
Roman Nurik และ Timothy Jordan นักออกแบบในโครงการ Android Wear ได้ออกมาเผยถึงเรื่องราวความเป็นมาของการออกแบบของ Android Wear ผ่านทาง Android Developers Blog ก่อนหน้าการจัดงาน Google I/O ที่จะจัดขึ้นในวันที่ 25-26 มิถุนายน 2014 นี้ ซึ่งคาดว่าคงจะเป็น 1 ในหัวข้อหลักที่เป็นไฮไลท์ของงาน
เขาเล่าว่า ถึงแม้เขา (Roman) จะอยู่ในทีมออกแบบ Touch UI ของ Android และ Timothy ที่อยู่ทีมออกแบบ Google Glass แต่พอมาเจอโจทย์นี้ก็ยากสำหรับพวกเขาเหมือนกัน โดยต้องคำนึงถึงการใช้งาน มากกว่าจะวางไอคอนลงบนตาราง เหมือนกับ UI ของอุปกรณ์อื่น ๆ

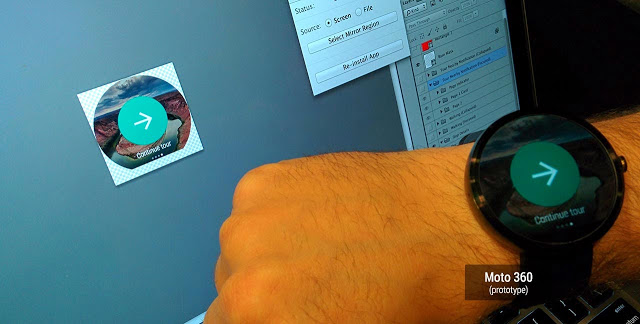
พวกเขาเริ่มต้นโดยการเข้าไปมีส่วนร่วมในทีมออกแบบแอพ "เดินชมเมือง" (walking tour app) ในโครงการ Google Glass ทีมหนึ่ง หลังจากตกผลึกไอเดียได้ระดับหนึ่ง พวกเขาก็นำเอาแบบร่างจาก Android Wear 0.1 design template มาเป็นต้นแบบ ซึ่งรองรับทั้งหน้าปัดแบบกลม และแบบสี่เหลี่ยม โดยทำการทดสอบบนอุปกรณ์ 2 ตัว โดยเขารับผิดชอบการออกแบบ UI สำหรับ LG G Watch และ Timothy รับผิดชอบออกแบบ UI สำหรับ Moto 360
สำหรับตัวเต็มก็ตามอ่านได้จากที่มาได้เลยครับ
ที่มา - Android Developers Blog















Comments
เห็นแบบนี้อยากให้มีคอนโทรลสัมผัสตรงขอบ(Radial control)จริงๆ จะได้เหมือนนาฬิกาหน่อย เวลาออกคำสั่งก็เอานิ้วลูบตรงขอบโลหะของนาฬิกาไปมาได้ อย่างน้อยให้คุมระดับเสียงได้ก็ยังดี
พออยู่บนขอมือทำไมมันใหญ่เวอร์เลย
ตอนแรกก็คิดว่าเล็ก ๆ เหมือนกันครับ
คงต้องหวังพึ่งดีไซเนอร์ที่เพิ่งได้เข้ามาร่วมงาน Google Glass ไม่นานนี้ซะล่ะมั้ง