ตามที่สัญญาไว้คราวก่อน ผมจะทยอยเขียนรายงาน FOWA ฉบับเต็มให้เสร็จ โดยแบ่งเป็น 2 ตอนสำหรับงาน 2 วัน เนื่องจากว่ามันยาว (มาก) +รูปเยอะ ดังนั้นจะแบ่งโพสต์ในคอมเมนต์นะครับ ใครที่อ่านจาก feed ก็ตามมาเช็คในคอมเมนต์เป็นระยะด้วยละกัน
การมางาน FOWA คราวนี้ผมกับคุณออยหมดเงินไปกันเยอะ (อย่างของผมจ่ายค่าเข้างาน+ค่าเดินทางไปประมาณ 200 ปอนด์กว่าๆ) ซึ่งเราสองคนยินดีจ่ายเพราะถือว่ามันเป็นการลงทุนทางความรู้ ทีนี้เงินจ่ายไปแล้วทำอย่างไรจะเป็นประโยชน์มากที่สุด? คำตอบก็ง่ายๆ คือหาตัวหารให้เยอะเข้าไว้ครับ ดังนั้นถึงแม้ว่าคุณผู้อ่านจะไม่ได้ไปสัมผัสเอง แต่ถ้าได้ใช้ประโยชน์จากรายงาน FOWA นี้บ้างสักนิด ก็ถือว่าเงินที่จ่ายไปมีประโยชน์ต่อประเทศบ้างแล้ว ยิ่งอ่าน+ดูกันเยอะเท่าไร ก็ยิ่งคุ้มมากขึ้นครับ
งาน Future of Web Apps หรือ FOWA ชื่อก็บอกว่าเป็นงานเกี่ยวกับเว็บ และแน่นอนยุคสมัยนี้ต้องเป็น Web 2.0 ธีมของงานไม่ได้เน้นเรื่องเทคโนโลยีเป็นหลัก แต่เน้นการสร้างเว็บในฐานะกิจการธุรกิจ การจัดการชุมชนผู้ใช้ และทำอย่างไรเว็บถึงจะเติบโตไปได้ โดยมุมมองจากเจ้าของหรือทีมงานเว็บดังๆ อย่าง Digg, Pownce, Facebook, FeedBurner และ WordPress เป็นต้น
ผู้จัดงานนี้คือบริษัท Carsonified ของ Ryan Carson ซึ่งทำธุรกิจ web apps ด้วย (dropsend.com) แต่ดูท่าทางจัดงานสัมมนาจะประสบความสำเร็จมากกว่า ตัวงานแบ่งออกเป็นสามส่วนคือ
- งานสัมมนา 2 วัน (3-4 ตุลาคม 2007)
- workshop 1 วัน (5 ตุลาคม 2007)
- ส่วน expo ด้านนอกงานสัมมนา (ขายบัตรแยก ดูแต่ expo อย่างเดียวได้)
นอกจากตัวงานหลัก ก็มีกิจกรรมอื่นๆ ประกอบได้แก่ การถ่ายทำรายการ Diggnation จากในห้องสัมมนา และงานปาร์ตี้ในคืนวันที่ 3 ตุลาคม โดยผู้เข้าร่วมสัมมนาที่เสียเงินจะได้เบียร์ฟรีคนละแก้ว
สถานที่จัดงานคือศูนย์ประชุม ExCel Center ลอนดอน อารมณ์แบบเดียวกับอิมแพคบ้านเรา คือใหญ่ (และไกลเมืองมาก) ผมอาศัยนอนที่บ้านเพื่อนอีกฟากของเมือง (ดูแผนที่ประกอบ) ใช้เวลาเดินทางบนรถไฟใต้ดิน 1 ชั่วโมงครึ่ง โชคดีมากที่ใช้รถไฟแค่สองต่อแต่ก็นั่งซะเกือบสุดสาย
บ้านอยู่มุมซ้ายล่าง ศูนย์ประชุมอยู่ขวามือสุด
(คลิกเข้าไปดูภาพขยายได้)
ภายในศูนย์ประชุม ExCel
อ่านกำหนดการสัมมนาอย่างละเอียดได้จากเว็บไซต์ของ FOWA ในงานจะแบ่งเป็น 2 ห้องคือ Developer Stage และ Enterpreneur Stage โดยช่วงที่เป็น Keynote หรือสปอนเซอร์มาพูดจะใช้ Developer Stage ซึ่งใหญ่กว่า ผมกับคุณออยก็แยกกันเข้าทั้ง 2 stage สลับๆ กันไป ตั้งใจฟังมากกว่าตอนเรียนหลายเท่า (มันแพงต้องเอาให้คุ้ม) เริ่มเลยดีกว่าครับ
Keynote: What is the Future of Web Apps?
โดย Om Malik และ Michael Arrington (TechCrunch) ดำเนินรายการโดย Ryan Carson ผู้จัดงาน
session แรก ก็เกิดปัญหาเมื่อ Arrington มาสายเสียแล้ว จึงเป็น Ryan คุยกับ Om ก่อน
Om
- ปัจจุบันมีแพลตฟอร์มใหม่ๆ เกิดขึ้นเยอะ เช่น iPhone หรือ Xbox 360 ถ้าเราสนับสนุนได้มากแพลตฟอร์มเท่าไรก็ยิ่งเป็นโอกาสหาเงินได้มากเท่านั้น แต่ในช่วงแรกที่ทรัพยากรยังน้อย ก็ควรจะโฟกัสเฉพาะแพลตฟอร์มที่ถนัด Om ยกตัวอย่างของโปรแกรม NetNewsWire ที่จับเฉพาะตลาดแมคและสามารถทำเงินได้
- เรื่อง authentication กำลังจะเป็นเรื่องสำคัญ เพราะว่าทุกเว็บต้องล็อกอินและสมัครสมาชิก OpenID เป็นสิ่งที่น่าจับตามอง แต่อนาคตเราอาจเห็น Google ID หรือ Yahoo ID เปิดโอกาสให้คนภายนอกได้ใช้ด้วยเช่นกัน
- ปัจจุบันนี้ web app สร้างได้ง่ายในราคาถูก (หมายถึงหลักหมื่นดอลลาร์) ดังนั้นจึงมี web app เกิดขึ้นมากมาย ถ้าอยากโตต้องสร้างโมเมนตัมให้ได้
