
วันนี้ ธนาคารกสิกรไทยได้ปรับหน้าเว็บใหม่ ซึ่งมีประเด็นที่น่าวิจารณ์หลายจุด เราจึงขอเชิญดีไซเนอร์ นักออกแบบ คนทำเว็บ ฯลฯ ทุกท่าน ร่วมมาวิจารณ์เว็บไซต์แห่งใหม่เพื่อที่ธนาคารจะนำไปปรับปรุงได้ครับ
กติกาเล็กน้อย
Get latest news from Blognone
Follow @twitterapi















Comments
ขอพูดถึงเรื่อง Font เลยครับ มันไม่เป็นไปทางเดียวกันทั้งหน้า ดูๆ แล้วน่าจะมี Font 3-4 แบบปนกันแล้ว
I need healing.
https://online.kasikornbankgroup.com/K-Online/login.jsp?lang=th
สีเขียว background ไม่สวย แฮ่ๆ (PC)
เมนูด้านซ้าย และลิ้งด้านบน(กลับสู่หน้าหลักธนาคารกสิกรไทย) ตัวหนังสือมันหนาแบบไม่งาม
http://www.kasikornbank.com/th/Pages/Default.aspx
เจอหน้านี้เข้าไป ต้องนั่งลิสยาวหลายรายการเลย เอาที่ขัดตาที่สุด คือ new กระพริบๆ ดูเหมือนพยายามจะทำเว็บให้ดูทันสมัย แต่ไอ้นี่มันโคตรเชยเลย 555
สีลิ้งด้านบนขวา กลืนไปกับรูปพื้นหลัง
CSS #main เล่น fix ความกว้างไว้ 1147px เปิดกับจอเล็กๆลากกันเพลินเลย ทำใหม่ทั้งที น่าจะทำเป็น respornsive ไปเลย
res"porn"sive เลยนะครับ 55 (ล้อเล่นนะ) เข้าใจว่าคงพิมพ์ผิด => responsive
กรี๊ดดดส์ เคยชินกับ พร นี้ไปหน่อย
อยากร่วมแสดงความเห็นอย่างละเอียดเหมือนกันนะครับ อยากมากครับ แต่เกรงว่าใช้เวลา 3 วัน 3 คืนคงไม่พอ
@iannnnn
ผมว่าเอาไปชำแหละเป็นเคสสตั้ดดี้ แล้วเปิดหลักสูตร ข้อห้ามเวลาทำเว็บ ได้หนึ่งคอร์สเต็มๆเลยนะครับ
โคตรงง
และสิ่งหนึ่งที่เจ็บปวดที่สุดคือ
My iOS apps
My blog
อินเซปชั่นมาก
หน้าแรก
1. ส่วนแท็บซ้ายที่มี โปรโมชั่น, ลูกค้าบุคคล, เอสเอ็มอี, ธุรกิจขนาดใหญ่ >> ตรงธุรกิจขนาดใหญ่เป็นอันเดียวที่ตัวอักษรยกขึ้นตอนเอาเมาส์ไปวาง แต่อันอื่นแค่เปลี่ยนสี
2. ฟอนต์ในหน้าเว็บเหมือนจะมีหลายแบบ และขนาดไม่ค่อยสอดคล้องกัน
ผ่านๆนะครับ
ผมขอเรื่องเดียวครับ ขอ Clean URL เถอะครับ
เกลียดมากเลยเวลาที่ต้องก็อบ URL ภาษาไทยเนี่ย copy ทีนึงยาวกว่า 500 Character #โถ่ถัง
SEO ดีๆ มีหลายแบบ เว็บใหญ่ๆแบบนี้จะไปใช้เทคนิคตกยุคแบบนี้ทำไมครับ -_-
เพิ่มเติมประเด็นใหญ่ครับ เรื่อง backward compatible
ลองกูเกิ้ล site:kasikornbank.com ดูแล้วกดลิงค์ต่างๆดูครับ
แม่เจ้า! 404 Error page not found ทั้งนั้น
Ex.
http://www.kasikornbank.com/chinatrade/chinesetradingrules/Pages/ChineseTradingRules.aspx
http://www.kasikornbank.com/china/
http://www.kasikornbank.com/ChinaDesk/Pages/IntroductionToKbank.aspx
http://www.kasikornbank.com/kcreditcard
http://www.kasikornbank.com/meettheexpert
เป็นผมโดนเรียกเข้าห้องเย็น โดนคาดโทษ โดนตัดโบนัสกันไปแล้ว พัฒนาระบบกันแบบเนี้ย
อยู่ๆ ก็เอาส่วนของ K-Cyber Banking มาเป็น pop-up โดน browser block เข้าไม่ได้ ต้องมาปลดออก ใช้งานยากกว่าเดิมมาก ใครเป็นคนคิด!!!
+1
ผมก็แอบบ่นเรื่องนี้ในใจเหมือนกัน 5555 แต่รอให้เขาปรับปรุงอีกที
ScollBar ตรงด้านซ้ายล่าง เอามาทำม้ายยยยย
ภาพรวม ทำให้รู้สึกเหมือนใช้เว็บโบราณอยู่
ข้อมูลหลายๆอย่างถูกซ่อน ต้องคลิกเข้าไปหา และไม่รู้อยู่ไหน
ออกแบบได้แย่ โบราณ เว็บแนวๆนี้ฮิตหลายปีผ่านมานานแล้ว ตอนนี้เลิกฮิตแบบนี้แล้ว
+1
Ooh
ใช้ทีมไหนทำเนี่ย
อย่างแรกเลยครับตรง เลือกบริการออนไลน์ ทำไมต้องเป็นป็อบอัพ ทำไมต้องเปิดหน้าหลักค้างไว้แล้วทำให้ผมต้องคอยมาตามปิดตลอดเวลา
อีกข้อครับหลังจากล็อคอินเข้าไปแล้ว ตรงหน้าสรุปข้อมูลทางการเงิน เข้าไปทีไรมียอดทรัพย์สินทั้งหมดมักจะเป็นตัวเลขที่น้อยตลอด รู้สึกไม่พอใจหน้านี้มากๆ
อ่อ ผมเหลือแค่สามหลัก ผมยังไม่บ่นเล้ยย
ผมเห็นด้วยกับหลาย comment เลยครับ ดีไซน์ใหม่ดูเยอะไปหมด คาดว่าทางทีมดีไซน์น่าจะออกแบบมาโดยเน้นการใช้งานทาง Tablet เป็นหลักมากกว่า
ภายใน 5 วินาทีที่เข้าไปรู้สึกว่าfontไม่สวยลองนั่งเล่นได้ครู่หนึ่งรู้สึกเพิ่มขุึ้นว่าfontดูหนาเลอะเทอะยิ่งไม่สวยหนักขึ้นๆ
เข้าผ่าน iPad แล้วดูมั่วไปหมดเลยฮะ หน้าจอโชว์ไม่ครบ เลื่อนดูได้ลำบาก เข้าแนวนอนพอดูไหว เข้าเว็บแนวตั้งเป็นหายนะ
แฟนพันธุ์แท้สตีฟจ็อบส์ | MacThai.com
รูปโง่ๆ รูปเดียว ขนาด 702KB
http://www.kasikornfactory-equipment.com/SiteCollectionDocuments/KBankRedesign/css/images/bg-homepage.jpg
อื้อหือ.... เฟืองนี่ลาย brush มาเต็ม
แบบนี้ไฟล์ใหญ่ก็ไม่น่าแปลกใจเลยครับ
https://online.kasikornbankgroup.com/K-Online/login.jsp?lang=th
แถบด้านซ้ายที่เป็นปุ่ม hover ใช้เป็นการโหลดรูป bg ขึ้นมาใหม่ ทำให้ถ้าเข้าใช้งานในครั้งแรก hover แล้วอาจจะไม่เกิดอะไรขึ้น เพราะรูปโหลดไม่ทันครับ
ขออนุญาติวิจารณ์โดยรวมนะครับ เลยไม่ใส่ URL
เห็นแต่เช้าแล้วแต่ไม่กล้าบ่น เพราะส่วนตัวเป็นพวกมีนิสัยไม่ชอบให้ของใช้มันเปลี่ยนแปลง เลยคิดว่าอาจคิดมากไปเอง
Responsive ช่วยทำให้เป็นจริงครับ ดูจาก design พยายามทำ responsive แต่ เวลาย่อจอดูแล้วมันดัน fix width ไว้ เพื่อ ???
ไม่รู้จะแนะนำยังไง แนะนำให้ไปหาหนังสือพวก modern UX/UI อ่านสักพักก่อนค่อยกลับมา design เว็บแล้วกัน
ผมเคยทำเว็บ portal แบบนี้นะครับสมัยเรียนอยู่ม.1 เมื่อ ยี่สิบปีที่แล้วพอดีเป๊ะเลย
น้องที่ทำงานฝากมาบอกว่าเว็บพี่เหมือน พวก autorun setup screen แผ่น install เกมส์สมัยก่อนมากๆเลยครับ
/me bye
เจอ Click loop ขำๆ
- จากหน้าแรก คลิกเมนู K-Cyber Service ด้านซ้าย
- คลิกเมนู K-Cyber Banking
- ได้ Popup window แสดงหน้าแรก คลิกเมนู K-Cyber Service อีกที
- วนลูป
เหมือนการจัดหน้าจะพยายามให้เหมือนๆ กัน แต่เมนูบางอันเดี๋ยวมาเดี๋ยวหาย + ทำไมต้องมี Mini scrollbar เต็มหน้าไปหมดขนาดนั้น โดยเฉพาะ Lightbox แจ้งระวังเรื่องความปลอดภัย ถ้าไม่ใช่ว่าเคยใช้มาก่อนไม่น่าจะนึกออกว่าต้องเลื่อนลงไปกดปุ่มด้านล่าง (ซึ่งมี Mini scrollbar ที่ต้องเลื่อนลงไปอีกชั้น)
นึกออกเพิ่ม: ถ้าใส่ effect วืบวาบเข้าไปตรงรูปด้านขวา ผมนึกถึงสไลด์โฆษณาบนจอตามสาขาของแบงก์ขึ้นมาเลย
อารมณ์เหมือนเว็บ ที่ติดโฆษณา กดอะไรนิดๆ หน่อยๆ ก็มีหน้าต่างเด้งๆ ขึ้นมา
(ก่อนมาเจอความเห็นของท่านผมก็ไปลองซนๆ มาได้ Pop-up มาเต็มเลย)
คนขี้ลืม | คนบ้าเกม | คนเหงาๆ
อ้างอิงจากข่าวนี้
อดีตหัวหน้าทีมดีไซน์ซัมซุงเผย ทำไมผลิตภัณฑ์ซัมซุงดีไซน์ออกมาห่วย
https://www.blognone.com/node/65825
อยากเห็น Design แบบแรกๆ ที่เอาไปให้ผู้บริหารดูจุงเบยครับ
หือ.. นี่คือปรับปรุงหรือว่าทำให้แย่ลง
แนะนำง่ายๆครับ ลองไปศึกษาหรือเปิดดูเว็บองค์กรระดับโลกหลายๆที่ดู บางที่ข้อมูลเขาเยอะและซับซ้อนกว่านี้มาก แต่ทำเว็บได้คลีนกว่านี้มาก ไปก้อปเขามาใช้ผมว่ายังโดนด่าน้อยกว่านี้
design และเทคนิคหลายๆแบบนี่เขาเลิกใช้กันมานานแล้ว ไม่คิดว่าเว็บที่ทำใหม่ในปี 2015 ยังมีคนใช้อยู่
หลังจากที่ลองเปิดๆดู จะใช้ชี้เป็นหน้าๆเกรงว่าจะไม่ได้ เพราะมันเละทุกหน้าจริงๆครับ ของเก่าว่าเห่ยแล้ว ของใหม่นี่พูดไม่ออกเลยทีเดียว
เหมือนเว็บที่ผุดมาจากเมื่อ 10 ปีที่แล้วจริงๆ
ไม่ชอบฟอนต์ Serif มาก มาก
เท่าที่ลองกดดูคร่าวๆ https://online.kasikornbankgroup.com/K-Online/login.jsp?lang=th
ไม่ชอบข่าวสารแบบ Marquee เมนูหลบใน Scrollbar
ปัจจุบันไม่น่าจะมีผู้ใช้คนไหนชอบการรอ หรือการเลื่อนหา
ทุกอย่างในโลกเร็วขึ้นแล้ว การทำอะไรที่เพิ่มขั้นตอนหรือช้าลง
ไม่น่าจะเป็นผลดี อีกอย่างรู้สึกว่าเว็บใช้พื้นที่แสดงผลไม่คุ้มค่า ดูเทอะทะ
คำถาม 9 ข้อที่ประสบการณ์ 15ปีในวงการ web design ของผมตอบไม่ได้.. และถ้าได้รับคำตอบจากทาง KBank ก็จะทำให้หลายๆอย่างกระจางขึ้น..
