ แต่เริ่มเปลี่ยนแปลงในยุคสมัยที่ Android นั้นมีธีมของการออกแบบแอพพลิเคชันที่ชื่อ Holo ซึ่งเน้นการจัดวางที่เรียบง่ายและมีแบบแผนมากขึ้น ใกล้เคียงกับหลักการออกแบบของ Metro UI (เห็นได้จากแอพพลิเคชัน Google Play เวอร์ชันล่าสุด)

หลักการที่สำคัญที่สุดในการออกแบบแบบ Metro UI คือ "Content over Chrome - Flat and Minimalistic"
ซึ่งเป็นการทำให้เนื้อหาและข้อมูลโดดเด่นโดยการขจัดลายเส้น สี แสง เงา ที่มาประดับตกแต่งในแอพพลิเคชัน เป็นหลักการข้อแรกในการออกแบบให้เข้ากับสิ่งที่ Microsoft เรียกว่า "Metro UI" ชื่อเรียกหลักการออกแบบที่ Microsoft เริ่มใช้แพร่หลายในยุค Windows Phone 7 (แต่สามารถเริ่มเห็นได้ในผลิตภัณฑ์อย่าง KIN และ Zune ของ Microsoft) ซึ่งได้แรงบันดาลใจมาจากป้ายในที่สาธารณะต่างๆ ไม่ว่าจะเป็นสนามบิน สถานีรถไฟ ซึ่งถูกออกแบบมาเพื่อให้คนที่เห็นสามารถเข้าใจได้อย่างรวดเร็วในมหานครที่พลุกพล่าน
"Metro UI ได้เริ่มเป็นแรงบันดาลใจให้กับการออกแบบแอพพลิเคชันบนแพลตฟอร์มอื่นๆ เริ่มที่ Twitter"
อาจจะเพราะว่าคนที่ออกแบบแอพพลิเคชัน Twitter บน Windows Phone และ Android คนปัจจุบัน (Mike Kruzeniski - Twitter Design Lead) เคยเป็นหัวหน้าทีมออกแบบยูเซอร์อินเตอร์เฟสบน Windows Phone (และย้อนไปถึงสมัยของ KIN) และเป็นหนึ่งในคนที่มาวางหลักการของ Metro UI ทำให้แอพพลิเคชัน Twitter บน Windows Phone ได้ถูกออกแบบมาให้ตรงกับหลักการของ Metro UI อย่างสมบูรณ์แบบ และยังส่งผลกระทบไปถึงแอพพลิเคชัน Twitter บน Android อีกด้วย

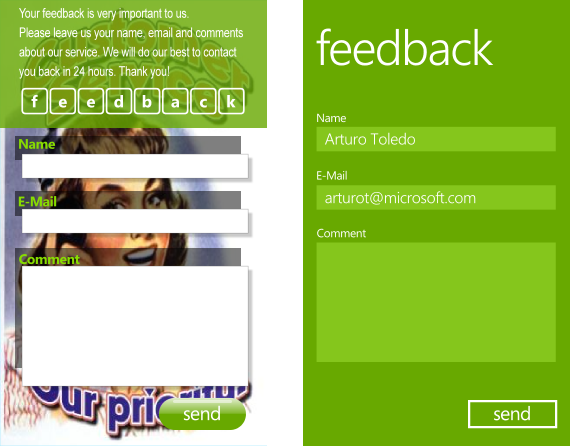
"การออกแบบให้ตรงหลักการของ Metro UI ไม่ได้แปลว่าแอพพลิเคชันจะต้องใช้เท็มเพลต panorama หรือ pivot อย่างเดียว"
Stéphane Massey นักออกแบบที่มีความคุ้นเคยกับการออกแบบตามหลักการของ Metro UI และเป็นผู้เขียนบทความ Metro UI Design Principles ที่มีเนื้อหาตรงไปตรงมาและเข้าใจง่ายเกี่ยวกับการออกแบบบน Metro UI กล่าวไว้ว่า ฟอนต์ Segoe หน้าตาแอพพลิเคชันแบบพาโนรามา หรือแบบไพวอท เป็นเพียงแค่ประสบการณ์แรก (out-of-the-box experience) ที่ผู้ใช้จะได้รับเมื่อพบกับ Metro UI เป็นครั้งแรก