- ถ้าให้ทำนายอนาคตปี 2008 ต้องไปดูว่า Google กับ Yahoo! กำลังทำอะไร (หมายเหตุ: งานนี้ Google ไม่มา ส่วน Yahoo! มาพูดวัน workshop)
- บริษัท startup ของยุโรปจะมีโอกาสดีขึ้น เนื่องจากคุณภาพของบรอดแบนด์ในยุโรป และโอกาสในการย้ายฐานแรงงาน (mobilize) ไปยังเอเชีย
พูดมาถึงตอนนี้ Arrington ก็มาแล้ว
- Arrington พูดถึง business model ว่าในเมื่อทุกอย่างแทบจะฟรีหมด จึงต้องหาโมเดลที่แหลมคมกว่าเดิม โดยยกกรณีร้านขายเพลงที่ราคาเริ่มต้นเป็นศูนย์ แต่ถ้าเพลงยิ่งดังคนยิ่งดาวน์โหลดมาก ราคาก็เพิ่มขึ้นเรื่อยๆ
- Ryan ถามถึง Facebook ซึ่งกำลังดังเรื่องเป็นแพลตฟอร์มใหม่สำหรับ web apps (ในที่นี้ก็คือ Facebook apps) คำตอบของ Arrington คือความเสี่ยงอยู่ที่เราจะโดน Facebook ทำ apps แข่ง แต่อย่างว่ายิ่งเสี่ยงมากก็ยิ่งได้มาก
- Om ยกกรณีของ freeworlddialog (โทรศัพท์ VoIP) ซึ่งใช้ Facebook profile แทน directory service แสดงให้เห็นถึงศักยภาพ
- BBC Radio 4 ก็พูดถึง Facebook แล้ว
- Arrington บอกว่า Facebook ควบคุมแพลตฟอร์มของตัวเองมากเกินไป แบบเดียวกับที่ไมโครซอฟท์ทำ และเสี่ยงที่จะเปลี่ยน API ทำให้ apps เราพัง
- Ryan ถามถึงทิศทางที่น่าสนใจและมีโอกาสธุรกิจ
- Om บอกว่า Enterprise เช่น พัฒนา widget บน API ของ Salesforce.com
- Arrington บอกว่า Mobile (เขาถามว่าทุกคนมี iPhone กันแล้วใช่ไหม) และ Virtual Reality กับ Gaming ดูได้จากแนวทางของ Wii
- Om เถียง Arrington ว่าเขายังชอบ BlackBerry มากกว่า
- พูดถึง Gphone กัน ทั้งสองคนบอกว่าคนละตลาด เพราะ Gphone จะจับตลาดล่าง
- สุดท้ายพูดถึงโอกาสที่ Facebook จะเข้าตลาดหุ้นในปี 2008
Keynote: 10 Real-world apps
โดย Adobe (สปอนเซอร์หลัก)
คนของ Adobe มาแนะนำ 10 Real-world apps ใน 10 นาที ซึ่ง 5 ตัวหลังเป็น AIR ครับ (โปรโมตกันเต็มที่)
- SlideRocket
- Scrapblog - photoblog แบบง่ายๆ
- Picnik - แต่งภาพ
- MTV VideoRemixer - ใช้เอนจินของ Adobe Premier Express
- Buzzword - wordprocessor ที่ Adobe เพิ่งซื้อไป ข่าวเก่ามี
- AIR FineTune Desktop
- AIR eBay Desktop
- AIR Adobe Media Player
- AIR Pownce
- AIR Analytics Reporting Suite เป็น AIR client ของ Google Analytics
ช่วงเบรกก็พาทัวร์บูตกันเล็กน้อย คลิปเต็มๆ คุณออยถ่ายไว้ คงได้ดูใน DuoCore
Adobe สปอนเซอร์ใหญ่
เก้าอี้ Expression อันนี้ให้ดูภาพกันไปแล้ว สุดท้ายก็ไม่ได้เอากลับ ขนไม่ไหว :D
Entrepreneur: We've Got This Community: Now What?
โดย Heather Champ (Flickr) กับ Derek Powazek (JPG Magazine)
session นี้ว่าด้วยการบริหารชุมชนซึ่งเป็นธีมหลักอันหนึ่งของ FOWA ที่น่าสนใจคือยกตัวอย่างโดยใช้กรณีจริงของ Flickr
ทั้งสองคนเล่าเทคนิคการจัดการชุมชนโดยแบ่งเป็นข้อๆ ดังนี้
- Site Offline เมื่อเว็บไซต์จำเป็นต้องเกิด downtime ไม่ว่าจะเพราะอะไร ควรบอกสมาชิกแต่เนิ่นๆ และหาวิธีบรรเทาความโกรธแค้นจากสมาชิกที่เข้าใช้งานไม่ได้ ของ Flickr ถ้ายังจำกันได้มีอยู่ช่วงหนึ่งเว้นให้บริการไป แต่แทนที่จะอยู่ว่างๆ เค้าก็จัดแคมเปญให้ส่งภาพถ่ายประกวดสำหรับช่วง downtime โดยให้รางวัลเป็น Pro Account ซึ่งบริษัทไม่เสียค่าใช้จ่าย และผลตอบรับดีมาก Heather บอกว่าชอบ Storm Trooper มาก (ดูรูปทั้งหมดที่ส่งประกวด)
- Confess ยอมรับเมื่อทำผิดพลาด จะเป็นการสร้างความน่าเชื่อถือให้กับตัวเว็บไซต์ด้วย ของ Flickr มีอยู่ช่วงหนึ่งที่อัตราการเติบโตเร็วมากจนรับไม่ไหวทำให้เข้าเว็บได้ช้า (Heather บอกว่าจะช้าเยอะวันจันทร์) เค้าก็แก้ปัญหาโดยชิงเขียนลง Flickr Blog ว่า "Sometimes We Suck"