จ้างใครทำ? หรือทำเอง?
ถ้าทำเองก็คงจะไม่แปลกใจ (จริงๆ ก็ยังแปลกใจนิดๆ ถ้า IT ทำ แต่ถ้าเป็นฝ่ายอื่นเช่น PR หรือ Marketing ทำกันเอง อันนี้อาจจะไม่แปลก) แต่ด้วยศักยภาพของ KBank แล้ว คงจะไม่ถึงกับต้องประหยัดเงินขนาดนั้นมั้ง?
ใคร approve??
แม้ว่างานจะออกมาแย่อย่างไร แต่หน้าที่หลักของคน approve คือ "สกัด" งานที่ไม่ work ก่อนออกมาให้คนทั่วไปเห็นก่อนได้
อะไรคือแนวความคิดในการออกแบบครั้งนี้?
รองรับ iPad? Mobile? หรือต้องการให้คนใช้ง่าย?
มีการประกวดราคามั้ย? ถ้ามีแล้วคนที่มาแข่งเค้าออกแบบมาอย่างไร?
สิ่งที่คิดกลับด้านคือ ถ้างานนี้มีการประกวดราคา แล้วคนที่มาแข่งด้วยนั้น เค้าออกแบบมาเป็นอย่างไร? แล้วถ้าเค้าเห็นงาน final ที่ออกมาเป็นแบบนี้แล้ว เค้าจะคิดอย่างไร?
ราคาเท่าไหร่?
คำตอบของคำถามนี้อาจจะเป็นตัวเฉลยทั้งหมด หรืออาจจะสร้างคำถามใหม่ขึ้นมาได้อีก 10คำถาม
เทคโนโลยีเบื้องหลังนี้คืออะไร?
การใช้ video ที่ผิดสัดส่วน เพลงที่ตัดจบสะดุดหัวทิ่ม และอื่นๆ อีกมากมาย
ขณะที่คนอื่น ๆ เค้าไปนั่งเรียน UIUX กันแทบหัวแตก คนออกแบบเว็บนี้ไปอยู่ไหน?
Font?????
หรือว่านี่คือแนวทางการเรียก traffic?
ในฐานะที่เคยอยู่ในนั้น พอตอบได้เป็นบางข้อครับ
1 - ทำเองแน่นอน และแนวทางตามที่นิยมทำกันในแบงค์ (กสิกร) คือ IT ออกแบบหมดทุกอย่าง และไม่ปรับแก้อะไรมากจนกว่า User จะ comment มา
2 - User approve ครับ
4 - จากข้อ 1 ฉะนั้นไม่มีครับ
7 - พูดไปก็เหมือนสาวไส้ให้กากิน แต่ภายใน IT แบงค์นั้นเรื่องขององค์ความรู้ต้องเรียกว่าไม่ค่อยทันสมัยครับ
(เชื่อไหมว่ายังมีแอพบางตัวเป็น VB6.0 อยู่ และก็ maintain มันต่อไปโดยมีการแก้ตามรายทางมาเรื่อยๆ ไม่ port ไปเป็นอะไรที่ใหม่กว่านั้น)
ผมว่า comment อันนี้คือคำตอบของทุกคำถาม
สรุปคือเป็นเรื่องของวัฒนธรรมองค์กรภายในที่ไม่ได้เน้นเรื่องของการออกแบบ การสื่อสารสมัยใหม่ หรือจะเรียกว่าผู้บริหารขาดความรู้ความเข้าใจในเรื่องนี้ เลยไม่รู้ว่าควรจะปรับปรุงอะไร
คิดว่าวิจารณ์เรื่องการออกแบบหน้าเว็บนี้ไปให้ทีมงานเดิมทำก็อาจจะไม่ได้ช่วยอะไรมาก อาจจะทำได้แค่แก้ไขอะไรเล็กๆ น้อยๆ (เช่น เอาตัวอักษรกระพริบๆ ออกไป)
ทางที่ดี ผู้บริหารควรจะต้องยอมรับก่อนว่า งาน Corporate Identity ของกสิกรมีปัญหา และไม่สามารถแก้ไขได้ด้วยฝ่ายต่างๆ ภายในที่มีความสามารถจำกัดได้ ควรจะต้องทำการ Redesign งาน CI ตลอดจนรวมไปถึงสื่ออื่นๆ ทั้งหมด ทั้งเว็บ application โดยการจ้างทีม Design ภายนอก
ขนาด Agency โฆษณาเอง ยังต้องจ้าง Design Firm จากข้างนอกทำงาน Design สำหรับงานที่ต้องการความรู้ความเข้าใจเฉพาะทาง และไอเดียที่สดใหม่ โดยไม่ใช้ทีม graphic inhouse ของบริษัทเลย ดังนั้น ถ้ากสิกรจะหวังให้ฝ่ายออกแบบ หรือ IT ในบริษัท ที่ทำงานเป็น routine จะเสกงานสร้างสรรค์ที่ดีและทันสมัยออกมาได้ คงเป็นเรื่องยากเย็นแสนเข็ญ เสียเวลาและไม่ทันกิน สู้ตั้งงบประมาณเพื่อให้ทีมงานมืออาชีพมาทำงานให้จะคุ้มค่ากว่ามาก
ทั้งนี้ทั้งนั้น กสิกรจะเข้าใจในเรื่องนี้และปรับปรุงหรือไม่ ก็ขึ้นอยู่กับวิสัยทัศน์ของผู้บริหารเท่านั้นแหละครับ
เห็นด้วยกับคำถามและข้อเสนอแนะครับ
ไม่ต้อง 15 ปีหรอกครับ ถึงจะมีประสบการณ์ 4000 ปีก็ยังนึกไม่ออก T-T
@iannnnn
+1024
เจ้าของ RGB มาเองเลย อิอิ
ดูแล้วแบบว่า รกมาก งงจนไม่รูว่าจะเริ่มตรงไหน ไม่แน่ใจว่า เคยจับเอากลุ่มตัวอย่างมาทดสอบการใช้งานเว็บใหม่นี่รึเปล่า (อัดวิดิโอ อัดหน้าจอ) แบบว่ารกมาก งงไปหมด
เอาง่ายๆ ลูกค้าอยากหาค้นหาสาขา หรือตู้ ATM (http://www.kasikornbank.com/TH/ContactUs/Pages/ContactUs.aspx#content03)
ไอ้แถบปุ่มมันจะเป็น icon graphic แบบภาพโครงร่าง ไม่ง่ายกว่ารึ (http://www.kasikornbank.com/SiteCollectionDocuments/KBankRedesign/images/Personal/pic-03.jpg) มันเกี่ยวอะไรกับแผนที่ แล้วมันจะใหญ่กินเนื้อที่ด้านซ้ายเยอะขนาดนั้นไปทำไม
แบบ ส่งผู้ใช้เข้าป่า ชัดๆ
http://www.kasikornbank.com/th/Pages/Default.aspx
Font ภาษาอังกฤษไม่เป็นเอกภาพเลยครับ จากในรูปผลิตภัณฑ์ธนาคารจะเห็นว่าใช้ Font แบบ Sans Serif แต่ใน Link เมนูซ้ายมือกลับเป็นแบบ Serif ธรรมดา และผมรู้สึกว่าตัวอักษรบางไปครับ สีเข้มน้อยไปด้วย
และสีตัวอักษรภาษาไทยในเมนูซ้ายที่ใช้สี 837064 ผมว่าสีมันอ่านยาก ไม่ดึงดูด
Header Logo ผมว่าน่าจะเอารูปตรารวงข้าวหรือไม่ก็โลโก้ตัว K ออกแล้วขยายคำว่าธนาคารกสิกรไทยขึ้นอีกครับ ดูแล้วเล็กมาก ภาษาจีน(หรืออะไรสักอย่าง)ใต้คำว่าธนาคารกสิกรไทยเล็กเกินไปครับ เจ้าของภาษามาอ่านยังน่าจะอ่านไม่ออกเลย ซูม 250% ก็ไม่รู้เรื่อง
ฝั่งขวา ไอคอน ช่วยเหลือ ถามตอบ ตรงนั้น ภาพไม่ชัด ไม่คมเลย แถมตัวอักษรไม่เท่ากันอีก ทำให้สูงเท่าช่อง Search ดีไหม ดูแล้วเหมือนเว็บปลอมทำ Phishing , ข้างใต้ คำว่า นักลงทุนสัมพันธ์ การพัฒนาอย่างยั่งยืน โดนกลืนแทบทุกหน้าที่มี ไม่ชัดเจน คนแก่ๆสายตาฝ้าฟางจะมองลำบากเอา
ดูแล้ว ห่วยกว่าเก่าอีกอะคับ design - -"
บอกตามตรงครับ เข้าปุ๊ป ปิดออกในทันที ขาด UX อย่างชัดเจนเลย
Texion Business Solutions
font Eng ดูไม่เข้ากะ font thai
ปุ่มที่มีตัวอักษรทั้งหลาย ยังคงเป็นรูปภาพอยู่ เปิดด้วยจอ retina ทั้งหลายแล้วภาพแตก
คำว่า "อีเมล" ภาษาไทยยังสะกดผิดเหมือนเดิม
หน้า https://www.kasikornresearch.com/TH/Pages/Home.aspx# กดปุ่ม KResearch แล้วกดปุ่มโชว์เมนูข้างล่าง จะมีลิงก์ A ทำไมครับ
dropdown menu [เลือกบริการออนไลน์] จะแยก K-Cyber Banking กับ K-Cyber Service เพื่อ??? มันอันเดียวกันนิครับ
search แล้ว error http://www.kasikornbank.com/TH/Pages/Results.aspx?k=test
favicon : SharePoint?