ผู้ออกแบบแอพพลิเคชันสามารถใช้ฟอนต์ Helvetica (หรือฟอนต์อื่นๆ) การจัดวางข้อมูลในแอพพลิเคชันรูปแบบอื่นๆ โดยยังคงทำตามหลักการของ Metro UI คือให้ความสำคัญกับเนื้อหามากกว่าความสวยงามของเส้น สี แสง เงา (แปลว่าแอพพลิเคชันจะต้องไม่ใช้สีสันตกแต่งหรือใช้การไล่สี เพื่อให้ดูนูนหรือมีมิติเสมือนจริง ไม่ใส่เงาใต้ตัวอักษรหรือปุ่มต่างๆ ตัดเส้นแบ่งหรือลวดลายที่ไม่จำเป็นออกไป) แอพพลิเคชันนั้นก็ยังถือว่าเป็นแบบ Metro UI อยู่
ซึ่งเราจะเห็นได้ว่า Facebook Beta บน Windows Phone นั้น มีความแตกต่างที่สำคัญจากแอพพลิเคชัน Facebook บนแพลตฟอร์มอื่นๆ คือ การนำเงาและเส้นคั่นที่ไม่จำเป็นต่างๆ ออกไป การไม่ไล่สีในแถบด้านบน เป็นต้น ทำให้ Facebook Beta บน Windows Phone นั้นมีการออกแบบตรงตามหลักการของ Metro UI อย่างสมบูรณ์
Metro UI ไม่ใช่หลักการออกแบบที่เพิ่งเกิดขึ้นมาใหม่ แต่เป็นการประยุกต์มาจากหลักการออกแบบแบบ swiss style ซึ่งเป็นแรงบันดาลใจให้เกิดการออกแบบที่เรียบง่าย ให้ข้อมูลได้เพียงพอและรวดเร็ว แนวคิด flat design และการออกแบบแบบ minimalism ก็เป็นหนึ่งในแรงบันดาลใจของ Metro UI เช่นเดียวกัน
ในอนาคตอันใกล้เราจะได้เห็นการออกแบบแบบนี้ได้รับความนิยมแพร่หลายออกมานอก Microsoft มากขึ้น เพราะ Metro UI ได้พิสูจน์ให้เห็นว่า ความสวยงามของหนังสือ ไม่ได้อยู่ที่ลวดลายของเนื้อกระดาษ หรือลวดลายของสันปกหนัง แต่อยู่ในตัวหนังสือที่เรียงออกมาเป็นเนื้อเรื่องให้เราได้อ่าน
(ปัจจุบัน Metro UI เป็นโค้ดเนมของการออกแบบที่ Microsoft ไว้เรียกใช้ภายใน เนื่องจากมีปัญหาการใช้ชื่อ โดยเปลี่ยนชื่อที่ใช้ในสาธารณะเป็น Microsoft Design Language)
ที่มา - Metro UI Design Principle, From Transportation to Pixels, The Microsoft Design Language, Twitter by Mike Kruzeniski, ทวีตจาก Mike Kruzeniski
















Comments
แค่ความเห็นของคนไม่กี่คน จะมาบอกว่าความเห็นของคนอื่นเป็น "ความเข้าใจผิดๆ" ไม่ได้หรอกครับ ตราบใดที่ความเห็นนั้นไม่ใช่ facts
แนะนำว่าเปลี่ยนการดำเนินเนื้อหาข้างต้นจาก "เราถูก คุณผิด" มาเป็นการแนะนำตัว UI และที่มาต่างๆจะดีกว่า ข้อมูลก็น่าจะครบ แถมได้ภาพลักษณ์+ แทนที่จะได้ภาพลักษณ์-- อีก
Russia is just nazi who accuse the others for being nazi.