- Don't Keep Score การจัดอันดับเป็นเรื่องที่ดีแต่ก็เป็นดาบสองคม เนื่องจากว่ามีผู้ชนะก็ต้องมีผู้แพ้ โดยเฉพาะอย่างยิ่ง Flickr เป็นเว็บจัดการภาพซึ่งตัดสินผลได้ยาก ดังนั้นควรใช้เมื่อรู้จริงๆ ว่าจำเป็น Derek พูดถึงหน้า Interestingness ของ Flickr ว่าเป็นแค่ทางลัดสำหรับคนที่มีเวลา 5 นาทีและต้องการดูภาพที่ "น่าสนใจ" เท่านั้น ไม่ได้แปลว่าภาพที่ได้ Interesting นั้น "ดี" กว่าภาพอื่นแต่อย่างใด
- Make Real Stuff นอกจากโลกออนไลน์แล้ว เรายังสามารถเชื่อมกับโลกออฟไลน์โดยสร้างสิ่งของที่จับต้องได้ขึ้นมา Flickr เคยจัดประกวดลงสมุดรวมภาพของ Flickr ซึ่งคนส่งเข้ามาอย่างล้นหลามและสุดท้ายได้ 122 ภาพที่ถูกจัดพิมพ์ อีกกรณีคือ Moo ที่ให้บริการพิมพ์ภาพก็เข้ากรณีนี้
- Rip That Band Aid การแก้ปัญหาชั่วคราวไม่ช่วยอะไรในระยะยาว กรณีของ Flickr คือเมื่อ Yahoo! เข้าซื้อกิจการและมีนโยบายใช้ Yahoo! ID ทาง Flickr รอถึง 18 เดือนก่อนประกาศบังคับใช้ ซึ่งเกิดแรงต่อต้านมากมาย Heather บอกว่านั่นเป็นความผิดพลาด ถ้าเราประกาศเปลี่ยนตั้งแต่ภายใน 6 สัปดาห์แรกก็คงไม่มีแรงต้านขนาดนี้ (ช่วง 18 เดือนที่เว้นระยะ Flickr มีสมาชิกเพิ่มขึ้นอีกหลายเท่าตัว)
- Community, Manage Yourself ไม่มีใครสามารถดูแลสมาชิกทั้งหมดได้ ดังนั้นต้องแบ่งเบาภาระโดยสร้างเครื่องมือให้ผู้ใช้สามารถจัดการงานส่วนตัวได้ เช่น ลบคอมเมนต์ของผู้ที่มาโพสต์ในหน้าของตัวเองได้ เป็นต้น
- Communicate Expectations ทาง Flickr ไม่มี guideline เป็นทางการตั้งแต่ต้น เพราะรู้ว่าคนไม่ชอบอ่านอะไรยาวๆ หลักการของสมาชิก Flickr มีนิดเดียวคือ "Don't be creepy. You know that guy. Don't be that guy" แปลไทยง่ายๆ ก็คือไม่ชอบอะไรก็อย่าทำแบบนั้น
- Don't Create Supervillain ในที่นี้ supervillain หมายถึง throll หรือสมาชิกที่ทำผิดกฎ ถ้าใช้วิธีแบนสมาชิกภาพ พวกนี้ก็จะสร้าง account ใหม่มาเรื่อยๆ ยิ่งไล่แบนก็จะยิ่งเพิ่มความโกรธแค้น วิธีที่ Flickr ใช้คือสร้าง blacklist และสมาชิกที่ติด blacklist จะเข้า Flickr ได้ช้ากว่าปกติ (อันนี้เจ๋งมาก) จนพลอยไม่อยากเข้าในที่สุด
- Embrace Chaos อย่าไปปิดกั้นความสร้างสรรค์ของผู้ใช้ เพราะบางครั้งมันอาจเป็นโอกาสธุรกิจที่ไม่เคยมีใครนึกถึง เค้ายกตัวอย่างของ Friendster ซึ่งไปไล่ลบ profile ของสัตว์เลี้ยงที่มีคนเอามาใส่ ซึ่งกลายเป็นโอกาสธุรกิจของ Dogster ไป
ส่วนของคำถาม มีคนถามว่าจะสร้างขอบเขตของผู้ดูแลเว็บไซต์อย่างไร Heather แนะนำว่าต้องมีข้อตกลงที่ชัดเจนว่าอะไรที่เราจะทำ และอะไรที่เราจะไม่ทำ แล้วยึดตามนั้นให้เคร่งครัด แต่ออะไรที่นอกเหนือจากนั้นให้ถามเสียงจากชุมชนว่าต้องการหรือไม่
ปิดท้ายด้วยไปขอภาพ Derek แบบชัดๆ
Entrepreneur: The Future of Search
โดย Tony Conrad จาก Sphere
คนพูด Tony Conrad เดิมเป็น venture capital (ต่อจะไปใช้ตัวย่อ VC) ที่ผันตัวเองมาเป็นผู้ประกอบการเว็บ กิจการของเค้าคือ Sphere.com ซึ่งเดิมเคยทำ web app ที่เป็น AJAX ตั้งแต่สมัยยังไม่มีคำว่า AJAX ภายหลังได้เปลี่ยนมาเป็น search engine เฉพาะทาง ตอนนี้ไม่จับตลาดผู้ใช้ทั่วไปเหมือนพวก Google, Yahoo! แต่ไปจับมือกับเว็บไซต์ข่าวอย่างรอยเตอร์หรือ Wallstreet Journal ให้บริการค้นหาข่าวที่เกี่ยวข้องแทน อารมณ์คล้ายๆ What's Related ของ Netscape ในสมัยก่อน เพียงแต่มาทำในยุคนี้ก็มีวิดีโอและบล็อกที่เกี่ยวข้องเพิ่มมาด้วย
Conrad คือคนขวา