Ooh
เหมือนพยายามจะ Responsive แต่ไม่สามารถทำได้ เพราะดันมี Fix Width พอยืดจอหน้าเว็บก็มี Scroll bar งอกออกมา หรือถ้าจอความละเอียดสูงไปก็จะมีพื้นสีเขียวๆมาให้ดูเล่น(ทำไม?) และฟอนต์ดูขัดๆตามาก
ดูผ่านๆๆ ดูสวยงาม แต่ดู UX การใช้งานแล้ว เน่าสนิท
เอาหน้าคนมาทำไหมเยอะ สี menu ตัวหนังสือขาว ตัดบน เขียว โปรงแสง ตาลายไปไหม
ผมเข้ามาส่อง ว่าใครทำงาน UI/UX เหมือนผมบ้าง
เท่านี้แหละ นอกนั้นไม่ขอพูดนะครับ :)
ลองเข้าไป search ตรง kbank search กดค้นหาแล้ว error เลยครับ (http://www.kasikornbank.com/TH/Pages/Results.aspx?k=ฝากประจำ)
รูปแบบฟอนท์ สีและแบคกราวน์ดทำให้อ่านยากจังครับ มันตัวติดกันแล้วสีไม่เคลียร์ทำให้ต้องเพ่ง
ถ้าเข้าไปหน้า https://ebank.kasikornbankgroup.com/kbiznet/login_th.html# กดดูอะไรจะเป็น popup หมดเลย ผมว่ามันเยอะไปนะรกด้วยต้องคอยปิด
ตรงเมนูช่วยเหลือ ที่กดเข้าไปแล้วโชว์ หน้าเพจแบบเก่ากับแบบใหม่ มาเปรียบเทียบกัน ผมว่าดูแล้วยิ่งงนะ แถมรูปมันก็เล็กดูแล้วไม่น่าจะช่วยเหลืออะไรได้ ผมว่าทำให้เมนฝุ search ใช้ได้ดีๆ ก็พอครับ ถ้ากลัวเค้าหาเมนูไม่เจอ
ยุคนี้ไป material design กันแล้ว
เปิดบน Mobile Device ไม่ใช่ PC
คำถามแรก คือ ใครคิดให้ทำแบบนี้ ผู้บริหาร, หัวหน้าทีมพัฒนา, ดีไซน์เนอร์ ย้อนยุคได้เจ็บปวดมาก
อาจจะผลักดันให้ใช้ App
เป็นการดีไซน์เว็บที่ดู "โบราณ" มาก โดยเฉพาะเมนู
เขาอาจจะ request มาให้ใช้กับลูกค้าองค์กร ที่ยังใช้ IE8 อยู่ก็เป็นได้ครับ
// แซวครับ
อาจจะเป็น IE7 แทนก็เป็นได้ครับ
Ooh
design แบบนี้ น่าจะ IE6
+1
หัวเว็บเริ่มที่ IE9 เลยครับ ต่ำกว่านั้นใช้ compatible เอา T__T
รกมากกกกก อะไรเต็มจอไปหมดครับนั่น
น้องผู้หญิงโผล่มา 1/4 ของจอ ที่เหลือตัวหนังสือเป็นพรืดไปหมด
หน้านี้ใช้ทำอะไร? link แต่ละอันจะส่งไปหน้าไหน?
อ่าว ไหงแจ้ง error ละครับ ?
http://www.kasikornbank.com/TH/SME/Pages/SME.aspx
เพิ่มเติม :
- น่าจะทำ https ทุกหน้านะครับ มีแต่โดเมน online.kasikornbank.com ที่เป็น https
- น่าจะ responsive ให้เข้ากับทุกอุปกรณ์ครับ
http://imgur.com/o1EEiYG
{$user} was not an Imposter
ผมขอเป็น user ก็แล้วกัน
-เข้ามาครั้งแรก งงครับ ดูเยอะแยะไปหมด
-เมนูต่างๆก็เอาไปซ่อนในที่แคบๆ แต่แปะรูปไว้ซะเต็มหน้าแต่ใช้งานไม่ได้ เมนู K ต่างๆ ถ้าไม่เอาเมาส์ไปโดนนึกว่า โลโก้ใต้ภาพเฉยๆ
-กราฟหุ้น ดูขัดแย้งกับตัวเว็บมาก
-ฟ้อนก็ดูไม่เป็นมาตรฐานอันเดียวกัน
-อยากได้ที่มันดู โมเดิร์นๆหน่อย เรียบง่าย สไตร์ flat design
-มันดูโบราณไปหน่อย
ตอนแรกคิดว่าทำเพื่อ Smartphone หรือพวก ipad พอลองเปิดดูถึงกับเงิบเลย ไม่เต็มหน้าจอ ต้องเลื่อนขวา ไม่ขึ้น Scrollbar อีกต่างหาก 55+
ความจริง iPad น่าจะไปใช้ mobile site ครับ แต่พอดีคงลืม detect iPad ถถถถ๙
สงสารคนทำเลยครับ ...ป่านนี้คงต้มน้ำรอกันทั้งทีมเรียบร้อยแล้ว
เห็นได้ชัดว่าตั้งใจทำเพื่อ tablet มากเกินไปครับ ผมเปิดดูในคอม จอขนาด 1920x1080 เนื้อหาไปกระจุกกันอยู่ตรงกลางที่เดียว รอบๆ มีที่ว่างสีเขียวเหลือบานเลย
แนะนำให้ใช้พื้นที่ในจอให้คุ้มค่าครับ อย่าลืมว่ายังมีคนใช้เว็บคุณอีกเยอะ ไม่ใช่มีแต่คนที่ถือ tablet / smartphone ครับ
ขอแสดงความคิดเห็นตามเนื้อผ้านะครับ
หน้าแรกเลยแล้วกัน http://www.kasikornbank.com/TH/Pages/Default.aspx
พอแค่นี้ล่ะครับ ทำใหม่เถอะ :)2
ควรจะไปซื้อหนังสือ UX/UI มาอ่าน ก่อน ครับ
เข้าเว็บผ่าน iPad mini 2 เห็นด้วยกับท่านอื่นว่าคงอยากให้ใช้งานง่ายบน tablet แต่กลับปรากฏว่า ตอนวางเลย์เอาท์ คงวางชิดมุมซ้ายบน ลิงค์ต่าง ๆ ที่ไม่ใช่แถบเขียวขาวซ้ายมือ เลยหลุดขอบจอไม่ขวาไป ก็ล่างไปหมดเลยแบบครับ
ถือเป็นกรณีศึกษาที่น่าสนใจครับ ผมว่ามีหลาย Comment ที่น่าสนใจมากๆ และเป็นประโยชน์ต่อครทำเว็บในองค์กรครับ
คำแนะนำผมคือให้รีบเปลี่ยนกลับไปใช้ตัวเก่าก่อนครับ ก่อนที่ลูกค้าต้องเรียนรู้ UI นี้ครับ
และขอเป็นกำลังใจให้ Kbank นะครับ
Pawoot.com
+1 ครับ
เจอ error ด้วย
link
เจออันนี้เหมือนกันครับ เหวอไปเลย
ห่วยกว่าเดิม
ผมว่าตรงมุมบนซ้าย ที่เป็นประเทศ กับเลือกภาษา นี่มันดูซ้ำซ้อนกันนะ เข้าใจว่าอันนึ่งเปลี่ยนภาษา อีกอันนึ่งไว้เลือกประเทศ แต่พอมันมาอยู่ใกล้กันทำให้คนเข้าใจผิดปล่าว ๆ ส่วนไอ้ขนาดฟอนต์เนี่ย ไม่ต้องมีก็ได้มั้ย ไปทำเรื่องฟอนต์ได้ดีกว่านี้ น่าจะจบไม่ต้องขยายมันหรอก
เอาแค่นี้ก่อน :)
เม้นสุดท้าย ลองไปศึกษาจากคู่แข่งละกัน http://www.krungsri.com/
เจ้านี้เค้าลงทุนจ้างทำ Brand Identity ทุกอย่างออกมาเป็นแนวเดียวกันหมดหน้าเว็บไปจนถึงโบชัวว์
ไม่ได้เข้าเว็บกรุงศรีมานาน ลองเข้าไปดูแล้วเหมือนอยู่ในโลกคู่ขนานเลยครับ
เพื่อนผมบอกว่า "เดี๋ยวรอดูกรุงศรีนะ พอกัน"
คิดว่าคงมีโฉมใหม่เร็วๆนี้
คือบอกก่อนนะครับเคยเป็น Web Design ปัจจุบันเป็นโปรแกรมเมอร์เขียนได้ทั้ง PHP และ C# .net(MVC)
ตามที่ได้ประสบมา บริษัทที่ทำเวบด้วย C# .net(.aspx) จะหาบริษัทที่ดีไซน์เวบไม่ค่อยได้
(อาจจะเก่งงานเขียนโปรแกรมกันมากกว่า)
ยิ่งใช้ .net เฟรมเวิก 3.5 WebFrom(.aspx) ตัว .net(C#) จะเจน StyleCheet(CSS) ให้
ทำให้โปรแกรมเมอร์ยิ่งอ่อน CSS เข้าไปใหญ่ ถ้าเทียบกับสายโปรแกรมเมอร์ PHP
เข้าใจว่าคงเป็นการรีดีไซน์เวบ ส่วนระบบต่างๆของเวบยังเหมือนเดิม
เพราะคงไม่อยากแก้ไขโปรแกรมใหม่ทั้งหมด
# ข้อเสนอแนะ
ควรใช้เทคโนโลยีใหม่เป็น .net 4.5 MVC4 ทำเวบ จะซัพพอร์ต SEO และ Responsive ได้ดีกว่า
แยกส่วน model กับ View เลย ส่วนโปรแกรมเก่าถ้าต้องใช้ก็ดึง iFrame มา
ส่วนเรื่องดีไซน์ก็ตามท่านอื่นว่า เวบคอเปอรเรท ควรจะคลีนๆ ดูแล้วน่าเชื่อถือไม่มีภาพรกเยอะๆ อีกเรื่องก็ฟ้อนต์ไม่สวยอย่างแรง ดูแล้วบริษัทที่ทำไม่ใช่ผู้ชำนาญด้านการดีไซน์เวบ
asp.net เห็นมีเทพแถว เว็บเมเนเจ้อ...