someone once said : ผมก็ด่าของผมอยู่นะ :)
ถ้าพาดหัวข่าวตัดเหลือแค่ประโยคหลัง อ่านแล้วรู้สึกดีกว่าแฮะ ^^
~ HudchewMan's Station & @HudchewMan~
เสริมครับ
เรียบร้อยครับ ไม่น่าตกหล่น
จริงๆ แล้วคำว่า app ถ้าทับศัพท์ตามหลักการของราชบัณฑิตยสถาน สะกดเป็นตัว ป ถูกแล้วนะครับ (เหมือนกับคำว่า apple ที่สะกดด้วยตัว p) แต่ถ้าเป็นพยัญชนะขึ้นต้นด้วยตัว p เช่นคำว่า pli อันนี้เราถึงจะใช้เป็นตัว พ นะครับ
ลองไปดูคู่มือการใช้งานของ Google Chrome อะไรพวกนั้นก็ได้ครับ เขาก็ใช้คำว่า แอปพลิเคชัน
ผมเข้าใจว่าที่นี่อนุโลมใช้ "แอพพลิเคชัน" แบบนี้เป็นปกติ แต่โดยส่วนตัวแล้วก็ไม่อยากให้มองว่า "แอปพลิเคชัน" มันผิดแล้วต้องแก้น่ะครับ
สนับสนุนคำว่า แอปพลิเคชัน นั้นถูกต้องแล้วครับ
ถ้าเขียน แอพพลิเคชัน ในวิทยานิพนธ์ฉบับภาษาไทยนี่ ผมว่ามีหลายสถาบันไม่ให้จบการศึกษาแน่ๆครับ
ผมไม่อยากให้เด็กรุ่นใหม่ที่เข้ามาอ่าน blognone กันบ่อยๆจดจำการสะกด แอพพลิเคชัน แบบนี้ไปใช้เลยครับ
แต่เข้าใจครับว่าที่นี่ใช้ แอพพลิเคชัน จนเป็นที่ยอมรับกันไปแล้ว
แจก Badge ด้วยครับ
ยินดีปรับครับ :)
ที่มา ไม่ต้องใส่เป็นบรรทัดลงมาแบบนั้น ให้ใส่ติดกันแล้วใช้คอมม่าคั่นแทน และข้อความในบรรทัดอันล่างสุดไม่ต้องใส่มาก็ได้ครับ
ตรงคำว่า ที่มา ให้ใส่เครื่องหมาย - หรือ : (แบบนี้ ที่มา - อันนี้เว้นหน้าหนึ่งหลังหนึ่ง ที่มา: อันนี้เว้นแค่ข้างหลัง)
... ว่าแต่จะมีคนใด้ไช้จนเข้าใจผิดสักกี่คนกัน - -"
samsung ใหญ่แค่ใหน ?