ทีมงานของ Conrad มีทั้งหมด 10 คนกระจายตัวกันอยู่ทั่วโลก เค้าบอกว่ามีคนที่ไม่เคยเจอหน้ากันถึง 6 คน การติดต่อพูดคุยนั้นมีแค่สัมภาษณ์ทางโทรศัพท์ครั้งแรกครั้งเดียว ที่เหลือเป็นคุยทางอีเมลหมด
ตัวอย่างของ WSJ พอกดลิงก์ Related ก็จะมี popunder ของ Sphere ขึ้นมา
สรุปว่า session นี้ไม่ค่อยมีอะไร เหมือนไปฟังโฆษณาผลิตภัณฑ์ของ Sphere มากกว่า
Developer: The Art of Attractive Yet Usable Sites
โดย Robin Christopherson จาก AbilityNet
คราวนี้เป็นเรื่องเว็บไซต์ที่เอื้อต่อคนพิการ ที่ไม่ธรรมดาคือคนพูดเป็นคนตาบอด และไม่ธรรมดายิ่งกว่าเพราะเค้าพรีเซนต์ได้เก่งมากจนผมดูไม่ออกว่าตาบอด (มารู้ตอนพูดจบ) เค้าใช้วิธีสั่งงานด้วยเสียง และใช้ Camtasia ทำวิดีโอเดโม
- Robin บอกว่า 90% ของเว็บไซต์ในปัจจุบันสอบตกเรื่องสนับสนุนคนพิการ
- เค้าใช้เบราว์เซอร์พิเศษชื่อ HPR (ย่อมาจาก Home Page Reader) ซึ่งมีความสามารถในการอ่านหน้าจอ
- Google Maps มีแบบเป็นเวอร์ชันตัวหนังสือล้วน (ตัวอย่าง) แต่ไม่ค่อยมีใครรู้
- นอกจากนั้น Google มี audio CAPTCHA สำหรับคนพิการ แต่เค้าก็บอกว่าฟังยากฟังไม่ค่อยออก
- เค้าเปิด Star Wars (ภาค Empire) แบบมี audio description (เหมือนละครวิทยุ) เช่น ฉากที่ลุคกำลังจับไลท์เซเบอร์ ก็มีเสียงพากษ์ประกอบว่า "ลุคกำลังจับไลท์เซเบอร์"
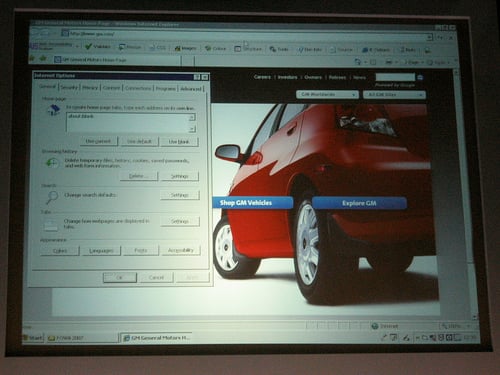
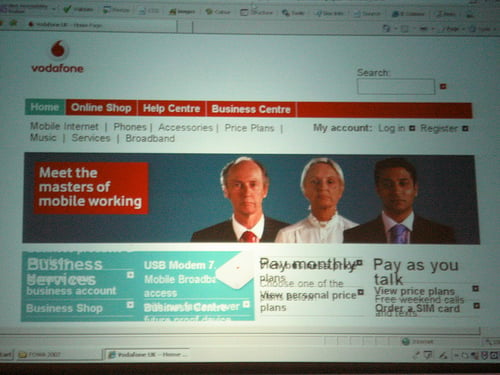
- จากนั้นเป็นช่วงโชว์เว็บที่ออกแบบแย่และไม่สนับสนุนคนพิการ (โดยมากเป็น Flash) นอกจากคนตาบอดสนิทแล้วก็ยังมีคนที่มีปัญหาทางสายตา ต้องการขยายตัวหนังสือในเพจให้ใหญ่ขึ้น ซึ่งบางเว็บที่ออกแบบแย่ทำไม่ได้ เช่น GM และ Vodafone
ของ Vodafone นี่ชัดเจนว่าเละ เว็บแบบนี้บ้านเรามีเยอะเลย
- เว็บ Apple เอง ถ้าเลือกให้ไม่สนใจสีตัวอักษรของเพจ ก็เจ๊งเหมือนกัน
- เว็บที่ออกแบบดีคือ Google ตรง pager ที่แสดงจำนวนหน้าของผลการค้นหา มีการเว้นช่องว่างระหว่างตัวเลขพอสมควร ทำให้กดได้ง่าย
- สุดท้ายเค้าตั้งคำถามว่าถ้าเป็นเว็บของหน่วยงานใดหน่วยงานหนึ่ง สามารถแก้ไขให้สนับสนุนคนพิการได้ง่าย แต่ในยุคที่เป็น User-generated Content จะทำอย่างไร โดยยกตัวอย่างของ MySpace
ผมดู session นี้จบแล้ว ตั้งเป้าว่าจะต้องกลับมาปรับ Blognone ให้พร้อมสำหรับคนพิการโดยด่วน ปัจจุบันมี guideline ของ W3C ที่สามารถทำตามได้เองคือ Web Content Accessibility Guidelines 1.0
พาชมบูต
ช่วงพักกลางวันผมกับคุณออยก็ออกมากินแซนด์วิชราคาแพงกว่าข้างนอกนิดหน่อย (และตั้งใจว่าวันถัดไปจะห่อข้าวมากินเอง) นั่งอัด DuoCore และเดินดูบูตบริษัทต่างๆ ที่มาออกงาน
วิดีโอ FOWA ฉายบนจอช่วงพักเที่ยง
ไมโครซอฟท์ขน Silverlight กับ Expression มาเต็มที่ ได้แก้วกาแฟ Silverlight มาหนึ่งใบ ไม่รู้จะส่งกลับไปแจกยังไงนะครับ ขอแฮบไว้ใช้เองละกัน
ซันเอา Wii มาให้เล่น
Web 2.0 หน้าใหม่มากันเยอะ ส่วนมากเน้นงานสำหรับ enterprise
Halo 3 คนต่อคิวเยอะมาก อยากเล่นแต่สุดท้ายก็อด
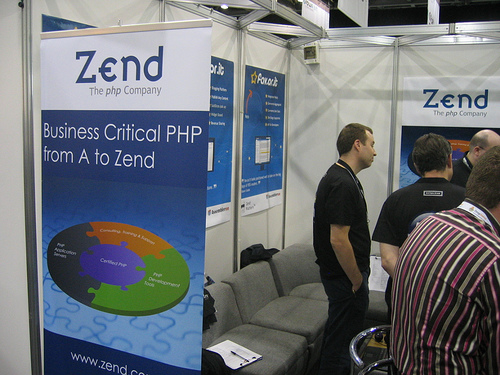
Zend ก็มาโปรโมท PHP5
New Bamboo เป็นบริษัทที่ปรึกษาการพัฒนาเว็บสัญชาติอังกฤษ ได้แจกเสื้อมาคนละตัว
ในงานมีเล่น tag โดยใช้ badge ติดเสื้อ แต่ก็แป๊กสนิท
อันนี้เป้ของคนนั่งโต๊ะข้างๆ ขอถ่ายมา งานนี้เบราว์เซอร์กว่า 90% ที่ขึ้นบนจอเป็น Firefox มี Safari นิดหน่อย ส่วนใครใช้ IE7 นี่ เอาท์ มาก
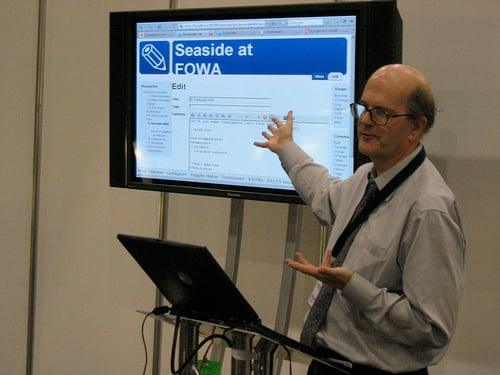
ข้างนอกมีเวทีว่างให้คนที่สนใจพูดได้ขึ้นพูด ซึ่งฝรั่งก็แห่กันมาจองคิวกันเต็ม และพูดอย่างไม่เคอะเขินถึงจะมีคนฟังแค่ 3-4 คน อันนี้เป็นอาจารย์มหาวิทยาลัยมาพูดเรื่อง Seaside เฟรมเวิร์คของภาษา Smalltalk