แต่ผมว่าน้อยคนจริงๆที่เดฟ สายนี้แล้วจะเก่ง css
view source ดูแล้วน่าจะเป็น Sharepoint ครับ ซึ่งการ customize หน้าตาบน Sharepoint ได้ยินมาว่าค่อนข้างยากครับ ยากกว่า Web Form และไม่อิสระเหมือน MVC แต่จุดเด่นมันคือ dev ได้เร็วโดยมี bug น้อย (เพราะค่อนข้างกึ่งสำเร็จรูป)
ไม่จริงครับ Customize บน sharepoint ไม่ได้ยากเลย เพียงแค่เข้าใจหลักการออกแบบเวปและ stylesheet เท่านั้นสามารถวาง layout ได้เหมือนที่ออกแบบบน Photoshop ได้
เพียงแต่ว่า sharepoint version เก่า ๆ มันจะไม่ support browser version ใหม่ ๆ ทำแล้วติดขัดพอสมควร แต่ปัญหาทุกอย่างมีทางออก
เท่าที่รู้มา KBank น่าจะใช้ SharePoint นะครับ
ไม่เคยใช้เหมือนกันเลยไม่รู้ว่ามันจะโยกไปใช้ .net MVC แทน ASPX ได้หรือปล่าว
ผมว่าไม่เกี่ยวกับ เจนไม่เจนหรอก อยู่ที่ตัว dev มากกว่า webform เจ๋งๆมีเยอะ ดูง่ายๆ ais ยังใช้อยู่เลย การรออกแบบอยู่ที่คนดีไซด์ การเอาไปใช้อยู่ที่ developer ใช้ไม่เป็นทำไม่ถูกไปโทษ platform มันไม่ได้หรอก คนทำมีฝีมือแค่ไหนเท่านั้นแหละ
Texion Business Solutions
ไม่เกี่ยวหรอกครับ .net framework รุ่นเก่าๆ หรือ Sharepoint มันก็ Custom template ในส่วน view ได้เหมือนกัน -__-")
WebForm นี่ชอบ gen อะไรแปลกๆมากเยอะ
ส่วน MVC4 วาง template ง่ายไม่ยาก
ใช่ครับที่ผมจะหมายถึงคืออันนี้แหละครับ
โดยส่วนตัวเขียนสาย .Net ตลอด
ขอบอกเลยว่า ไม่ค่อยเกี่ยวกับ version ครับ
.NET 4 ก็ทำได้หมดนะครับ แถมผมว่ามันง่ายกว่าาใช้ php อีกนะ
แต่ปัญหาจะอยู่ที่ user มากกว่า
ส่วนมากจะเป็น warehouse ซึ่งใช่ browser ie 8--
ร้องไห้หนักมาก
ใช่ครับ ระบบการเขียนจะไม่มีแบบไล่โค้ดจากบนลงล่าง แทรกโค้ดบนหน้าดีไซน์
มี event handler ให้คนเคยเขียนแต่ php มาจับเรื่อง event นี้ไปไม่เป็นเลยนะครับ
ไม่รู้วิธีการเขียนโค้ดหน้าดีไซน์ กับ code behide อีกว่าจะเอาตัวแปรมาใช้รวมกันยังไง
เวลา ส่งมามาให้ไคลแอน จะเกน script ออกมาหลายอยาก ทำโค้ดออกมาไม่สวย
datagridview หรือ list ต่าง ๆ ก็ออกมาเป็น table เวลาวิวโค้ดออกมาจะโดนว่าเรื่อง
ไม่เทพเขียนออกมามีแต่ table ตลอด
เรื่องเขียน CodeBehide ให้แทรก Element , StySheet ลงไปใน DesignView แรกๆก็ดีครับ
แต่ถ้าโครงสร้างเริ่มซับซ้อน แล้วแทรก Element , StySheet เยอะๆเข้ามันอาจจะทำให้งงงเลย
ถ้าเป็นคนที่ต้องมาทำต่อโปรเจคคนอื่น ถึงกับไล่โค๊ดเลยทีเดียว
ในความเห็นผมซึ่งเคยเขียน WebFormมาแล้ว
เปลี่ยนการเขียนเป็น .Net MVC4 ไปเลยยาก View Model Control ชัดเจนเลยไล่แก้ง่ายกว่า
MVC ตอบโจทย์มากสุดแล้วครับหรอจะเป็น Webform ก็ได้นะ
แต่ขออย่างเดียวพยายามอย่าเขียน In-line Script หรอ Css In-line
อนุญาติได้แค่บางจุดที่มันจำเป็นจริง ลองคิดเล่นดูวันนี้ทำงานเอาตัวรอดส่งงานขึ้น Production เสร็จ
มันต้องมี defect กลับมาบ้าง ณ ตอนนั้นอาจจะไปทำโปรเจ็คอื่นแล้ว ที่นี้ละ ความซวยจะเข้าตัวเอง
เพราะไม่รู้เขียนอะไรไว้ที่ไหน ไล่โค้ดกันสนุกแน่ วางโครงสร้างมันดีๆ บอกเลยชีวิตดีดี๊เลย
อีกอย่างผมไม่แน่ในว่าเว็บเขียวเค้าผ่าน pentest ไหม response header มีข้อมูลหมดทุกอย่างเลย
ตั้งแต่ server version บลาๆ
ลองไปดูเว็บขาย รถธนาคารสีเหลือง นั้นเป็น mvc4 ครับ
หรอ หรอ หรอ อ่านแล้วเครียดครับ
ถ้า เหรอ เป็น หรอ นี่ผมโอเคนะ แต่ หรือ กับ หรอ นี่มันคนละเรื่องกัน
หรือ ครับขอโทษที่ครับพิมพ์ตกสระไปครับ
ขอบคุณมากๆ ครับ
เรื่องฟอนท์ของกสิกรน่าจะเป็นปัญหาของงาน Corporate Identity ที่เรื้อรังมานานแล้วนะครับ
เคยนั่งรถไฟฟ้า เห็นคนถือถุงกระดาษใส่ของใบใหญ่ของกสิกรมา เป็นแค่ถุงขาวๆ เรียบๆ มีแค่พวก Logo และ Graphic ที่เป็น Corporate อื่นๆ อีกนิดหน่อย นับรูปแบบฟอนท์ที่แตกต่างกันได้ 4ฟอนท์
หรือง่ายที่สุดที่แสดงให้เห็นว่างาน CI ของกสิกรมีปัญหาอย่างชัดเจนคือ Logo ที่อยู่ตรงมุมซ้ายบนของหน้าเว็บ
อะไรคือโลโกของกสิกรในตอนนี้ ตัว K สีขาว หรือสัญลักษณ์รวงข้าว?
ถ้าใช้งานประมาณปี 1995-2000 คงจะสวยงามทันสมัยมากครับ แต่นี่ 2015 แล้วน้า
ตอบได้เลยว่า งง ครับ เข้าไปตกใจนึกว่าเวปลวง
รูปที่ใช้สวยดีครับ
ว่าจะไม่เม้นเพิ่ม ลอง view code เจอ script ใน header เข้าไปถึงกับ....
ใช้มือถือเข้าไปโอนตังทีเดียว FUP หมดในเว็บเดียว 5555
ตอนกดเปลี่ยนหน้าตรง K-XXX ขนาดกรอบหลักไม่เท่ากันด้วยครับ
Jusci - Google Plus - Twitter
จะย้อนยุคแบบ FoxPro ไล่เมนูทีละข้อ ผมก็ไม่ว่าอะไรนะครับ
ขอแค่ให้หาง่ายๆ ไม่ใช่เล่นเกมส์ปริศนา
ว่าจะเขียนบรรยายแต่งานยุ่งมาก งั้นอัดคลิปพาทัวร์ไว้คร่าวๆ นะครับ อัดเสร็จลืมลงลึกพวก UI / UX นี่นา T-T (ไม่เป็นไร คอมเมนต์อื่นๆ แจกแจงไว้เยอะละครับ) ทีนี้จะได้ทำงานต่อซะที ไม่งั้นมันคลางแคลงใจ T_T
@iannnnn
กราบ อุตสาอัดคลิปเลยท่าน
ถถถ+
+2048 สำหรับวีดีโอ
สำหรับผมเรื่องแรกเลยคือ ดีไซด์ครับต้องปรับปรุงอย่างแรง
ถ้าอยากให้สวยไปดูตัวอย่างเว็บ apple.com, microsoft.com, หรือ adobe.com ก็ได้ครับ สวยงามสะอาดตา
ถ้าเวบปลอมทำได้น่าเชื่อถือกว่าเวบจริงขึ้นมา แล้วคนเชื่อไปใช้งานนี่ งานเข้าแน่ๆ กสิกรไทย
ไม่มีลายเซ็น
ทุกอย่างที่คาใจอยู่ในคลิป ขอบคุณครับ
อขากบอกเลยคับว่าอยู่เหมือนเวปปลอมมากๆเลยคับ วันนี้ผมจะโอนเงินผมต้องเข้า4หนถึงจะมันใจว่สไม่ใช้ website ปลอมนะ
คำเดียว "รก"
คนอื่นพูดไปหมดแล้วผมก็ไม่มีอะไรจะพูดต่อ
แต่ที่ขัดใจมากๆคือเวลาจะเข้าไปโอนเงินทำไมต้องเป็นป๊อปอัพ
:: ทีมงาน KBank ฝากข้อความส่งมาทางผมดังนี้ ::
ขอบพระคุณทุกความคิดเห็น นี่เป็นครั้งแรกที่ได้รับความคิดเห็นดีๆอย่างนี้ ทางทีมงานต้องการที่จะทำให้เวปตอบสนองกับทุกกลุ่มลูกค้าที่หลากหลาย ขอน้อมรับความคิดเห็นเหล่านี้เพื่อไปปรับปรุงครับ
แฟนพันธุ์แท้สตีฟจ็อบส์ | MacThai.com
ฝาก ebook ไปให้ทีมงานอ่านด้วยนะครับ
http://www.uxpin.com/knowledge.html
เชื่อว่าก่อนจะเปิดตัวทีมงานเว็บนี้น่าจะพิจารณากันอย่างถี่ถ้วนแล้ว (รึเปล่า) แต่น่าผิดหวังมากครับเพราะแทบจะทุกอย่างไม่เข้าตาเลย ไม่ขอคอมเมนต์เป็นจุดๆ นะครับเพราะดูตรงไหนมันก็ไม่สวย ดูงง ดูเหมือนงานออกแบบที่ไม่เสร็จ งานไม่เนี๊ยบเลย ขาดๆ เกินๆ
ลองดูเว็บเหล่านี้เป็นตัวอย่างนะครับผมว่าเค้าทำงานออกมาได้ดีทีเดียว
http://www.thanachartinsurance.co.th/ (เว็บนี้ก็พึ่งเปิดตัว)
https://www.tmbbank.com/
http://www.ais.co.th/
K-Cyber Banking บนเว็บ และ มือถือ ให้ข้อมูลเหมือนกันได้ม่ะ...