https://youtu.be/6Afpey7Eldo
+1 เป็นบทความที่ดีมากครับ
+1 เป็นบทความที่ดีมากครับ
เพราะจะดูว่าตัวไหนออกแบบเป็น Metro UI
น่าจะดูจากความรู้สึก(feel) ในการใช้ไอคอนสีเดียว การเปลี่ยนเพจ ปัดซ้ายขวา มากกว่า
ส่วน Holo มันเป็นแค่ Launcher ตัวหนึ่ง ตัวหนึ่ง ที่ Google
ใช้เ้ป็นมาตรฐานว่า Android ทุกเครื่องต้องมีมาให้ แต่ก็เป็นแค่ทางเลือก
แต่ไม่ได้บังคับใช้เป็นหลัก จะใช้ MIUI,TouchWiz,Sense เป็นหลักก็ตามใจ
เข้าใจตรงกับบทความนี้ในหลายๆ ส่วน หนึ่งในนั้นก็เรื่อง google play
แล้วที่ facebook ปรับโลโก้ด้วยการขจัด ลายเส้น แสง เงา แบบนี้ก็ Metro UI เลยหรือเปล่า
(Facebook Logo)
Katinrun ชุมชน Blockchain Developer แห่งแรกในไทย
ดูแล้วมีพลัง นับเป็น Metro ได้ครับ
ต้องดูมีพลังด้วยหรอ 55
Katinrun ชุมชน Blockchain Developer แห่งแรกในไทย
อ่านบทความนี้แล้วรู้สึกชอบ Windows Phone ขึ้นเลย เพราะผมชอบอะไรที่มันน้อยๆ ไม่รก แบบ แพลทฟอร์มอื่นเลยอะ 55
ฟังดูมีเหตุผล แต่มองอีกมุมเหมือนมันจะแถยังไงไม่รู้ เหอๆๆ
รอดูต่อไปละกัน
Microsoft Design Language ยาวสมกับเป็น..
ສະບາຍດີ :)
MS จริงๆ เพราะยังมีคนเก่าอยู่ MS เยอะ ชื่อจึงยาวไงครับ
+1
เขียนได้ดีมากครับ
อดีตคนออกแบบ user experience ของ Windows Phone ก็ออกมาให้ความเห็นไปในทางเดียวกัน
คนทำแอพใน WP ที่เริ่มจาก WP จริงๆ ไม่ใช่ layout ที่แปลงจาก os อื่น จะรู้ดีว่า Metro UI ต้องออกแบบอย่างไร อย่างน้อยก็ต้องศึกษาโครงสร้างXAML และ transition animation จาก expression blend
Microsoft เขาใช้นักออกแบบ ออกแบบ UI ล่วงหน้าก่อนให้วิศวกรเขียน code ถ้าจำไม่ผิดก็ประมาณสองปีครับ
อ่านข้อมูลจบแล้ว รู้เลยว่า ไม่ง่ายอย่างที่คิดที่ทำแอพแบบ Metro หน้าตาเรียบๆ แต่ดังดูดผู้คนครับ
ผมลองทำดูเองแล้วครับ พบว่า มันมีเส้นกั้นบางๆ ระหว่าง Metro กับ ไม่ตกแต่ง
แม้จะ flat + minimalism เหมือนกัน แต่ Metro กับ Holo ต่างกันพอสมควรครับ
ลองดูตัวอย่างหน้า feedback ของ twitter ที่ยกมาในบทความก็ได้ สมมติว่าถ้าเป็น Holo ในแอนดรอยด์จะเป็นอย่างไร? การจัดเรียงเลย์เอาท์จะยังคล้ายกันอยู่ แต่ช่อง text input นั้นจะไม่ใช่กล่องสี่เหลี่ยม จะกลายเป็นเส้นบางๆ ด้านล่างตัวอักษรแทน ส่วนปุ่มก็จะกลายเป็นกล่องทึบสีสดไม่มีขอบ