Developer: Interpreting Feedback
โดย Daniel Burka แห่ง Digg และ Pownce
Daniel Burka เป็นคนดังของงานอีกคนเพราะอยู่เบื้องหลังความสำเร็จของ Digg (ถึงจะไม่ดังเท่า Kevin Rose ก็ตาม) เค้าเป็นคนดูแลด้าน UI ของทั้ง Digg และ Pownce
- Daniel อยู่ในทีมรีแบรนด์เว็บไซต์ Mozilla.org ตอนปี 2004 ถ้าใครจำกันได้ก่อนหน้านั้น เว็บของ Mozilla เป็นกิ้งก่าสีแดงสไตล์คอมมิวนิสต์
- ทีมที่ว่านี้ชื่อ Visual Identity Team ทำทุกอย่างตั้งแต่เว็บไซต์ไปจนถึงโลโก้ของ Firefox, Thunderbird
- สาเหตุของการรีแบรนด์คือผู้บริหารของ Mozilla คิดว่ามีซอฟต์แวร์ที่ดี แต่แบรนด์ยังไม่ดีพอ
- เขาเล่าว่าช่วงรีแบรนด์นั้นมีเสียงตอบรับมากมาย ทั้งชอบและไม่ชอบ เราจะจัดการกับความคิดเห็นเหล่านี้อย่างไร
- Daniel คิดว่าสิ่งที่เขาพลาดตอนรีแบรนด์ Mozilla คือไม่ได้คิดระบบวัดผลเอาไว้ ซึ่งการจะบอกว่า Firefox มีคนดาวน์โหลดหลายร้อยล้านคนจะเป็นเพราะเว็บมันสวยขึ้นอย่างเดียวก็คงไม่ใช่
- จากนั้นเค้ายกเคสของ Digg กับ Pownce มาเปรียบเทียบให้ดู โดยทั้งสองเว็บมีรูปแบบต่างกันชัดเจน
- Pownce เป็นเว็บเกิดใหม่อายุ 3-4 เดือน มีผู้ใช้ประมาณแสนคน ยังไม่มีธรรมเนียมของเว็บ
-
Digg อายุ 3 ปีแล้ว มีผู้ใช้ 2 ล้านคน มีธรรมเนียมปฏิบัติหลายอย่าง และผู้ใช้เกิดความมคาดหวังในเรื่องประสิทธิภาพการใช้งาน เช่น ต้องการ uptime สูงๆ มากกว่าฟีเจอร์ใหม่ๆ
-
Daniel แบ่งช่วงเวลาการรับความคิดเห็นเป็น 3 ระยะ คือ ก่อนทำ, ระหว่างทำ และหลังทำ
ตัวอย่างที่ยกมาคือระบบคอมเมนต์แบบใหม่ของ Digg
เป้าหมาย
- ระบบ thread ที่ดีขึ้น
- ทำงานได้เร็วขึ้น
- สมาชิกตอบตรงเรื่อง (on-topic) มากขึ้น
ก่อนทำ
- ถามตัวเองก่อนว่าการเปลี่ยนแปลงนี้คุ้มค่าหรือไม่
- ลองทำ focus group ก่อนเริ่มทำจริง
- กำหนดวิธีวัดเป้าหมายว่าการเปลี่ยนแปลงประสบความสำเร็จ อย่างกรณีนี้เค้าวัดว่าคอมเมนต์เพิ่มขึ้นหรือไม่
ระหว่างทำ
พอเริ่มใช้ระบบใหม่แล้ว เราสามารถแบ่งเสียงตอบรับจากผู้ใช้ได้หลายกลุ่ม ดังนี้
- Feedback ดี อันนี้ไม่ต้องทำอะไร
- Bug Report เช่น ใช้งานไม่ได้ มีข้อผิดพลาด ให้รีบแก้ไข
- Negative Feedback ให้รอดูเวลา ถ้ามีเฉพาะช่วงแรกๆ ถือว่าปกติ แต่ถ้าทิ้งไว้ซักพักแล้วยังมีเสียงตอบรับแบบนี้อยู่ แสดงว่าการเปลี่ยนแปลงที่เราทำมีปัญหาแล้ว
- Expert Feedback ความเห็นจากผู้เชี่ยวชาญ เช่น มีผู้เชี่ยวชาญด้าน UI บางคนเขียนอีเมลวิเคราะห์วิจารณ์แบบเป็นเรื่องเป็นราวเข้ามา Daniel บอกว่าดีมากๆ เพราะเหมือนจ้างที่ปรึกษาวิชาการโดยไม่ต้องเสียเงิน ให้ดูแลกลุ่มนี้ดีๆ
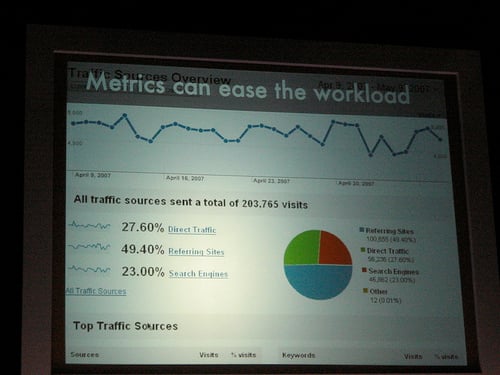
- Implicit Feedback หรือเสียงตอบรับทางอ้อม อันนี้สำคัญที่สุดเพราะเป็นสิ่งที่ผู้ใช้ปฏิบัติจริงๆ ยามใช้งาน และเราต้องสังเกตเอาเอง อาจดูจากตัวชี้วัด หรือไปแอบดูจอผู้ใช้โดยไม่ให้รู้ตัว
จากการเปลี่ยนแปลงนี้ Digg มีคอมเมนต์เพิ่มขึ้นเฉลี่ย 30%
หลังทำ
Daniel บอกว่าเราต้องรู้จักการตอบกลับความคิดเห็นเหล่านี้ (reacting feedback)
- Don't do anything - ตอนแรกสุดไม่ต้องทำอะไร รอให้เราเห็นภาพรวมของความคิดผู้ใช้ก่อน มีข้อยกเว้นอย่างเดียวตรงถ้ามีแจ้งบั๊กเข้ามาต้องรีบแก้
- Identify theme and strong ideas - พยายามจัดหมวดว่าคนส่วนใหญ่คิดอย่างไรบ้าง
- Engage to community - พูดคุยกับผู้ใช้บ่อยๆ ว่าอยากได้อะไร ชอบไม่ชอบอะไร
- Iterate - กลับไปทำใหม่อีกครั้ง วนไปเรื่อยๆ
Developer: The Architecture of Wordpress.com
โดย Matt Mullenburg แห่ง Wordpress