วิสัยทัศน์สำหรับองค์กรคนไทย ไม่ว่าจะองค์กร ในการรับทำงานด้านการออกแบบ User Interface และซอฟแวร์
ยังมองที่รูปลักษณ์ความอลังการเป็นหลัก มากกว่าการใช้งานที่ดีเสถียรเหมาะสม
คนไทยไม่ชอบอะไรเรียบๆ ยิ่งดูแล้วเรียบมากยิ่งมองว่าห่วยไม่ดี
เคยเอาไปนำเสนอลูกค้าทำเว็บเรียบๆ ฟังชั่นครบ...ยังบอกไม่ชอบ
อยากจะให้เพิ่มกราฟิกให้มีวูบวาบฟรุ้งฟริ้ง แถมมีแฟรช(ที่เขากำลังจะแบนเลิกใช้กัน) แบบเปิดมาอลังการ (แต่โหลดช้ามาก ใช้ทรัพยากรหนักๆ)
@fb.me/frozenology@
หน้าแรกเป็นแค่ portal เฉยๆครับ เท่าที่ดูเว็บข้างหลังยังเป็นของเดิม
ทำให้มันดูขัดๆตา ถ้าปรับหมดก็คงสวยดีครับ
หลักจากกดปุ่ม "ช่วยเหลือ" ด้านบนครับ Design ในหน้านี้ยังดูยาก สัดส่วนยังดูแปลก ๆ อยู่ครับ ควรจัดให้แลดูสบายตากว่านี้ครับ
ผมเห็นอะไรบางอย่าง... จิ้มดูล่ะกัน -m- วงไว้แล้ว ที่แน่ๆ พื้นหลังมันบดบังตัวอักษรที่ควรจะเป็น ไม่ควรใช้สีขาวเลยด้วยซ้ำ มันกลืนกับพื้นภาพ background ไปหมด
http://upic.me/show/54686221
แสดงว่ายังไม่ได้ใช้งานจริงสินะครับ หรือว่าเอาออกไม่หมด -_-
![]()
ใช่ครับยังไม่ได้ใช้งานจริงทุกอย่างครับ ผมแค่เปิดไปหัวข้อเดียวก็รีบปิดแล้วครับอย่างไว (ติดทำงานอื่นครับเลยต้องรีบปิด) = =" อ่านยากเกิ๊น เรื่องสีนี่เรื่องพื้นๆ เอาให้บอกกันตรงๆ ถึงทีมที่ทำคงต้องบอกว่า ควรใส่คำว่า Beta เทส กันไปก่อนกับให้มีเมนูย้อนกลับไปใช้ version เก่าก่อนถ้าสรุปแก้ไขข้อผิดพลาดได้จริงๆ แล้วแก้ให้ตรงใจกับผู้ใช้มากกว่านี้น่าจะดี :) แต่นี่เหมือนรีบๆ เร่งๆ ทำไปหน่อยนึง เลยทำให้เกิดคำว่า "ผู้ใช้คิดเยอะ" เกิดขึ้น!
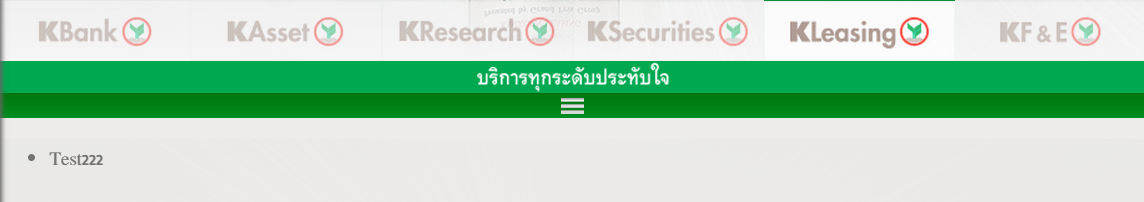
แทนที่จะซ่อนเมนูย่อยของพวกกลุ่มบริการ KBank, KAsset, KResearch, KSecurities, KLeasing, KF&E ให้ต้องกดปุ่มเพื่อขยายมา ผมว่าควรให้แสดงเลยแทนที่จะเอาพื้นที่ส่วนใหญ่ไปแสดงรูปที่ไม่ได้สามารถกดทำอะไรกับมันได้นะครับ จะเห็นว่าแอพอย่าง Facebook ที่เคยให้กดปุ่มเมนูนั้นเปลี่ยนมาแสดงเมนูย่อยทางด้านล่างเลย เพราะพบว่ายูซเซอร์จำนวนมากไม่ทราบว่าสามารถกดแสดงเมนูได้
ซึ่งต่อให้อยากใช้ปุ่มเมนูแบบแฮมเบอร์เกอร์นี้จริง ปุ่มหน้าตาแบบนี้เคยได้รับการพิสูจน์มาหลายครั้งแล้วว่าเป็นทางเลือกที่แย่ที่สุดหากต้องการให้คนเห็น
ที่สำคัญกว่านั้น คือกดเมนูย่อยของ KResearch พบเมนูชื่อว่า "A" ส่วน KLeasing พบเมนูชื่อว่า "Test222" ซึ่งต่างอันต่างกดแล้วไปไหนไม่ได้ครับ
-ไม่ผ่านทั้ง font และการวาง layout เลยครับ
-อ่านยากและหาเมนูไม่เจอ อีกอย่างคือเปิดบนจอ 1080p แล้วน่าจะใช้เนื้อที่ได้ดีกว่านี้
-เมนูที่สำคัญควรจะแผ่ออกมาให้ชัดเจน ไม่ควรซ่อนให้ต้องกดอีกรอบ หรือแม้แต่ scroll
เปิดบน windowsphone (1520) นี่เข้าขั้นหายนะ --"
Happiness only real when shared.
คือเว็บไซด์ธนาคารแต่เอาหน้าสาวมาแปะซะเกินครึ่งหน้านี่ผมว่ามันโคตรจะแปลกเลยครับ แถมเมนูอะไรไม่รุงรังไปหมด
วันนี้ผมเข้าไปพยายามจะหาวิธีเปลี่ยน pin ของ verify by VISA ก็หาไม่เจอ
ไปค้นผ่านกูเกิลก็เจอหน้าบอกวิธี แต่ไม่มีลิงค์ให้เข้าไปเปลี่ยน
ของกรุงศรีกับกรุงเทพยังหาเจอ แต่กสิกรนี่ผมงงไปเลย
ปล...คนออกแบบคนเดียวกับ app ของกทม รึเปล่าครับเนี้ย เอาหน้าผู้ว่ามาแปะเล่นซะผมไม่กล้าโหลดแอพมาลงเลย ทุกวันนี้ก็เจอป้ายท่านแทบจะทุกเสาไฟฟ้าในกทมละ เลี่ยนสุดๆ
หน้าแรกก็เจออะไรพิลึกๆ แล้ว นอกจาก font เบลออ่านไม่ออก แถมเจอไอ้นี่อ่ะครับ แค่ scroll view ง่อยๆ ก็ยังเขียนไม่เป็นเลย
พอ view source แทบลมจับ ข้าพเจ้ามั่นใจว่าไปจ้างเด็กฝึกงานเขียนมันยังเขียนได้ดีกว่านี้เลย html เขียนไม่เป็นแม้แต่นิดเดียว source code ทั้ง css ทั้ง html ทั้ง js กระจ่ายมั่วกันไปหมด
แนะนำให้ลองไป test กับ http://validator.w3.org/ เพื่อตรวจสอบความถูกต้องของ html กับเช็คความเร็ว ที่ https://developers.google.com/speed/pagespeed/insights/ ด้วยจะดีกว่าครับ
อันนี้มันแย่แบบไม่น่าให้อภัย อีกอย่างถ้าทำเว็ปเดี๋ยวนี้มันควรจะเป็น responsive ได้แล้ว นี่มันอะไร แค่ code html ก็เขียนหาความถูกต้องไม่มี แค่ปิด tag ก็ยังชุดปิดไม่ครบเลย comment ก็ไม่ลบออก แถม tag สมัยโบราณแบบก็ให้เพียบ
ปล.ถ้าผมได้คุมไอ้คนทำเว็ปนี้ตอบตรงๆ ไม่ต้องเข้าห้องเย็นอะไรหรอก ไล่ออกไปเลยดีกว่า ทำงานได้ชุ่ยมากจ้างไปก็ไม่คุ้ม แถมนี่เว็ปธนาคารนะ รับความเสี่ยงระดับนี้ได้ยังไง code ด้านหน้าเน่าขนาดนี้แล้วด้านในล่ะจะขนาดไหน -__-")
ซูฮกครับ ทั้ง Source กับทั้งคุณ PandaBaka
positivity
เข้าไปแล้วค่อนข้างงง - -" หาเมนูอยู่สักพักนึง พยามยามตั้งสติ
ความรู้สึกเหมือนเว็บปลอม.... orz
ส่วนเรื่อง UX/UI นี้ก็....
ผมขอ Sans Serif + ลบหน้าที่ไม่ใช้ออก พอใจแล้วครับ
positivity
เว็บไม่รองรับ Firefox หรือครับ ใช้รุ่น 35.0 เว็บบอกให้อัพเดทเบราเซอร์
พึ่งเห็นว่ามันเป็น asp.net แบบ web form ซึ่งก็เข้าใจว่ามันควบคุม html source code ได้ยากอยู่ แต่ก็นั้นแหละเอาจริงๆมันก็เขียนจัดการโค้ดขยะได้ ขึ้นอยู่กับคนจะศึกษาลึกแค่ไหนด้วย
@fb.me/frozenology@
ดูไกลๆสวยงามดีครับ
ดูใกล้ๆต้องปรับใหม่นะครับ
ทำไมไม่ใช้ เทสไซต์ก่อนอะครับ
ใช้กับเวปไซต์หลักเลยหรอ
ขอสองคำถาม
UAT ผ่านมาได้ยังไง และใครเป็นคนปล่อยผ่านมา
1.UAT ปกติจะเป็น functional test ไม่ได้ทดสอบdesign
2.คงต้องเป็นผู้บริหารซักคนอะครับ
Ooh
บริการที่ปล่อยสู่ public ผมก็ถือว่าการให้คนที่ไม่รู้ว่าเป็นใครมาใช้งานได้เป็น function อย่างนึงของตัวเว็บนะ
เปิดดูแล้ว ทำ UI เหมือนจะ touch-friendly แต่แท้จริงมันคือนรกของคนใช้หน้าจอสัมผัสเลยครับ โดยเฉพาะไอ้ตัว scroll ที่ทำเหมือนว่าจะใช้นิ้ว scroll โดยไม่ต้องใช้ scroll bars
ห่วยแตกมากครับ ปรับปรุงดีไซน์ด่วนครับ
Coder | Designer | Thinker | Blogger
The overall quality of your submission does not meet our aesthetic and technical requirements and will need to be improved before being resubmitted. Unfortunately we’re not able to provide more specific feedback for your submission at this time.
Please consider taking some time to familiarise yourself with our current library and quality levels of popular items before resubmitting.