ในความเห็นผม ในขณะที่ Metro ยังคงรูปแบบกล่องสี่เหลี่ยมๆ จนทำให้คอนเทนต์ดูแคบ ตัว Holo จะยกของพวกนี้ทิ้งหมด เหลือแต่หน้า "เรียบๆ" จริงๆ ไม่ค่อยมีขอบ ไม่ค่อยมีกล่อง และจะใช้สีสด accent color เพียงสีเดียว เพื่อใช้ในการไฮไลท์ส่วนที่อินเตอร์แอคทีฟได้ ในขณะที่ Metro มักจะใช้สีสรรหลากหลายที่บางทีก็แข่งกันสดจนผู้ใช้ล้าตา ประเด็นตรงนี้ทำให้ผมมองว่า Holo มีความเป็น minimalist กว่าครับ
(อย่างไรก็ตาม Google เองช่วงนี้ก็เริ่มก้าวข้าม Holo ไปแล้ว แล้วกลับมาเติม chrome พวกขอบพวกเงาเข้าไปแล้วเหมือนกัน ลองดูตัวอย่าง Plus และ Play Store ซึ่งเป็นเรือธงของกูเกิลดูจะสังเกตได้)
นี่ก็รอ iOS 7 ออกมาอีก ว่าจะออกมา flat + minimalist ยังไงอีก (ซึ่งจริงๆ แล้วช้าไปแล้วนะเนี่ย เขากำลังจะเลิก flat กันแล้ว)
ปล. แต่ทั้งนี้ทั้งนั้น จะเมโทรจะโฮโลไปเท่าไหร่ มาเป็นแอ็ปภาษาไทยก็ไร้ความหมายอยู่ดี เพราะมันไม่มีฟอนท์ไร้หัว ประเทศ tier 3 FFUUUUUUUUUUU
เค้าพูดถึงแนวคิดครับ ไม่ใช่หน้าตาของ UI
แนวคิดเดียวกันถ้าทำออกมาเหมือนกันหมดก็แย่สิครับ เห็นว่า ui ของ iOS ที่นำโดยท่านเซอร์ก็กำลังเปลี่ยนแนวคิดจากแบบเสมือนจริงด้วย
เห็นด้วยครับ มันเป็นแนวคิดหรือปรัชญา เช่น การแบ่งเนื้อหาในpageออกเป็นสามส่วน ตัวหนังสือใหญ่อ่านง่าย ไม่ใช่แค่ลูกเล่นการใช้สี ลายเส้น
Windows Design Language
ผมชอบการประยุกต์ของ holo นะ ผมว่ามันสดใสดี Metro มันตัดกันแบบขาวดำมากไปหน่อย มองนานๆแล้วล้าเหมือนกัน เหมือนเปิด high contrast ตลอดเวลา - เห็นด้วยอย่างยิ่งเรื่องฟอนต์ไทยครับ ต้องทนครับต้องทน 55
จริงๆ แล้วไมโครซอฟท์นี่เป็น big player ที่อยู่คู่สังคมไทยมานานนะครับ น่าจะทำฟอนท์ไทย modern ไลเซนส์สาธารณะมาแจกกันสักหน่อย ขนหน้าแข้งไม่น่าจะร่วงน้า
ว่าแต่ฟอนท์ไทยแบบ modern นี่มันแบบไหนเหรอครับ ? ผมเดาว่าเป็นฟอนท์ที่มีน้ำหนัก Light (คือตัวบางมาก) แล้วเป็นตัวใหญ่ ๆ อย่างที่ใช้ใน UI สมัยนี้หรือเปล่า ? ถ้าเป็นงั้นก็น่าจะมีอยู่แล้วมั้งครับ ไม่แน่ใจ
คงไม่ใช่แบบตัดหัวออกหมดนะ อันนั้นมันผิดหลักภาษาไทย ใช้เป็น graphics สวย ๆ นาน ๆ ครั้งก็คงโอเค แต่ถ้าเป็นงั้นหมดทั้งหน้าจอนี่ก็ไม่ไหวอ่ะครับ
ส่วนทำฟอนท์ฟรีแจกคงยากมั้ง ฟอนท์ไทยใน Windows เองยังเป็นการซื้อสิทธิ/พัฒนาร่วมกับบริษัทอื่นอยู่เลย แล้วสิทธิ์ก็ครอบคลุมแค่การแสดงผลบนหน้าจอด้วย (ผมจำไม่ค่อยได้ละอันนี้ คุ้น ๆ ว่าถ้าจะเอาไปทำสิ่งพิมพ์ต้องซื้อสิทธิต่างหาก แต่ถ้าแค่พิมพ์ลงกระดาษใช้ในบ้านหรือที่ทำงานคงเข้าข่าย fair use)
