
Chrome for iOS อาจเป็น Chrome เวอร์ชันที่คนไม่ค่อยนึกถึงสักเท่าไรนัก แต่ก็มีผู้ใช้งานเป็นจำนวนไม่น้อย (สถิติของ Blognone อยู่ราว 8% ของผู้ใช้ iOS ทั้งหมด)
ด้วยข้อจำกัดของแอปเปิลเอง ทำให้ Chrome for iOS (รวมถึงเบราว์เซอร์อื่นทุกตัว) ไม่สามารถใช้เอนจิน Blink ของตัวเองได้ และต้องใช้เอนจิน WebKit ที่มากับตัวระบบปฏิบัติการแทน
อย่างไรก็ตาม ตัวไบนารี WKWebView ของแอปเปิลกลับไม่ซัพพอร์ตฟีเจอร์ Safari Remote Debugging ทำให้การทดสอบเว็บเพจบน Chrome for iOS ทำได้ยากพอสมควร (สามารถทำได้หากคอมไพล์ Chrome for iOS เองทั้งหมดจากซอร์สโค้ด แต่ก็ยุ่งยากไม่น้อย)
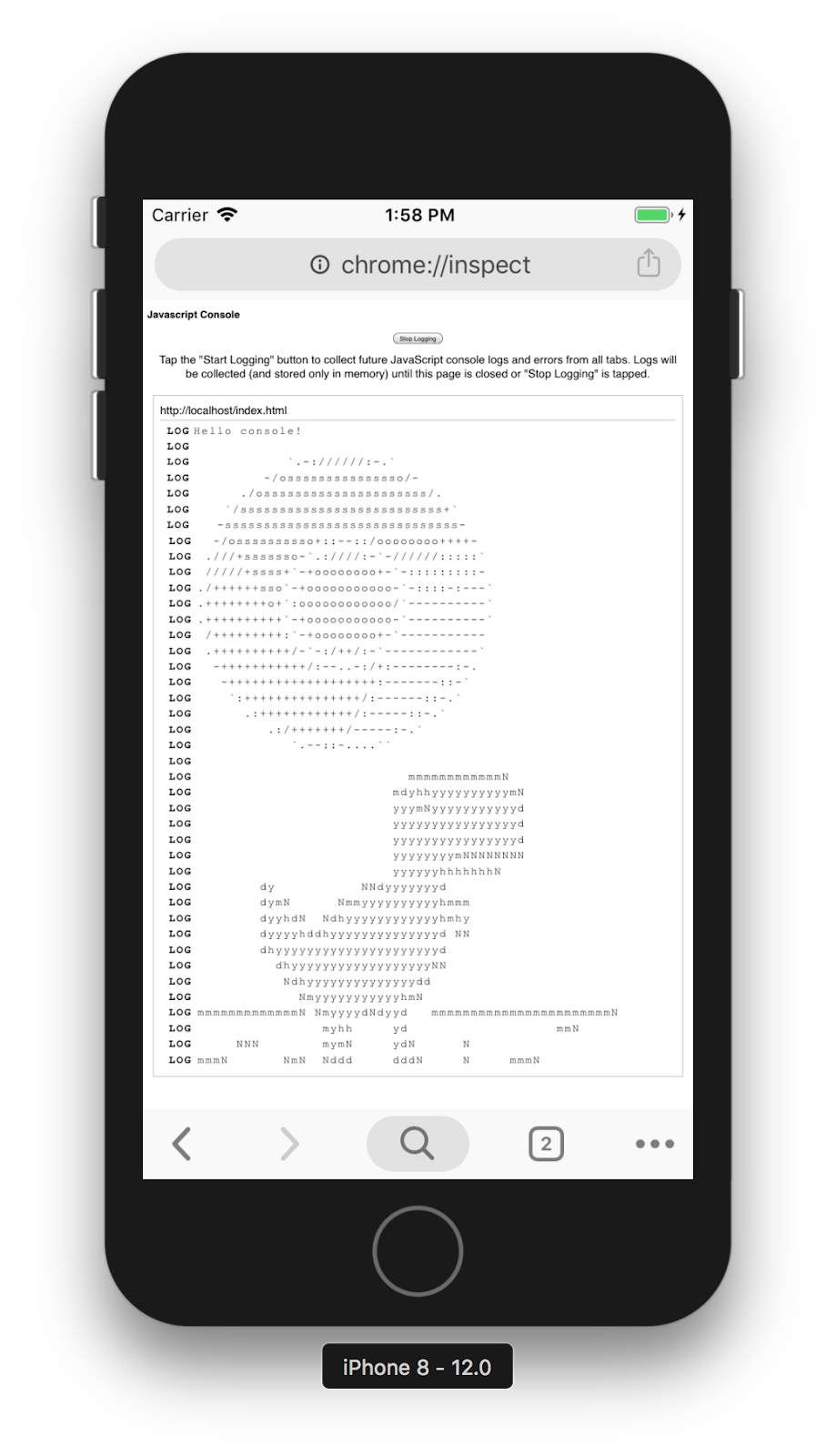
ทีมงานของ Chrome for iOS จึงพัฒนาตัวดีบั๊กเกอร์จาวาสคริปต์ขึ้นมาใหม่เพื่อแก้ปัญหานี้ (สามารถเรียกใช้ได้จาก chrome://inspect) วิธีการคือเปิดดีบั๊กเกอร์ในแท็บใหม่ ซึ่งจะเก็บ log ของจาวาสคริปต์ในอีกแท็บ เพื่อให้นักพัฒนาเว็บสามารถเข้าใจพฤติกรรมของจาวาสคริปต์ในเพจนั้นๆ และนำไปวิเคราะห์หาบั๊กต่อไปได้
ฟีเจอร์นี้ใช้งานได้แล้วใน Chrome for iOS เวอร์ชัน 73 (เวอร์ชันล่าสุดในตอนนี้)
ที่มา - Chromium Blog















Comments
กำลังรอ DevTools เวอร์ชั่นมือถืออยู่