Matt Mullenburg หรือที่รู้จักในนาม Photomatt คนเขียน Wordpress มาเปิดเผยสถาปัตยกรรมภายใต้ Wordpress.com เหมาะสำหรับคนสนใจเรื่อง scale-up
เริ่มต้นด้วยตัวเลข อันแรกเป็นผู้ใช้ Wordpress.com เดือนกันยายน 2006
เทียบอัตราการเติบโดกับกันยายน 2007
จำนวน splog หรือ spam blog ที่ถูกลบ
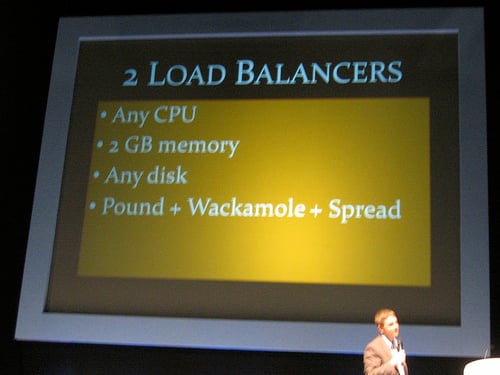
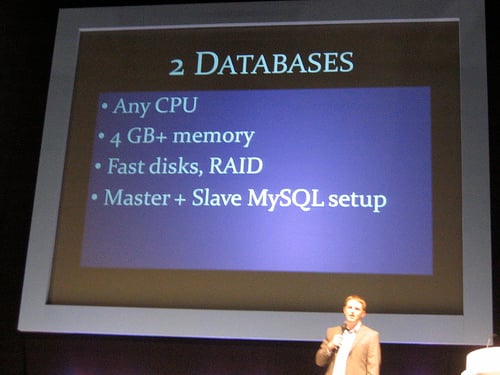
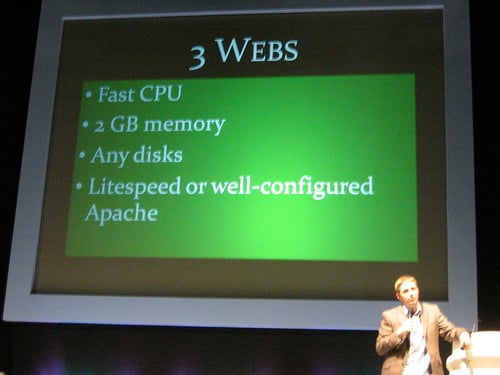
ทีนี้มาดูเครื่องกันบ้าง หลายคนคงสงสัยว่าใช้กี่เครื่อง ทำตอบคือ 7 ครับ ต้นทุนเครื่องละ 1,500 ดอลลาร์
และผังการเชื่อมต่อก็เป็นแบบนี้
สูตรลับของ Wordpress คือใช้ HyperDB ซึ่งเขียนขึ้นมาสำหรับ WordPress.com
และเก็บโค้ดทุกอย่างรวมถึงไฟล์คอนฟิกไว้ใน Subversion
เขาเชื่อว่าเว็บควรจะเป็น stateless และแนะนำให้ใช้ Memcache
ถัดไปเป็นเรื่องธุรกิจ เค้าบอกว่าเมื่อรายจ่ายเพิ่มขึ้น ก็ต้องมีทางออกดังภาพ ซึ่งคงจะมาในเร็วๆ นี้
ตอนนี้ Wordpress.com มีโมเดลธุรกิจนอกเหนือไปจาก Ads คือ VIP Program หรือรับเป็น blog service provider ให้กับองค์กรใหญ่ๆ ที่อยากให้พนักงานมีบล็อก
ต่อไปเป็นเรื่องการจ้างพนักงาน Matt บอกว่าการจ้างงานสำคัญมากเพราะเราไม่สามารถทำเองทุกอย่างได้ เราต้องจ้างคนที่เก่งกว่าเรา และจุดที่ต้องให้ความสำคัญ 5 ประการ เรียงตามความสำคัญจากมากสุดไปน้อยสุด ดังนี้
- Personality Fit - บุคลิกต้องเข้ากับองค์กรได้
- Ability to Learn - ความสามารถในการเรียนรู้
- Taste - เป็นเรื่องที่สอนกันไม่ได้
- Passion for Space - มีแรงบันดาลใจ
- Familiar with Technology - เค้าบอกว่าเรื่องเทคนิคสำคัญน้อยสุด
จากนั้นเป็นช่วงตอบคำถาม มีคนถามสูตรซอฟต์แวร์ใน Wordpress.com ซึ่งเขาตอบว่า 98% ของโค้ดเหมือนกับ Wordpress MU โดยเพิ่ม HyperDB และปลั๊กอินหลายตัว ปัจจุบันใช้ IDC ที่เท็กซัสด้วยเหตุผลว่าเป็นบ้านเกิดของ Matt และไม่ได้ใช้ CDN อย่าง Akamai เพราะคิดว่าแพงเกินความจำเป็น
ถ้าสนใจเรื่อง performance tuning ของ WordPress อ่านรายละเอียดได้จากบล็อกของงาน WordCamp ครับ
เนื่องจากตอน Daniel Burka พูด ผมนั่งอยู่ไกลเลยถ่ายรูปไม่ชัด พอตอน Matt ขึ้นเลยวิ่งไปนั่งด้านหน้า ก็พบว่าคนข้างๆ คือ Leah Culver เลยขอถ่ายรูปมาซะเลย
ตอนหลังเราก็ไปขอถ่ายรูปกับ Matt
Developer: Creating & Running Communities
โดย Matthew Haughey แห่ง Meta Filter
- อันนี้เป็นเรื่องการจัดการชุมชนอีกแล้ว เกือบทุกคนที่พูดเรื่องนี้จะมาคล้ายๆ กันหมด
- เริ่ม session โดยบอกว่าเขาพยายามหา Web 2.0 ที่ไม่มีฟีเจอร์ "social network" ลำบาก บางทีอาจนึกออกแค่ Gmail
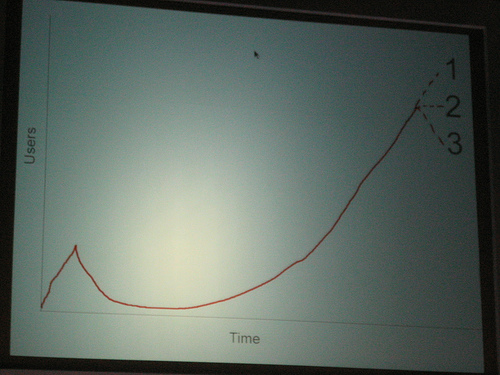
- โชว์กราฟอัตราการเติบโตของเว็บไซต์
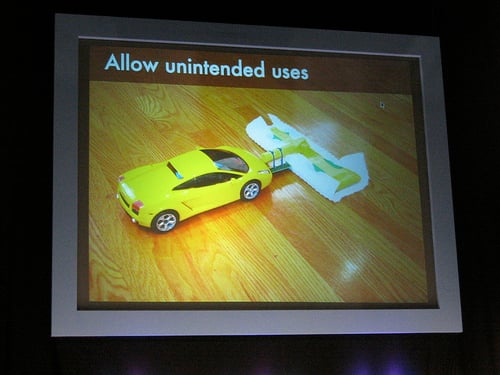
- พยายามทำให้เว็บไซต์ของเราเป็น Third Place ของผู้ใช้ นอกจากบ้านและที่ทำงาน ถ้าทำได้คนจะกลับมา
- ยอมรับการใช้งานผิดประเภท เพื่อให้เกิดความสร้างสรรค์ (สังเกตว่าพูดแบบเดียวกับ Flickr)

* ใช้คำแนะนำ (guideline) อย่าตั้งกฎ (rule)
- อย่าให้อารมณ์มาเบี่ยงเบนการตัดสินใจ
- สไลด์ที่เหลือผมจดไม่ทัน แต่ถ่ายรูปเอาไว้ เห็นว่าสวยดีเลยเอามาลง
- เขายกตัวอย่างความวุ่นวายของชุมชน โดยยกกรณีของ Digg กับ HD DVD key
คำแนะนำในการเลี่ยงความวุ่นวายมีดังนี้
- Be transparent - ดำเนินการด้วยความโปร่งใส การพูดคุยควรทำในที่แจ้ง
- Have a place to talk about the site/app - มีที่พูดคุยเกี่ยวกับตัวเว็บไซต์หรือผลิตภัณฑ์ อาจเป็นบล็อกแยกต่างหากก็ได้