ก็เห็นมีแต่ Leelawadee นี่แหละที่เป็น font เดียวกับ modern UI
สวยๆ ที่นึกออกอีกอันน่าจะเป็น font nokia เก่าๆ
ทำนองนั้นครับ ลองนึกภาพ Roboto ที่เป็นภาษาไทยดู
ฟอนท์ Modern ทำนองนี้มีคนไทยทำกันมาให้ใช้กันเยอะครับ ใน f0nt.com ก็มีเต็มไปหมด แต่มันไม่มาตรฐาน ไม่มีทุกแพลตฟอร์มไงครับ ในเชิงผู้ใช้งาน ผมอยากให้มีฟอนท์สวยๆ มาตรฐานแบบเชื่อได้ว่า เครื่องคนไทยทุกเครื่องจะมี ทำนอง Tahoma แบบนั้น ซึ่งการจะผลักดันอะไรแบบนี้ ต้องมียักษ์ใหญ่เจ้าของแพลตฟอร์มหนุนหลังครับ
ผมก็ไม่รู้ว่ากระบวนการผลิตฟอนท์ในบริษัทใหญ่ๆ มันเป็นยังไง อาจจะซับซ้อนและมีต้นทุนสูงกว่าที่ผู้ใช้ทำฟอนท์แจกเล่นกันเอง แต่ผมว่า ถ้ามันมี initiative ก็น่าจะทำฟอนท์เสรีจริงๆ ที่มีแถมให้กับแพลตฟอร์มใหญ่ๆ ได้ (ไม่เหมือนที่เจอปัญหากับชุดฟอนท์แห่งชาติ)
+1 font ไทยเดี่ยวนี้ไม่มีหัวมีเยอะอยู่น่ะ ..แอบชอบของดีแทค ถ้าเอามาทำได้น่าจะสวย แต่ก็เป็นลิขสิทธ์ของดีแทคใช้ได้แต่แอพเครื่อข่ายของเขา
แนวคิดบลาๆ สุดท้ายมันก็แสดงผลออกมาเป็นวิดเจ็ตเป็นชิ้นๆ เลย์เอาท์เป็นช่องๆ ครับ ของเล็กของน้อยพวกนี้ ถ้า composition ไม่ดี มันก็ไม่สามารถรองรับแนวคิดที่ยึดเป็นหลักได้
อย่างการบอกว่า ยึดหลัก minimalism แต่ว่าใช้สีสดใสห้าหกสีเป็นลูกกวาดเต็มจอ มันก็ไม่ใช่แล้ว เพราะถ้าสีจากแต่ละช่องคอนเทนท์มันแย่งกันเด่นหมด สุดท้ายแล้วก็ไม่มีคอนเทนท์อะไรที่เด่นจริงๆ ขัดกับหลัก minimalism ที่ใช้องค์ประกอบที่น้อยที่สุด แต่ให้สื่อความหมายได้ตรงประเด็นที่สุด (ความเห็นส่วนตัว)
แต่นั่นแหละ สุดท้ายของพวกนี้ก็แค่ บลาๆ เป้าประสงค์หลักจริงๆ ของการออกแบบ UI ของเจ้าใหญ่ๆ แต่ละเจ้า ก็เพื่อสร้างคาแรคเตอร์ของ ecosystem ตัวเองเท่านั้น สุดท้ายแล้วแฟนบอยเจ้าไหน ก็จะยังคงชอบอินเตอร์เฟซของเจ้านั้นๆ ต่อไป ขอแค่ให้มีวิวัฒนาการออกมาเรื่อยๆ อย่าให้ผู้ใช้รู้สึกว่าใช้ของของคุณแล้วเป็นคนตกยุค แค่นั้นก็พอ
ผมว่าตอนนี้ทาง Microsoft จะเน้นคอนเทนท์สี ขาว-ดำ บนพื้นสีเด่น ๆ ในขณะที่ของ Google จะใช้พื้นเป็นขาว-ดำเป็นหลัก แล้วเน้นสีที่จุดเด่น ๆ
ก็คงไม่ใช่ทุกแอพ แต่ก็เห็นหลายตัวอยู่
พอ Google Play มีการใส่สีบน Action Bar ปุ๊บก็โดนประนามว่าเป็นเมโทรทันที (ผมดูแล้วก็ยังสงสัยว่ามันเหมือนกันตรงไหน ?)