Hard Reject สินะครับ
ทีแรกนึกว่าเป็นแค่หน้า k-cyber แต่พอกดหน้าแรกนี่แบบ.. กลายเป็นธนาคารที่ไม่น่าเชื่อถือไปเลยนะเนี่ย
คนอื่นก็บอกข้อแย่ๆมาหมดล่ะ ผมเอาตัวอย่างที่ดูแล้วดูดี ดูได้ ให้ล่ะกัน
หน้าเว็บของธนาคาร ไปดูที่ krungsri.com กับ tmbbank.com(อันนี้ฟ้อนแตกไปนิสสส)
ส่วนหน้าตัว online backing ไปดูที่ tmbdirect.com ล่ะกัน ข้างในนี่โครตล้ำ+เรียบง่าย สุดๆ
เสียชื่อ kbank ที่โตมากับยุค online banking เจ๋งๆในยุคแรกๆซะหมด
+1
ผมว่า WebForm น่าจะเป็นเทคโนโลยีที่สมควรโดนทิ้งให้ตายไปได้แล้วนะครับ มัน Generate ขยะมากมายแฝงมากับโค๊ด แถมยังยัดอะไรไม่รู้มากับ ViewState อีก (ViewState ขนาดตั้ง 40K (- -!) ) แล้วยังมี javascript ที่ support การทำงานของ control ต่างๆของ webform อีกเยอะแแยะเลย ผมว่ามันเป็นขยะที่ไม่จำเป็นเอามากๆเลย
แล้วหน้าแรกนี่มัน Web Portal ชัดๆ มี link แฝงอยู่ตั้ง 1000 กว่าอัน
+1,000,000
ยังไม่ได้เข้าไปดู แต่เห็นคอมเม้นท์หลานๆ ท่านแล้วยิ่งไม่อยากเข้าไปดูเลย มีแววเข้าไปใช้แล้วจะอารมณ์เสีย
อยากเอาไจ Tablet แต่ดันไม่ทำ Tablet App เพราะกลัวว่าจะไม่ได้ผูกติดกับเบอร์โทรเหมือน Mobile App ตรงกันข้ามกับ App ของ Krungsri ใช้โครตง่ายแค่ Login ด้วย Username/Password แถมสามารถแสกนบิลจ่ายบิลแบบไม่ต้องง้อ Counter service อีก ยกระดับคุณภาพชีวิตผู้ใช้ไปในตัว
เปิดมาก็เจอไอ้นี่!!!....... แล้วผมจะกล้าใช้งานต่อมั๊ยเนี่ย........ Web ธนาคารนะพ่อคุ๊ณ........ณ
ผมกดเข้าไปดูเล่นๆ เริ่มจากลองเปลี่ยน text size เป็นขนาดเล็กสุด แล้วกดปุ่ม "เกี่ยวกับเรา" จากนั้น
เข้าไปอ่านหน้าประวัติธนาคาร พอกดเปลี่ยน text size จากขนดให้ขยายใหญ่ขึ้นปุ๊บ เนื้อความข้างล่างหายไปเลย ไม่มีแถบ scroll ด้วย (แต่ถ้าเลือก text size ขนาดใหญ่ไว้แต่แรกแล้วค่อยกดเข้ามาอ่านข้อความจะมีแถบ scroll ให้)
ป.ล. ทำลูกศรหัวทิ่มลงไว้หลอกผมทำไม นึกว่าจิ้มแล้วจะมี dropdown ลงมาซะอีก
ช่างไฟสมัครเล่น (- -")
*ขออนุญาตลบครับ
อย่าไปคิดแทนคนอื่น
ด้านออกแบบ :
- คิดผิดตั้งแต่ที่เอาเมนูหลักมาด้านขางของเวปแล้วครับ ถ้าหัวออกแบบไม่ถึงจริง ให้ออกมาดูดียากมากครับ และไม่มีมึความยึดยุ่นด้วย
- แบล็กกราวหลังสุดยังมีสีเขียวอีกนะ
- ปุ่ม "ช่วยเหลือ" ข้างบนขวาๆ จะลดขนาดตัวอักษรบางตัวให้เล็กลงทำไมครับ ?
- พวกปุ่ม social network ต่างๆ เอาลงล่างเหอะครับ
- "text-size" คุณจะตัดไปได้ ถ้าคุณทำให้เวปเป็น Responsive และลดขนาดเพิ่มขนาดไม่ได้ช่วยอะไรมากเลยครับ ถ้า text ส่วนใหญ่ยังเป็นในรูปแบบ "รูปภาพ" อยู่
- เมนูด้านล่างพวก k-bank, k-pop ไรนั้นเป็นลิงค์ลับ 18+ เหรอครับ จะเซ็ต opaticy ไว้ทำไม
- background ครับ ผมรู้แล้วว่าเป็น "กสิกร" เอาสะกินพื้นที่เลย
- font เลือกมาสัก font ครับ
ด้านโค๊ด :
<a>ป่ะครับ ?ขีเกียจเขียนละครับ แค่เนี้ยละกัน
ส่วนที่สวยสุดน่าจะเป็น โลโก้บนซ้ายสุด
พยายามจะทำให้เป็น Material Design รึเปล่าครับ แต่ผลออกมาอาจจะไม่เหมือนที่คิด =_="
https://dl.dropboxusercontent.com/u/15356834/kbankalert.png
นี่คืออะไรครับ ?
ผมใข้ Ubuntu เปิดบน chrome ก็ขึ้นครับ สงสัยจะทำให้ใช้กับ IE ละมั้ง
ตอนนี้ใช้ IE11 เปิดก็ขึ้นครับเข้าใจว่าทีมงานคงพยายามแก้ไขอะไรบางอย่างแต่คงพลาดครับครั้งแรกที่เข้ามาดูหลังจากตั้งกระทู้นี้ไม่เจอน่ะครับ
มันคือ hard code alert ครับ #ร้องไห้หนักมาก
My iOS apps
My blog
ขออีกดอกนะครับ หงุดหงิดจริงๆ ช่วยรีบเอาเว็บหน้าตาเห่ยๆ แบบเดิมกลับมาเถอะครับ
เทคนิคแบบนี้ เคยมี บริษัทที่ ต่างประเทศ เคยทำครับ
คือ นำผลงานที่ ยังไม่แล้วเสร็จ ออกมาให้ ผู้คน เข้ามาช่วย ทดสอบ
เท่าที่ผมไล่ๆดู มี Error Code 404
เยอะพอสมควร และ บางหน้า ยังมี คำว่า Test อีกด้วย
เทียบกับ เวป ใหม่ของ กรุงศรี แล้ว
ต่างกัน ฟ้า กับ เหว เลยครับ
เห็นด้วยครับ
ผมว่า KBank เค้าฉลาดพอที่จะรู้แล้วว่าเว็บที่เค้าทำออกมามันไม่ดี แต่จะทำยังไงถึงจะรู้ว่าควรปรับปรุงให้ออกมาให้ "ดีที่สุดยังไง โดยที่มีต้นทุนน้อยที่สุด" ซึ่งวิธีที่เค้ามาโพสต์ถามชาว Blognone มันก็เข้าทางเค้านั้นเองแหละครับ เพราะได้ความรู้ดีๆ ฟรีๆ จากผู้เชี่ยวชาญในนี้ ในเวลาอันน้อย
กระทุ้นี้ผมตั้งเองนะครับ ไม่เกี่ยวอะไรกับ ธ.กสิกรไทยเลยครับ
ตอนอ่านครั้งแรกผมก็งงว่าคุณ mk ตั้งทำไม แต่ก็เห็นด้วยครับ ตั้งธนาคารอื่นด้วยก็ดีนะครับ จะได้เกิดการปรับปรุง
จริงๆ ตั้งเองในกระทู้ได้เลยนะครับ
เป็นแบบนี้ดีแล้วครับจะได้กระตุ้นให้คนไทยรับรู้ความสำคัญของเรื่อง UI/UX มากขึ้น
ดูจากการเลือกเปิดตัวเว็บใหม่วันตรุษจีนแล้ว ผมว่าเค้าไม่ได้ตั้งใจออกมาทดสอบหรอกนะครับ น่าจะรีบทำแล้วเปิดตัวให้ตรงกับวันนี้ แล้วก็โพสขอ feedback ตามปกติมากกว่า
ส่วนความรู้ฟรีๆ (?) ที่ได้มานี่ ยังไงก็ไม่คุ้มกับกระแสด้านลบตอนนี้เลย
ในฐานะลูกค้าของ Kasikorn Securities ไม่รู้จะ comment เชิงสร้างสรรค์อย่างไรเลยครับ ความรู้สึกมันคับแค้นแน่นอกไปหมด
That is the way things are.
เมื่อคืนเข้าครั้งแรก นึกว่าเว็บปลอม ไม่กล้าล็อคอินเลย ดูเว็บไม่น่าเชื่อถือมาก
ที่แท้ก็เปลี่ยนดีไซน์นี่เอง
ผมว่าก็โอเคนะ UI สวยดี
แต่ ผมว่า มันแก้แค่หน้าตาภายนอก
ภายในเหมือนเดิม อย่าง K-Cyber Banking
ผมบอกเลย ธนาคารนี้เข้าใจยากที่สุดละ
ผมใช้ กรุงไทย กรุงเทพ
กดดูรายการเดินบัญชีง่ายกว่านี้อีก
อันนี้มีเมนูยิบย่อยไปหมดเลย ผมบอกเลย งง ครับ 555+
ขอ edit ปัญหาซ้ำ เนื่องจากมี Comment ปัญหาดังกล่าวแล้ว
เหมือนจะกลับมาแบบเดิมแล้ว?