- Collaborative efforts for new features - ขอความเห็นจากชุมชนเรื่องฟีเจอร์ใหม่ที่จะเพิ่มเข้ามา
- Explain changes, over-explain - อธิบายต่อชุมชนถึงความจำเป็นในการเปลี่ยนแปลง โดยอธิบายให้มากกว่าที่เราคิดว่าจำเป็นเข้าไว้
- Acknowledge mistakes - ยอมรับสิ่งที่ทำผิด





































































Comments
ดีครับ ได้รู้โลกภายนอกเพิ่มขึ้นเหมือนกัน :D
รออ่านต่อครับ ...
meddlesome.tech.blog
ยาวแม็กซ์
onedd.net
เจ๋งค่ะ รู้ตัวอีกที อ้าว จบซะแล้ว รอตอนต่อไป --- Nice - SE7ENize
@NiceThai
ขอบคุณสำหรับข้อมูลที่เรียบเรียงมาให้น่ะครับ สงสัยคงเหนื่อยไม่น้อย
รออ่านของวันที่สองอยู่ครับ
ปล. งานนี้ไม่มีการแจกสไลด์หรือว่าวิดีโอบรรยายในงานเหรอครับผมหาไม่เจอ
เค้าแพ็กขายครับ Conference in a Box
ว้าผมเสียดายครับ งานดีๆอย่างนี้น่าจะกระจายความรู้ได้มากกว่านี้ถ้ามีการแบ่งปันข้อมูล
เปิดก้าวให้กับคนกลุ่มไหญ่สามารถเข้าถึงได้โดยไม่มีค่าใช้จ่าย แต่แล้วถึงยังไงก็คงต้องยอมรับในการตัดสินใจของผู้ผลิตล่ะครับ
ส่วนของนักพัฒนาชาวไทยก็ขอขอบคุณ คุณ mk มากเลยน่ะครับสำหรับการแบ่งปันข้อมูลดีๆ
แต่อย่างน้อยรู้สึกจะมีแจก Presentation + MP3 ภายหลังนะครับ ลองดูของครั้งก่อนๆก็ได้ -> Past Events
http://www.seasandsong.com/
รวมค่าส่งด้วยแล้วแพงกว่าค่าเข้างานอีก T_T
Don't think, Just read
pittaya.com
ขอบคุณมากครับ ได้ความรู้ในการไปปรับปรุงการทำงานได้มากมายเลย ถ้ารอโอกาสได้ไปดูงานแบบนี้เองคงยาก และขอชื่นชมในความใจบุญของ พี่ ๆ ทั้งคู่ด้วยครับ ที่เสียสละหลาย ๆ อย่างให้พวกเราได้นำมันมาใช้โประโยชน์ ขอบคุณจริง ๆ ครับ
รู้สึกว่าสิ่งที่เรารู้นั้น ... มันเล็ก ... นิดเดียวเอง
Mr. PeeTai
Entrepreneur: Next Generation Web Product Strategy
โดย Umair Haque จาก Bubblegum Generation
คนนี้มาทางเศรษฐศาสตร์แนวใหม่ เค้าเสนอศัพท์ใหม่ว่า Edgeconomics (มาจาก Edge + Economics) ซึ่งมีความหมายคล้ายๆ กับที่หนังสือ The World is Flat เขียนถึง
กฎพื้นฐานของ Edgeconomics ตามความหมายของ Umair มีดังนี้
Developer: The Future of Firefox and JavaScript
โดย John Resig จาก Mozilla Corporation
John Resig เป็นผู้เขียน jQuery และผู้แต่งหนังสือ Pro Javascript Techniques ช่วงแรกผมเข้าฟังไม่ทันเพราะต้องย้ายห้องสัมมนา แต่ใจความรวมพูดถึงการเขียน C ในเบราว์เซอร์เพื่อเรียกใช้ OpenGL
Sponsor: 7 Things You Probably Don’t Know About That You Can Use in Your Future Web Apps
โดย Microsoft
ถึงเวลาของสปอนเซอร์อีกแล้ว คราวนี้เป็นคิวไมโครซอฟท์บ้าง ที่ผมชอบกว่างานสัมมนาเมืองไทยมากคือสปอนเซอร์พูดสั้น (10 นาที) และคัดคนพูดมาได้น่าสนใจจริงๆ ไม่มีหาว ไม่มีขายของแน่นอน เค้าจะมาแนวโชว์เทคโนโลยีในภาพรวมมากกว่า ของอันนี้เค้ามาแนะนำเทคโนโลยี 7 อย่างที่ไมโครซอฟท์ให้คุณนำไปใช้ต่อได้ (ไม่ได้จดมาละเอียด ตามดูจาก URL กันเองนะครับ คิดว่าถ่ายมาค่อนข้างชัด)
Virtual Earth
Popfly เป็นเว็บสำหรับทำ mashup แบบง่ายๆ จิ้มโน่นผสมนี่ (ข่าวเก่า)
Visual Web Developer Express Edition อันนี้คงคุ้นเคย
Windows Live Alert
"Astoria" เค้าบอกว่าเป็น Data Services for the Web
Seadragon อันนี้ซื้อกิจการมา มีเดโมให้ดูครับ
รวมกับ Silverlight ก็ได้ 7 อย่างพอดี
Astoria นี่รู้สึกว่าจะเป็น REST style ของไมโครซอฟท์น่ะครับ
onedd.net
สไลด์ของ John Resig
ขอบคุณมากครับ ^-^
อ่านแล้วเหมือนได้เป็นหนึ่งคนที่อยู่ในงานเลย
ได้ข้อคิดดีๆ เยอะด้วย (แต่ไม่รู้จะทำเว็บที่เวิร์คได้หรือเปล่า เห้อ)