ถ้าย้อนไปดู Android Market จากช่วง 1.5 มาเป็น Google Play ในช่วงปัจจุบันที่ตัวเลข 4 กว่าๆ จะเห็นครับว่า Android Market เปลี่ยนไปมากมายขนาดไหน ตั้งแต่ช่วง WP Nodo - Mango(7.5) แล้วก็มาปรับอีกทีช่วงปีที่แล้วมั้ง
ก่อนหน้านั้น UI ของ Android Market จะคล้ายกับ UI ของ WM6 ผสมๆ กับ iOS นิดๆ หน่อยๆ
ส่วนเรื่องสีนี่ผมก็เห็นมันก็ใช้ไปใช้มาทุกสีแหละ ทุกค่าย
นอกเรื่อง
อย่างพวกเว็บไซต์หน้าที่ทำขึ้นมาใหม่ๆ ก็เริ่มเหมือนกันไปหมดแล้วกับ design แบบนี้ ทั้งๆที่ปกติเมื่อก่อน apple กับ google ไม่เคยทำแบบนี้เลย ต้องลองใช้ waybackmachine ย้อนไปดูครับ
เอาจริงๆ เรื่องปรับ UI ผมไม่ได้อะไรกับมันมากหรอก แต่เท่าที่สังเกตหลายๆ ครั้งที่ MS เริ่มขยับ ไม่ถึง 6 เดือนผมก็เห็นเริ่มปรับตามกันมาทุกที
ปล. ถ้าย้อนไปเรื่อง design ลักษณะนี้เท่าที่ผมจำได้จริงๆ ผมเห็นครั้งแรกน่าจะเป็นของ Uniquo น่าจะเห็นมาก่อน metro อีก
มันปรับเปลี่ยนเยอะเพราะว่าเป็นการเปลี่ยนจาก Android UI แบบเก่า -> Holo ครับ ผมไม่คิดว่ามันจะเกี่ยวอะไรกับ WP นะ
น่าสนใจเอามาทำเป็นกรณีศึกษานะครับ วิวัฒนาการ UI กับภาษาไทย
ส่วนตัว Metro UI ก็ไม่ได้เลวร้ายอะไร
แต่ผมว่ามันขาดความต่อเนื่องเวลาใช้งาน
ยังไง ?
Microsoft นี่เป็น trendsetter จริงๆ
ส่วนตัวเท่าที่เคยเขียนมา panorama กับ pivot เนี้ยแหละที่ผมไม่ชอบมัน ทำให้ content แสดงได้น้อย(ผมว่ามันตรงข้ามกับ concept) มีข้อจำกัดมากกว่า OS ตัวอื่น แต่แลกกับเขียนง่าย UI ง่าย(เพราะต้องออกแบบตาม design pattern เดี๋ยวไม่ Microsoft style) ถ้านั่ง hardcode เองขึ้นอะไรยุ๊บยั๊บ document ต่างๆ ที่ใช้แก้ปัญหายังน้อยกว่าทั้ง iOS / Android มาก
แนะนำตัวอย่างการออกแบบแอพที่สวย สะอาดและใช้พื้นที่คุ้มค่า ของ ธนาคารกรุงเทพ Windows Phone News Bloomberg USA Today Virgin Radio Cocktail Flow ครับ