เป็นแค่Userธรรมดาทั่วไป ขอคอมเมนท์แค่นี้ละกันครับ 1) โทนเขียวที่ใช้ทั้งหมดส่วนใหญ่ดูเขียวสนามหญ้า ดูไม่เป็นทางการสมเป็นเวปธนาคาร 2) รูปภาพใหญ่ๆโหลดรกเน็ทมาก สีเขียวสว่างด้านล่างนั่นอีก แลดูใช้ทรัพยากรพพื้นที่ได้ไร้ค่ามาก 3) ยิ่งมีตัวกระปิ๊บๆ ช่วยเหลือถามตอบ โซเชียลมีเดียนั่นอีก โดยรวมมันดูฟรุ้งฟริ้งมุ้งมิ้งเหมือนเวปสำหรับวัยรุ่นมากกว่าเวปธนาคารที่ต้องดูน่าเชื่อถือและสะดวกต่อการใช้งาน 4) เปิดกับคอมและNote8->พื้นที่โล้นๆด้านล่างเว้นเพือ? ในขณะที่แถบเมนูด้านซ้ายไปกระจุกอยู่ตรงนั้นหมด ดูมันยัดๆแออัดทั้งๆที่ที่โล่งๆมีเยอะแยะไม่ใช้ ดันเอาไปใส่รูปใส่อะไรที่ไม่จำเป็น แล้วยัง 5) แถบเลื่อนด้านล่างซ้ายมันไม่จำเป็น มันรก โดยเฉพาะตอนเล่นหน้าคอมต้องเข้าไปเลื่อนแถบนั้นมันวุ่นวาย เปิดเข้าเวปปรกติเข้าไปปุ๊บเลื่อนเมาส์บนล่างก็ทั่วจอ 6) แถบเมนูที่ซ่อนด้านล่างนั่นอะไร? มันจำเป็นไหม? 7) เหนือขึ้นมาหน่อยตรงKBank Kassets...ดูน่ากดกว่าเมนูด้านซ้ายอีก แล้วฉไนเอาไปไว้ตรงนั้น 8) ฟอนท์เชยมาก 9) ตอนเข้าเวปเจอข้อความเด้ง ทั้งตอนใช้คอมและมือถือ จะเข้าได้แลดูวุ่นวาย คร่าวๆจากสายตาผู้ใช้เบๆน่าจะประมาณนี้แหละครับ
น๊าแอ๊ดกลับมาแล้วว น่าเชื่อถือเหมือนเดิม
ผมอยากให้ดูการใช้สีด้วยครับ คือเข้าใจนะครับว่าเน้นเขียวมากกกกกกกกกกกกก
แต่แบบอยากให้ทำแบบว่าดูง่ายๆ สบายตาคนใช้ด้วยหน่ะครับ
คนแก่บางคนเค้าใช้ด้วยนะครับ ไม่ใช่วัยรุ่นอย่างเดียว 55555
ตัวอย่าง แบบดูง่ายๆที่คิดว่าน่าจะโอเคหน่ะครับ
https://secure.anz.co.nz อันนี้ Simply ที่สุดหล่ะครับ
https://www.ingdirect.com.au
https://www.morganstanleyclientserv.com/
https://chaseonline.chase.com/
https://online.lloydsbank.co.uk
https://www.scotiaonline.scotiabank.com/
อยากให้ธนาคารอื่นๆดูตัวอย่างธนาคารของต่างประเทศบ้างครับ เวลาออกแบบเว็บ
อยากให้ใช้ง่ายๆ เมนูไม่ยุ่งยาก สีสันพอเหมาะ โหลดไวๆ
ขอบคุณครับ
ประเทศไทยเป็นประเทศเดียวในโลกที่ยังมีหน้า Splash page อยู่หรือเปล่า โคตรเกลียดเลย เปล่าประโยชน์ที่สุด
เห็นชอบมีกันจัง
เว็บเดิม http://www.kasikornbank.com กลับมาแล้วนะครับ
เป็นกระทู้ที่เห็นคำว่า ux กระจายอยู่มากมายที่สุดกระทู้นึงใน blognone เลยทีเดียว
เอ่อ.. อันนี้ comment กันขำๆ หรือส่งกลับให้กสิกรด้วยอ่ะคับ?
ผมไม่ได้มีความรู้ด้านการออกแบบเว็บนะ แต่เห็น comment ที่ข้อมูลละเอียดมากๆ จนผมคิดว่า ถ้ากสิกรต้องไปจ้างใครมารีวิวให้ได้ขนาดนี้ น่าจะไม่ใช่ถูกๆ มองในแง่ผลประโยชน์ต่อกสิกร ผมว่า ได้เยอะเลย
แบงก์ชาติ ก็พึ่งเปิด web ใหม่เหมือนกันนะครับ (แบงก์ชาตินี่ใช่ราชการหรือเปล่า?)
https://www.bot.or.th
[ไม่สร้างสรรค์] สไตล์การออกแบบนี้มันขาดไปอย่างนึงครับ
"หัวเมนูเป็น Flash + กระพริบได้ด้วย"
ควรเลิกทำสวนทางกับยุค Mobile ได้แล้วครับ เปลือง Data มากกกกก
จริงๆ หน้า login ผมอยากได้แบบ simple ที่สุดนะครับ ไม่ให้มีตัวอักษรรกๆ รูปแบบดุ๊กดิ๊กๆ ตัดออกไปได้เลย อีกอย่างข้อดีของหน้าเว็บแบบ simple คือมันเช็กความผิดปกติได้ง่ายนะ กรณีเจอพวก phishing ประมาณนี้
เพลีย เอาของเดิมกลับมา ทำไมยังเละๆ
Chrome

FF

IE

มันหลายอย่าง ที่ผิดที่ผิดทางไปหมด
ถ้าผู้บริหารจะแก้ ควรจะเข้าใจก่อนว่า การทำเวบเพื่อรองรับความต้องการของลูกค้าที่มีหลายกลุ่มนั้นทำได้ยาก
ดังนั้นจึงต้องเลือกโดยใช้ข้อมูลสถิติการใช้งานเวบเดิมมาอ้างอิง (ซื้อถ้าไม่มีก็ต้องหาข้อมูลอย่างอื่นมาคาดการณ์)
แล้วเริ่มใหม่ตั้งแต่ทำ IA
ตั้งจุดประสงค์ตัวเองให้ชัดก่อนว่า เวบธนาคารตัวเอง มีไว้เพื่ออะไร
เพื่อนำเสนอข้อมูลให้ลูกค้า หรือเพื่อให้บริการลูกค้า (จริงๆก็ทั้ง 2 อย่างแต่ต้องกำหนดน้ำหนักของมัน)
แล้วลูกค้าที่ว่านั้น เป็นใครบ้าง ลูกค้าทั่วไป ลูกค้าองค์กร SME นักลงทุน
เมื่อกำหนดทิศทางได้แล้ว ค่อยมาทำ Use Case ของแต่ละ Scenario
แล้วค่อยไปเลือก การออกแบบที่เหมาะสม เทคนิคที่จะใช้งาน
การทำเวบองค์กร ก็เหมือนการสร้างอาคารสำนักงานรับรองลูกค้าแห่งใหม่ ที่ต้องเข้าใจตัวเองก่อนว่าจะสร้างไปเพื่ออะไร
ที่ดูเวบของกสิกรมาเมื่อวาน เหมือนยังตอบตัวเองไม่ได้ด้วยซ้ำว่า เวบนี้มีไว้ทำไม
ดังนั้นกำหนดทิศทางให้ชัดเจน แล้วคุมโทนให้อยู่ ทุกอย่างมันก็จะไม่เละเทะแบบนี้ครับ
เข้ามาหน้าแรกก็เจอหน้าตาแบบนี้
http://www.kasikornbank.com/en/Pages/Default.aspx
สิ่งที่ถูก improve
- สามารถดูแล้วจบภายในหน้าเดียว
- พยายามจัดให้ดูข้อมูลไม่รก
ข้อชี้แนะ
- มีคำว่า New กระพริบ ตรงประเภทของ service ทำให้ดูยาก และเป็นการออกแบบล้าสมัย ควรจะเอากระพริบออก และใส่สีที่เด่นแทน ซึ่งการใช้สีที่ดีนั้นจะทำให้ส่วนนี้ outstanding ออกมาได้
- เมนูซ้ายล่าง มี scroll bar โบร้าณ โบราณ จิง น่าจะมีวิธีจัดกรุ๊ปและ present ออกมาได้ดีกว่านี้
- รูป background ที่ใช้ ทำให้ font บน background ดู drop ไป น่าจะต้องเปลี่ยนเป็นรูปที่ทำให้ Font เด่นกว่านี้
- เมนูปุ่มแทบบน ใช้เทคนิค gradient ดีไซด์ อึ่ม
- Font ทำไมมีหลายแบบ การดีไซด์ในหนึ่งหน้า ไม่สมควรมีมากกว่า 2 แบบ
- เทคนิคต่างๆที่ใช้ยังดูโบราณไปสำหรับเว็บที่เพิ่งออกมาในปีนี้ค่ะ
http://www.kasikornbank.com/en/Pages/Default.aspx และ
http://www.kasikornasset.com/TH/Pages/Default.aspx และ
https://www.kasikornresearch.com/TH/Pages/Home.aspx
ลองดู 3 หน้านี้จะเห็นได้ว่า แทบซ้ายมือ dropdown list ตำแหน่งอยู่ไม่ตรงกันเลย รู้รึยังคะ ว่าในโลกเรานี้เค้ามี CSS ใช้มาหลายปีแล้ว CSS ย่อมาจาก Cascading Style Sheets สามารถกำหนดรูปแบบการแสดงผลจากคำสั่ง style sheet ชุดเดียวกัน ให้มีผลกับเอกสาร HTML ทั้งหน้า หรือทุกหน้าได้ ทำให้เวลาแก้ไขหรือปรับปรุงทำได้ง่าย ไม่ต้องไล่ตามแก้ที่ HTML tag ต่างๆ ทั่วทั้งเอกสาร ลองใช้ดูนะคะ
นี่ขนาดยังไม่ได้เข้าใช้ข้างใน ยังสลดได้ขนาดนี้ ขอแนะนำให้เปิดรับสมัคร User Experience Designer เข้าร่วมทีมค่ะ ลองทำ the whole process ดูนะคะ ตั้งแต่ research, design, usability test และเอา feedback จากลูกค้ามาปรับปรุงงานดีไซต์และวิธีการใช้งาน
ขั้นตอนนี้จะเป็นขั้นตอนของการดีไซต์ก่อนที่เอาไป dev แต่ต้องเผื่อเวลาเอาไว้บ้าง เพราะบางทีต้องมีส่วนที่ต้องแก้ด้วย งานที่ออกมาจะถูก prove มาระดับนึงแล้ว น่าจะดีกว่าออกมาให้คนวิจารณ์แบบนี้ค่ะ และอย่าเอาความเห็นของผู้บริหารมาใช้งานดีไซต์ค่ะ ปล่อยให้มืออาชีพเค้าได้มีอิสระในความคิดบ้าง และทุกๆคนช่วยทำ งานจะได้ออกมาดี
ถ้าจะให้ review ทั้งเว็บคงจะใช้เวลานานกว่านี้น่ะ ดูแล้ว เพราะนี่แค่ comment design ก็หลายบรรทัดเข้าไปแล้ว
ฝากให้ทีมพัฒนาครับ
http://www.google.com/design/spec/material-design/introduction.html
https://material.angularjs.org
http://www.materialup.com/
สงสัยนิดนึงครับ ทำไมต้องทำตาม google จำเป็นด้วยหรอว่าต้องเป็น material design