ขอบคุณมาก ๆครับ :D
บล็อกของผม: http://sikachu.blogspot.com
บล็อกของผม: http://sikachu.com
Live Filming of Diggnation
ถึงตอนสุดท้ายของวันแรกเสียที หลังจากสัมมนาเลิก เค้าก็เว้นระยะให้กินข้าว 1 ชั่วโมง ก่อนที่ Kevin Rose กับ Alex Albrecht จะมาจัดรายการ Diggnation ตอนที่ 118 สดบนเวที (แต่รายการฉายไม่สดนะครับ) โดยเชิญแฟนๆ Diggnation ทั่วเกาะอังกฤษมาด้วย ตอนเย็นเข้างานได้แบบไม่เสียสตางค์
ผลเป็นไงหรือครับ ห้องสัมมนากว้างใหญ่ที่คนนั่งประมาณครึ่งหนึ่งในตอนบ่ายล้นจนทะลัก ผมกับคุณออยก็ตะลึงมากไม่คิดว่า Diggnation จะได้รับความนิยมขนาดนี้ เรามัวแต่ชะล่าใจเลยได้นั่งซะเกือบหลังสุด ระหว่างนั่งคุยรอนั้น ไตเติลของ Diggnation ก็ฉายบนจอแบบไม่ทันตั้งตัว คนในฮอลล์ก็ลุกขึ้นกันหมด บรรยากาศแบบว่าคอนเสิร์ตมากๆ และเราก็ตระหนักว่าสื่อทีวีออนไลน์แบบ Diggnation นี้ทรงพลังมากๆ เช่นกัน
คลิปนี้ตอนทั้งสองคนขึ้นมาบนเวทีแล้วครับ
ถ้าใครเคยดู Diggnation มาก่อน บอกได้เลยว่าอันนี้ฮามากๆ ฮากว่าตอนเก่าหลายเท่าตัว (สงสัยเป็นเพราะมีแฟนๆ ด้วย เลยยิ่งมัน) Alex นี่รัศมีดาราจับมาก พูดอะไรก็ขำไปหมด ผมนั่งฟังประมาณชั่วโมงกว่า มั่นใจว่ามีคำว่า fuck หลายร้อยคำแน่นอน เดี๋ยวลองเทียบกับฉบับที่ฉายจริงดูไม่รู้ว่าโดนหั่นไปแค่ไหน
คลิปอันที่สามนี้ยาวสุด (3 นาที) เป็นช่วงที่ Kevin พูดให้โฆษณาสปอนเซอร์ รายการตอนนี้เน้นเรื่อง Halo 3 กับนั่งแซว iPhone ว่าไม่ยอมเปิด 3rd party apps เสียที ที่เหลือก็มีชมร้านขาย MP3 แบบไร้ DRM ของ Amazon และอัลบั้มใหม่ของ Radiohead
รายการก็ถ่ายกันไปเรื่อยๆ จนถึงช่วงท้ายก็ขำมากเพราะว่าเทปใกล้หมด แล้วมีตัวหนังสือขึ้นเตือนบนจอ แต่พิธีกรคู่ก็ไม่เห็นเพราะนั่งหันหลังให้จอก็เลยพูดต่อไปเรื่อยๆ คลิปสุดท้ายเป็นตอนจบรายการ คนดูลุกขึ้นปรบมือให้ และยังเห็นคำว่า Tape Near End บนจอครับ
ส่วนนี่ก็เป็นรายการ Diggnation ตอนที่ 118 เผื่อใครสนใจดูเวอร์ชันจริงไม่ใช่เบื้องหลังแบบที่ผมถ่ายมา (ลิงก์สำหรับฟอร์แมตแบบอื่น)
วันแรกปิดฉากด้วยปาร์ตี้ที่ผับด้านนอก ExCel (ห่างกัน 100 เมตร) จริงๆ แล้วเป็นปาร์ตี้ของคนมางาน FOWA แต่ตอนจัด Diggnation นั้น Alex ก็หาเรื่องให้ผู้จัดงาน โดยประกาศเชิญชวนผู้ชม Diggnation ทุกคนไปปาร์ตี้กัน ผลปรากฎว่าผับเต็มเข้าไม่ได้
สุดท้ายแล้วก็เหลือเฉพาะคนมีป้ายห้อยคอเท่านั้น ทางผู้จัดงาน Carsonified เลี้ยงเบียร์คนละแก้ว (แก้วที่สองจ่ายเอง) คนเยอะมากๆ
ความฝันสูงสุดของคุณออยซึ่งเป็นแฟนรายการ Diggnation ตัวยงก็คือขอถ่ายรูปกับ Alex ให้ได้ (ขอ Kevin ถ่ายได้แล้วตอนระหว่างงาน รอดูใน DuoCore) เนื่องจาก Alex ดังมากในคืนนี้ กว่าจะประชิดตัวได้ก็เล่นเอาเหนื่อย
สุดท้ายก็ได้ภาพสมความตั้งใจ อืม ลืมแก้ตาแดงแฮะแต่ขี้เกียจอัพโหลดรูปใหม่ละ
วันแรกจบแค่นี้ รอดูวันที่สองได้ (เดี๋ยวแยกเป็นข่าวใหม่)
มีประมาณร้อย FUCKS ได้
ที่ Matt โชว์ให้ดูนั่นเป็นเวอร์ชันย่อส่วนของ wordpress.com นะครับ
ของจริงนี่แค่ DB server อย่างเดียวก็ 30+ ตัวแล้ว (อ้างอิงจาก readme ของ HyperDB)
Don't think, Just read
pittaya.com
เจ๋ง
idezmaxidezhost
เนื้อหาดีมากๆ ขอบคุณที่เอามาฝากกันคร๊าบ
สุดยอดจริงๆ !! ได้ความรู้เยอะเลย..
เนื้อหา + เล่าเรื่องดีมากๆ ครับ
ขอบคุณครับ
ขอบคุณมากๆ ครับ งานนี้โดนใจผมมากที่สุดเลยครับ ^^ มีประโยชน์ต่อการทำงานของผมมากๆ เลย ขอบคุณจริงๆ ครับ ^^
สไลด์เพิ่มเติมครับ คนพูดหลายคนทยอยอัพไปไว้บน Slideshare
ขอบคุณผู้รายงานข่าวมากๆเลยค่ะ
เยี่ยมยอด ^^