
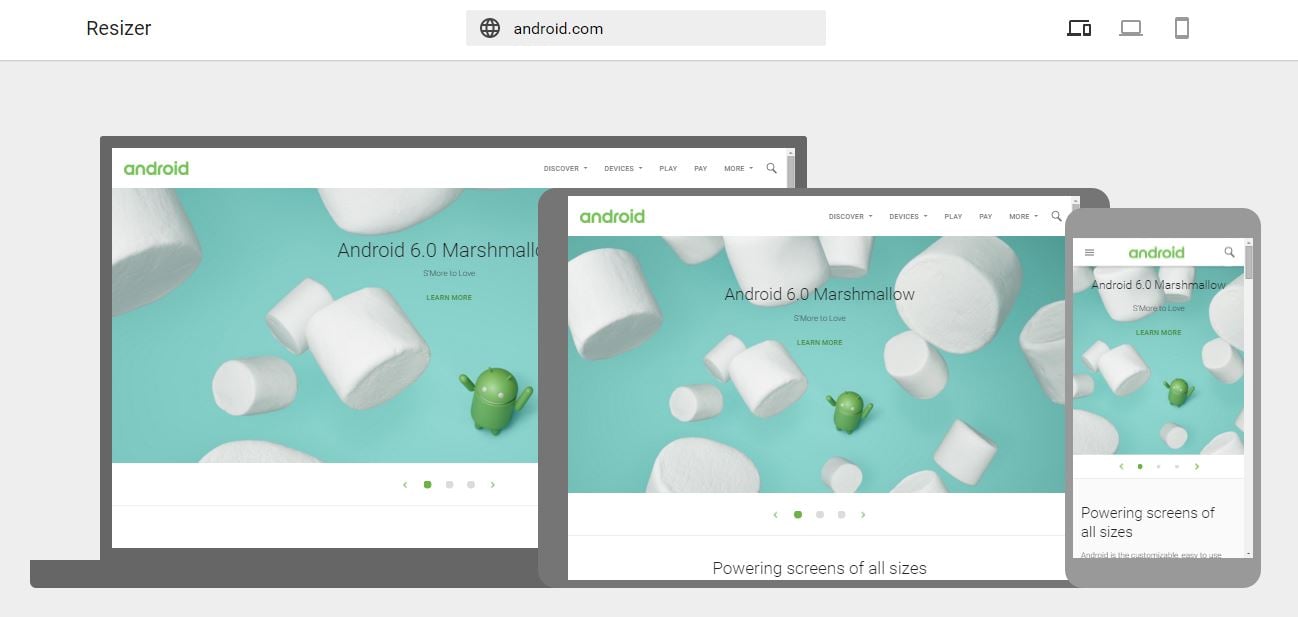
กูเกิลออกเครื่องมือตัวใหม่ Resizer ให้เว็บดีไซเนอร์ทำงานง่ายขึ้น เพราะสามารถเปิดเว็บแล้วดูขนาดจริงเทียบกันทั้งบนพีซี แท็บเล็ต สมาร์ทโฟนได้เลย
Resizer จะดูดหน้าเว็บตาม URL ที่ระบุมาเรนเดอร์ให้เราดู แต่การเรนเดอร์ไม่ได้เป็นแค่ภาพ หน้าเว็บสามารถใช้งานจริงๆ แถมยังสามารถปรับขนาดความกว้าง (width) ของเว็บเพจเพื่อทดสอบกับหน้าจอหลายๆ ขนาดได้ด้วย
Resizer ถูกออกแบบมาใช้งานกับเว็บที่เป็น Material Design แต่ก็สามารถใช้กับเว็บไซต์ทั่วๆ ไปได้เช่นกัน
ที่มา - 9to5google

Get latest news from Blognone
Follow @twitterapi













Comments
ปกติใช้ Chrome และ click ขวา เลือก Inspect เสร็จแล้วด้านบนก็มีเลือกขนาดหน้าจอ Device ต่าง ๆ ได้เลยนี่นา ทำไม Google ต้องทำแยกอีกหนะ ซ้ำซ้อนจัง
สำหรับคนที่ไม่ใช้ Chrome ไงครับ ... เอ่อ ผมด้วย -..-'
my blog
สำหรับคุณ มันอาจจะไม่จำเป็น แต่สำหรับคนอื่นอาจจะจำเป็นครับ
เข้าท่าดีครับ จริงๆ ปกติก็ทดสอบกับ firefox หรือไม่ก็ ย่อหน้า chrome มันก็ปรับขนาดตามความกว้างไปเรื่อยๆ