Ooh
ทำได้ดีกว่าก็ไม่จำเป็นครับ
แต่ถ้ายัง อย่างน้อยก็ศึกษาก่อน แล้วพัฒนา ปรับมาเป็นแนวทางของตัวเองก็ดีครับ
เขาแค่ฝากลิงค์ให้ดู ไม่ได้บังคับให้ทำตามนี่ครับ
ส่วนตัวแล้ว ถ้าเทียบกับ Kungsri ที่เพิ่งทำเว็บใหม่เหมือนกัน
นี่มันฟ้ากับเหวชัดๆ เลยนะครับเนี่ย
กรุงศรีเหมือนออกแบบให้ตรงยุค
แต่กสิกรนี่คิดถึงสมัยมือถือเริ่มมี EDGE ให้ใช้เลย
เว็บข่าวนี่ก็ไม่ได้รู้เรื่องเลย 555
"ทั้งนี้ ทางธนาคารกสิกรใจก็ไม่ได้นิ่งนอนใจ เปิด Ask Blognone เชิญชวนดีไซเนอร์ นักออกแบบ คนทำเว็บไซต์ ฯลฯ ร่วมมาวิจารณ์"
http://www.springnews.co.th/social/socialnetwork/188941
อคติทำให้คนรับเหตุผลด้านเดียว
เข้ามาฮาครับ ++
^_^
คนขี้ลืม | คนบ้าเกม | คนเหงาๆ
ต้องถามคุณ mk ละ
Ooh
อย่างที่ตอบไปข้างบนครับ Blognone ตั้งกระทู้เพื่อรับความเห็นตามปกติ (เหมือนอย่าง Ask Blognone ทั่วไป) แล้วแจ้งให้ผู้บริหารบางท่านของธนาคารทราบ เพื่อเข้ามาเก็บข้อมูลไปปรับปรุงระบบของตัวเอง
ผู้บริหารท่านหนึ่งที่เข้ามาตอบกระทู้ก็คือคุณ oweera ดังความเห็นด้านล่างครับ (อันนี้ยืนยันว่ามาจาก ธ.จริงๆ)
ต้องไปถาม spring news สิครับ เขียนข่าวมั่ว
อคติทำให้คนรับเหตุผลด้านเดียว
สุดท้ายของเรื่องนี้ #Kbank ประสบความสำเร็จในการเรียกร้องความสนใจ ให้ User เข้ามาเวปเค้าบ้าง อาจจะเป็นเทคนิกหนึ่งในการนำโฆษณา เราก็กลายเป็นเหยี่อของการตลาดซะงั้น เชิ๊บๆๆ
ไม่ชอบเว็บสมัยนี้นัก
เข้าเว็บเพื่อหาสิ่งที่ต้องการ
แต่ที่เจอ
แทบทั้งหน้าเป็นโฆษณาบริการของตัวเอง
หาทางไปต่อไม่เจอ เพราะทำปุ่มและตัวอักษรไว้เพื่อไปต่อเล็กนิดเดียว แถมวางเป็นอีแอบไว้ตามขอบ
โฆษณานะไว้ข้างล่างก็ได้ ข้างบนปล่อยไว้เป็นที่ๆ นำทางไปสู่สิ่งที่ลูกค้าต้องการเถอะ
ทุกวันนี้เข้าเว็บทีต้องกวาดทั่วหน้าหาทางไปต่อ
ผมว่า คนที่รับงาน ดีไซน์ ครั้งหน้า คงกลุ้มใจมากเลยทีเดียว
ฮ่าๆ
ขออย่าให้ได้เปิดเผยทีมงานที่ได้รับหน้าที่มอบหมายในการออกแบบและการจัดทำเลยครับ เสียเครดิตแน่นอน และอาจจะทำลายอนาคตเพียงช่วงสั้น ๆ แต่ก็คงจะเจ็บปวดใช้ได้ 555
อย่างน้อยๆ ควรตกลงกันให้ดีก่อนลงมือทำว่าจะให้เวปออกหน้าจอขนาดไหนบ้างครับ ดูบน iPhone iPad เละเทะเลย Navigation ในเวปก็มั่วมาก น่าจะไม่ได้ทำ IA ก่อนด้วย ควรเลือกเอาซักอย่างนึง topbar sidebar หรือ tabbar ถ้าเข้ามาอ่านจริง แนะนำให้อ่านนี่ดู http://sixrevisions.com/user-interface/navigation-design-patterns/
สวัสดีครับทุกท่าน
ขอเป็นตัวแทนนำข้อความจาก KBank มาถึงสมาชิกทุกท่านครับ
ตามที่สมาชิก Blognon ได้ให้ความเห็นและปัญหาการใช้งาน website ธนาคารได้ให้ความสำคัญกับประสบการณ์การใช้บริการธนาคารมากที่สุด
ธนาคารขอน้อมรับทุกความเห็นและคำแนะนำที่เป็นประโยชน์จากลูกค้า เพื่อนำไปปรับให้ตอบสนองกับการใช้งานสำหรับลูกค้าทุกๆท่าน
ขออภัยในความไม่สะดวกในครั้งนี้ครับ
อยากฝากเรื่อง Kpayment gateway ด้วยครับ
พวก payment gateway เจ้าอื่นๆเค้ามีพวกปลั๊คอินมาให้สำหรับพวกเว็บอีคอมเมิร์สสำเร็จรูป แล้วก็มีเลขบัตรสำหรับเทสระบบ เช็คความถูกต้อง ของกสิกรไม่มีอะไรเลยซักอย่าง
เซลก็อีกฝ่าย เวลาลูกค้าที่ทำเว็บกับผมไปติดต่อที่ ธ. เซลก็จะบอกว่า ธ. มีโค้ดให้ใส่ในเว็บใช้ได้เลย แต่ความเป็นจริง มีแค่รายละเอียดว่า ต้องการ POST แบบไหน แค่นั้นเอง ซึ่งต้องมาเขียนโค้ดให้ใช้ได้กับระบบอีคอมเมิร์สนั้นๆ
แล้วลองคิดดูซิครับ ธ. บอกว่าเอาไปใช้ได้เลย คนทำเว็บบอกต้องเขียนโค้ด แล้วเก็บค่าเขียน เจ้าของจะกดราคากับคนเขียน หาว่าคนเขียนจะโกง บลาๆๆ
อย่างสุดท้าย เลิกให้วางมัดจำเถอะครับ 200,000บาท พวก sme เล็กๆไม่ได้เกิดกัน ไม่ได้มีเงินถังไปวางไว้เฉยๆ
ขอบพระคุณสำหรับคำแนะนำครับ
Blognon => Blognone :p
โว้ววว ขออภัย Blognone ตกตัว e ไปครับจริงๆด้วยครับ ขอบคุณครับ ท่าน MK อย่าโกรธเคือง
สรุปคือดูไกลๆ เหมือนจะสวย แต่มาลองใกล้ๆ ลองใช้แล้ว บรึ๋ยเลย
ปล.ตอนนี้เห็นหน้าเว็ปเก่ากลับมาแล้ว แต่ยังแอบไปเล่นซากอารยธรรมในหน้านี้ได้อยู่
https://online.kasikornbankgroup.com/K-Online/login.jsp?lang=th
ขอสั้นๆ อย่างแรกที่เข้าใช้งานเลยนะครับ
จอที่มีความละเอียดแค่ 1024 (ความกว้าง) UI ล้นขอบจอครับ
ต้องเลื่อนซ้าย-ขวา มันทำให้ไม่สะดวกต่อการใช้งาน
ถึงจะบอกว่าจอความละเอียด 1024 ไม่มีใครใช้กันแล้ว เพราะจอที่ขายเริ่มต้อนก็ 1280
ผมขอบอกเลยว่า ที่ทำงานหลายที่ยังใช้จอ CRT อยู่นะครับ และ Tablet บางรุ่นก็ยังใช้จอ 1024 อยู่
สั้นๆ 2 ขอพอครับ
1. ตัวเว็บยังไม่เป็น responsive web เลยครับ แนะนำให้ไปใช้ bootstrap ครับ
2. เว็บยังเป็น web form อยู่เลยยังไม่เป็น MVC Pattern + กับ Url ไม่ clean url ครับ
Ooh
ขอความเห็นหน่อยได้ไหมครับว่าทำไม Bootstrap ไม่เหมาะกับเว็บกสิกร ขอบคุณครับ
Bootstrap or nothing.
เสริมนิดคือทำภาพเป็น @x2 @x3 ด้วยก็ดีนะครับ
ผมว่า การบ้านเด็กมหาวิทยาลัย ยังทำได้ดีกว่านี้น่ะ อันนี้ไม่รู้จะเริ่มติตรงไหนดี เยอะไปหมด
+55 นี่ผมอ่านมาแล้ว 5 รอบนะนี่ ยังได้อีกเรื่อยๆ เพลียละ
ผมว่าพอบ้างเถอะครับ ทำอย่างกับพวกคุณทำเว็บกันไม่เคยเจอ error งานนี้ผมเห็นใจเขามากกว่า คนเรามันก็พลาดกันได้ทั้งนั้นแต่ไ่ม่รู้ว่าพลาดเพราะอะไร ผมทำเว็บมาเกือบจะ 15 ปีเจอมาทุกรูปแบบทั้งแบบนี้เอง แต่คนอาชีพเดียวกัน วันใดวันนึงพวกคุณก็ต้องเจอบ้าง แต่ผมเห็นหลายๆคน (ยกเว้นคนที่เค้าแนะนำในทางที่ติเพื่อก่อน่ะครับ) เหมือนจะเข้ามาซ้ำเติมซะมากกว่า ผมล่ะสมเพชจริงๆ
ถ้าเป็นเว็บ Beta คงไม่สาหัสขนาดนี้หรอกครับ แต่นี่เป็นองค์กรใหญ่ กำลังเงินมีสูงมาก แต่อยู่ดีๆ ก็เปลี่ยนเป็นตัวเต็มเลยแถมไม่สมบูรณ์แบบนี้ก็สมควรอยู่ครับ
บล็อกส่วนตัวที่อัพเดตตามอารมณ์และความขยัน :P
มีเงินก็จริง แต่อาจเจอ outsoure ไม่เก่งก็ได้
มันเป็นเว็บให้บริการทางด้านการเงิน ไม่ใช่เว็บแจกหนังโป๊ครับ คนเป็นลูกค้าก็ต้องสับให้เละ เอ๊ย แนะนำให้ปรับปรุงเพื่อให้เกิดความพึงพอใจสูงสุดครับ
มันต่างกันอยู่ครับ
ผมว่างานนี้กสิกรไม่ได้เสียอะไรมาก แค่เสียหน้านิดหน่อย แต่ก็ไม่ได้ทำให้เสียหายทางธุจกิจ กลับกันถ้าไม่เกิดการวิจารณ์ในลักษณะนี้อาจจะเสียหายทางธุจกิจก็เป็นได้
Russia is just nazi who accuse the others for being nazi.
someone once said : ผมก็ด่าของผมอยู่นะ :)
มีเว็บที่คุณทำมาลงบ้างมั้ยครับ ผมจะช่วยวิจารณ์ให้ เอาแบบหนักๆ เลย มีหลายคนที่พน้อมจะวิจารณ์ด้วยครับ
ตอนนี้เค้าเปลี่ยนหน้าแรกเป็นแบบเก่าแล้วนะครับ
รักนะคะคนดีของฉัน
อืม ตอนนี้หน้าเว็บถูก rollback กลับมาแล้วนะครับ แต่ผมยังทันได้ใช้
ครั้งแรกที่เข้าไปรู้สึกว่าเป็นเว็บปลอมเหมือนกัน แล้วยังรู้สึกว่าการออกแบบไม่เข้ากับยุคสมัย
การปรับปรุงครั้งต่อไป ขอดีไซน์เรียบง่าย ไม่รก ตัวหนังสือใหญ่ ๆ นะครับ แบบ microsoft.com หรือแบบธนาคารอังกฤษ http://www.barclays.com